Webページの表示を高速化するための無料ツールWebPagetestを使って、「どこに問題があり、どう解決するのか」を調べる方法を解説する。
画像・JavaScript・CSSといったページを構成する要素こそが表示パフォーマンスの要因であり、HTTPリクエストの数やTCP接続・1バイト目までの時間(TTFB)などを調べれば、遅い原因がどこかわかるのだ。
今ではだれもがよく知っていることだが、SEOとユーザー体験の観点から見て、ウェブページの表示速度は非常に重要だ。ページの表示が速いほど検索エンジンによる検索順位も上がるし、ウェブサイトの動作が速ければユーザーが離脱せずにたくさんのページを見て、コンバージョン率も高くなる可能性が上がる。
要するに、賢明なWeb担当者やSEO専門家なら、コンテンツと同様にページ表示速度の最適化についても考慮しなければならない。
ウェブサイトの表示速度(パフォーマンス)を最適化するのに利用できる無料の素晴らしいツールとして、WebPagetestがある(以前の記事でも取り上げた)。
WebPagetestツールが出力する解析結果で特に便利なものに、ウォーターフォール図と呼ばれるグラフがある。ウォーターフォール図では、指定したWebページを表示するためにウェブブラウザが読み込むすべてのリソース(画像・JavaScript・CSSなど)について、読み込まれた順番と、各リソースが読み込まれるまでにかかった時間を、グラフとともにわかりやすく表示してくれる。
これらのリソースがどのように読み込まれているかを分析することで、ウェブサイトの表示が遅い原因や、表示を速くするために修正できる点について、詳しい情報を得られるのだ。
ウォーターフォール図はMicrosoft Excelによく似ている。概念的にはシンプルだが、きわめて強力にもなり得るツールだ。にもかかわらず、最大限の可能性を引き出すまでに活用している人はほとんどいない。この記事では、WebPagetestなどのツールで生成されたウォーターフォール図を使うことで、どのようにサイトのパフォーマンスやユーザー体験を明らかにし、改善できるかを紹介する。
ウォーターフォール図の読み方
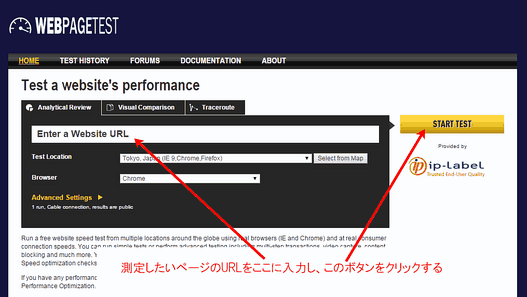
まだ試したことがないのなら、WebPagetestにアクセスして、自分のサイトをテストにかけてみよう。

テスト結果が表示されたら(しばらく時間がかかる)、ウォーターフォール図をクリックすると拡大版を確認できる。
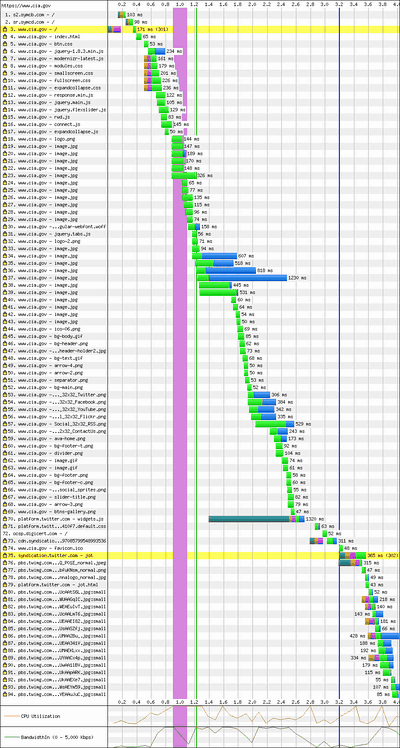
「First View」はそのページ初めてアクセスした際の状況、「Repeat View」は2回目以降のアクセスでの状況を示す(サイトでキャッシュ指定を適切に設定していれば、2回目以降はウォーターフォール図に示される内容が少なくなっているはずだ)。ウォーターフォール図のサンプルを次に示す。
すでに述べたようにウォーターフォール図とは、ウェブページのHTMLと画像などの要素をウェブブラウザがサーバーから読み込んでレンダリングする過程を示した、カスケード(滝状に流れる多段式)チャートだ。
図中の各行は、ブラウザが出す1つ1つのサーバーへの通信(HTTPリクエスト)を表す。各行の幅は、ブラウザがリソースを要求してレスポンスをダウンロードするのにかかった時間を表す。つまりウォーターフォール図は次のように解釈できる。
図全体が縦に長いほど、ウェブページを読み込むために数多くの通信をサーバーと行っている。
横に長い行ほど、その要素の取得と表示に長い時間がかかっている。
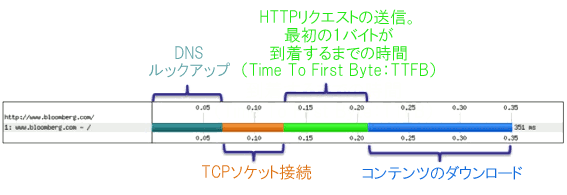
ウォーターフォール図では、行ごとに複数の色のバーを使って、ブラウザにそのリソースが読み込まれるまで、どこでどれほどの時間がかかったかを示している。以下はその例だ。

