エントリーフォームに来てくれたユーザーがスムーズに入力を開始してくれるようにするために、ヘッダー(ページの最上部)に入れておくべき「ヘッダー4点セット」について解説します。前回と並んで直帰を減らすために有効な施策です。
この記事では、入力フォームを改善して入力完了率を上げる!エントリーフォーム最適化15か条の【第2条】「何のためのフォームかを伝えるべし」をご紹介します。リンクをクリックすると第2条のまとめに飛びます。
フォームを開いた最初の印象が肝心
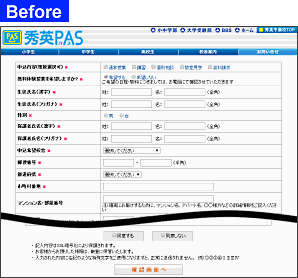
今回はフォームを開くリンクから見てみましょう。赤枠のリンク「個別指導(小中高対象)」をクリックして表示されるフォームがこちらです。
一瞬、戸惑いを感じませんでしたか? 私が感じた戸惑いは2つあります。
- リンク文言とエントリーフォームのタイトルが一致していない
- ページを開いたときに、何のエントリーフォームかわからない
エントリーフォームで重要なことは、フォームを開いた瞬間、そのフォームが何のエントリーフォームかがわかることです。当たり前ですが、これも直帰を減らすための有効な策です。フォームを開いたときにユーザーに違和感を与えず、当初のモチベーションのまま、入力を開始してもらえるようにしましょう。
今回は、このエントリーフォームを例に、勝手に入力完了率アップのための改善すべきポイントを紹介し、改善案を提案します。
【第2条】何のためのフォームかを伝えるべし
第2回の「惜しい!」エントリーフォームとして紹介するのは、株式会社秀英予備校様によるWebサイト「秀英予備校」の「個別指導 お申し込み・資料請求・お問い合わせフォーム」です。
良いポイント
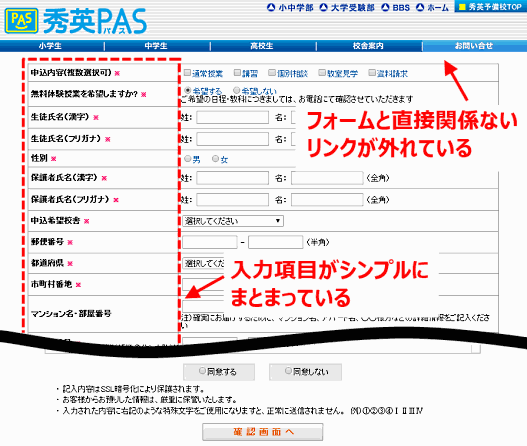
不要なリンクがなく、入力項目がシンプルにまとまっている
前回説明したように「フォームと関係のないリンクが外されている」のは○です。エントリーフォームは入力するために必要なもの以外、入れないようにすべきです。また、入力項目数が多いですがシンプルにまとまっていて、必須項目がわかりやすいのも○です。
改善ポイント
何のためのフォームであるかを伝えるための要素を入れよう
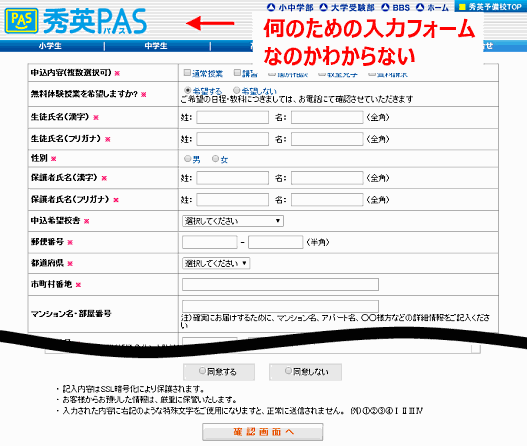
今回の惜しい点は「エントリーフォームの冒頭に何を入れるか」なのです。フォーム最上部を見てみましょう。フォームの名称や、説明文が見当たりません。このフォームでは、目的のフォームを開いたのかどうか、ユーザーは不安になってしまうはずです。
エントリーフォームを開いた瞬間、それが何のためのフォームであるかがユーザーに伝わることが重要です。そのためにはまず、フォーム名をフォーム上部(大抵、左上)に目立つように配置しましょう。さらに、フォーム名以外の要素も必要です。ヘッダーには、簡潔に、明確に、次に述べる「ヘッダー4点セット」の要素を入れましょう。
- フォーム名
- ユーザーに何をしてほしいか
- 送信完了後に何が起きるか
- 入力フォームがゴールするまでの道のりと自分の現在地がわかる
改善案
何のためのフォームかをしっかり伝えよう
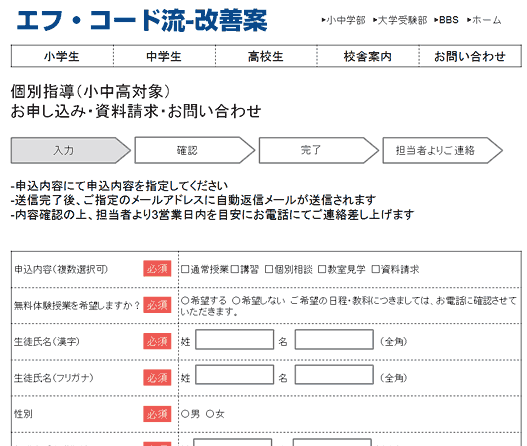