これらの各フェーズにかかる時間を減らせばサイトを高速化できるのだが、まずはリクエストの各フェーズを理解することが重要だ。以下に概要をまとめた。
DNSルックアップ(濃い緑色) ―― ブラウザがサーバーと通信するには、まずDNSルックアップを行って、ホスト名をIPアドレスに変換する必要がある。これに関してできることはあまりないし、幸い、必ずしもすべてのリクエストで行われるわけではない。
初期接続(オレンジ色) ―― ブラウザがリクエストを送信するには、TCP接続を確立しなければならない。これは図中の最初の数行でのみ行われるものだが、それ以降も行われている場合はパフォーマンスに問題がある(これについては後で詳しく取り上げる)。
SSL/TLSネゴシエーション(紫色) ―― ページがSSL/TLSを介してリソースをセキュアに読み込んでいる場合、紫色はブラウザがその接続を確立している時間だ。グーグルも今ではHTTPSを検索順位の決定要因として使っており、SSL/TLSネゴシエーションはますます一般的になっている。
最初の1バイトが到着するまでの時間(TTFB)(黄緑色) ―― TTFBは、リクエストがサーバーに送られ、サーバーがそれを処理して、必要な情報を送信し始め、レスポンスの最初の1バイトがブラウザに届くまでにかかる時間だ。この数字によって、ウェブサーバーがパワー不足でないかどうかや、コンテンツ配信ネットワーク(CDN)を利用する必要があるかどうかが判断できる。
ダウンロード(青色) ―― これは、ブラウザがレスポンス全体をダウンロードするのにかかる時間だ。このフェーズは長ければ、リソースの容量が大きいということだ(またはサーバーとの間の通信が遅い)。できればコンテンツの容量を最適化して、このフェーズの長さを制御したい。
ウォーターフォール図には、この他にも何本か線があるのに気づくだろう。緑色の垂直線は「Start Render」(レンダリングの開始)を示す線だ。以前の記事で説明したように、レンダリングが開始されるまで、ユーザーは空白の画面を見ていることになる。レンダリング開始までの時間が長いと、サイトが遅く、反応が鈍いように感じられるだろう。
なお、ウォーターフォールには、DOM Content Loadedなど他にもいくつかのデータポイントがあるが、これらは今回の記事の範囲を超える上級者向けのトピックになる。
また、行に黄色の背景色がついていれば、そのリクエストでリダイレクトが発生していたことを示す。朱色の背景色は、サーバーから「存在しません」が返されたことを示す。
ウォーターフォール図を使ってパフォーマンスを最適化する
では、ウェブページの表示を高速化して、ユーザー体験を改善するにはどうすればいいだろうか。ウォーターフォール図からは、この目的を達成するのに役立つ3つの素晴らしいヒントが視覚的に得られる。
第1に、サイトを最適化して、すべてのリソースをダウンロードするのにかかる時間の短縮を図れる。時間が短縮されれば、ウォーターフォールの幅が狭くなる。ウォーターフォール全体の幅が狭くなるほど、サイトは高速だということだ。
※Web担編注 実際のウォーターフォール図の幅は、全体にかかった時間がどれだけでも同様に表示される。第2に、ページを読み込むためにブラウザが出す必要のあるリクエスト数の削減が図れる。リクエストが少なくなれば、ウォーターフォール全体の高さが縮まる。ウォーターフォールの高さは低ければ低いほどいい。
最後に、リソースを要求する順番を最適化してレンダリング時間の短縮を図れる。レンダリング時間が縮まれば、緑色のStart Render線が左に移動する。この線が左に来るほどいい。
では、これらの項目についてさらに詳しく見ていこう。
高速化ポイント1 ウォーターフォールの幅を縮める
各リソースのダウンロードにかかる時間が短くなれば、ウォーターフォールの幅は縮まる。すでに述べたように、ウォーターフォールの各行では、リソースを読み込む各フェーズを異なる色で表している。どの色が多いかによって、全体を高速化するために行える最適化の種類は異なる。
オレンジ色のセクションがある行が多い。
オレンジ色は、サイトに対して行われる初期TCP接続を示す。TCP接続の確立が必要なのは、最初にそのホスト名に対して数件のリクエストだけで、その後は既存の接続が再利用される。図中に多くのオレンジ色がある場合は、サイトが持続的接続(KeepAlive)を用いていないということだ。
以下は、持続的接続を用いていないサイトのウォーターフォール図だが、すべてのリクエスト行の開始時にオレンジ色のセクションがあることに注意してほしい。

持続的接続を有効にすると、ブラウザはリクエストのたびに新しい接続を確立する必要がなくなるので、各リクエスト行の幅は半減する。
持続的接続が有効になっていないと思われる場合は、Webサーバーの管理者に相談するといいだろう。
紫色のセクションが長い行がある。
紫色はSSL/TLSネゴシエーションにかかる時間だ。同じサイトで紫色が何か所にも表示されている場合は、TLS向けに最適化されていないということだ。
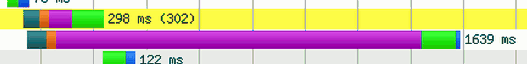
以下に挙げたウォーターフォール図には、HTTPSリクエストが2か所にある。一方のサーバーは適切に最適化されているが、もう一方はTLSの設定に問題がある。

TLSのパフォーマンスを最適化するには、Mozの過去記事を参照してほしい。
青色のセクションが長い行がある。
青色は、レスポンスのダウンロードにかかる時間だ。青色のセクションが長いということは、レスポンス(リソース)が巨大である可能性が最も高い。
サイトを高速化させる優れた方法は、単純に、ブラウザがサーバーから取得するデータの容量(ファイルサイズ)を減らすことだ。青色が多ければ、「なぜこのリソースは、これほど大きいのか?」と自問してみてほしい。HTTP圧縮や、ミニフィケーション(圧縮)、画像の最適化などで、リソース容量を削減できる可能性がある。
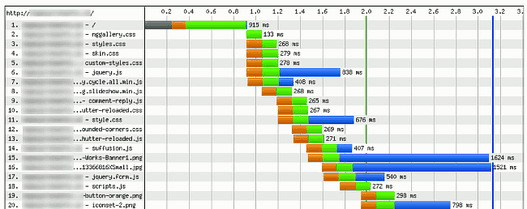
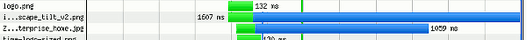
たとえば、以下の図では、青色のセクションの長さから、PNG画像のダウンロードに時間がかかっていることがわかる。

調べてみると、なんとこの画像は1.1Mバイト近くもあることがわかった! デザイナーがフォトショップから書き出すときに必要な設定をし忘れたようだ。画像最適化の技法を使った結果、この行の幅は縮まり、ページ全体の読み込みが速くなった。
黄緑色が多い。
黄緑色が多いことはよくある。黄緑色は、ブラウザがコンテンツの受信を待っている状態を表す。ブラウザが80~90ミリ秒待った末に、わずか1ミリ秒でリソースをダウンロードしているようなこともたびたび見られる!
黄緑色のセクションを減らす最善の方法として、画像などの静的コンテンツは、ユーザーにより近いコンテンツ配信ネットワーク(CDN)に移動しよう。これについては後で詳しく説明する。
この記事は、前後編の2回に分けてお届けする。後編となる次回は、今回に引き続き、ウォーターフォール図からわかるサイトの問題点に対処する方法を紹介する。→後編を読む