「ヘッダー4点セット」を入れることで、フォームがどのように変わったかを見てみましょう。「フォーム名」「ユーザーに何をして欲しいか」「送信完了後何が起きるか」「ゴールがどこで現在どこにいるか」を簡潔に説明しています。リンクをクリックしてこのフォームが表示されれば、前述した戸惑いは感じなくなったはずです。そして、ぐっと入力を開始しやすくなったと感じませんか。
では、改善前(Before)と改善後(After)をご覧いただきましょう。いかがですか? 改善前より改善後の方が、エントリーフォームを開いたときの戸惑いがなくなり、モチベーションを維持したまま入力を開始できるはずです。
前回、最初の入力項目には「ユーザー自身にとって最も自明であり、ためらいなく入力できる情報を置くべきで、滑り出しが肝心」と書きました。今回の「フォームのヘッダー部分に、何のためのフォームかを伝える情報を書く」ことも、直帰を減らすために重要です。
たとえば、リスティング広告の着地ページ(ランディングページ)を考えてみてください。提供したいサービスなどの説明をページのメイン部分で行い、ページ末尾にエントリーフォームを配置するというのがよくある構成だと思います。
今回のテーマであるエントリーフォームのヘッダー部分は、エントリーフォームの入力を促すという意味で、このランディングページの記事部分に相当するといえるでしょう。フォームの新規設計や改修を行う場合、「ランディングページだったらどんなメッセージにするか」を意識して、入力へのモチベーションを高めるためにヘッダーに入れる必要な情報を考えてみるとよいでしょう。
ただし、詰め込み過ぎには注意が必要です。あくまで主役は入力欄。メッセージは必要最低限に簡潔にまとめ、ヘッダー部分の面積が広くなりすぎないようにし、入力欄の開始位置をできるだけ上部に配置できるようにしましょう。
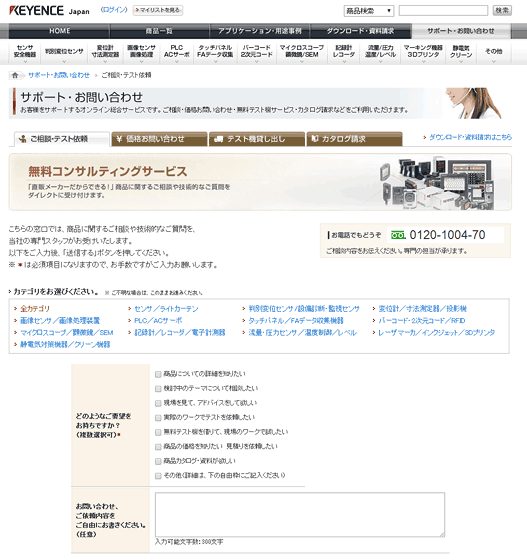
参考サイト:エントリーフォームのヘッダー部分を参考にしよう!
ヘッダーがよく作り込まれた例として、「株式会社キーエンス」様の「問い合わせフォーム」を挙げておきます。ヘッダー部分の情報が多めに感じるかもしれませんが、サイトにおけるそのフォームの位置づけ(階層)、入力に関する適切なメッセージ、電話でも問い合わせ可能なことを伝えている点など、多いに参考になるはずです。
【第2条】何のためのフォームかを伝えるべし
ユーザーが違和感なくスムーズに入力を開始するために、エントリーフォームのページのヘッダー部分に何を置くかは極めて重要なポイントだ。必ずフォームに入るべき「ヘッダー4点セット」に加えて、この記載があるとさらにわかりやすい「2点セット」を入れるべし。
ヘッダー4点セット
フォーム名を大きく表示すべし(位置は大抵左上)
リンクをたどってフォームに来ているから、少なくとも直前のリンク名などで、ユーザーは何のフォームを開いたかは納得の上で訪問しているはずだ。しかしそれでもフォーム名がフォーム冒頭に書いていないと戸惑うのが人間だ。ユーザーがフォームで何をすべきかを明確に書くべし
たとえば「入力項目に入力して確認ボタンを押して確認ページに進んでください」などだ。フォームなのだから当たり前の内容に思うかもしれないが、あるとないでは大違いだ。フォームを送信完了した後、何が起きるか明記しておくべし
たとえば「送信完了後、送信確認のための自動返信メールが送信されます」とか「内容確認のうえ、3営業日内に担当者よりご希望の連絡方法でお返事差し上げます」などだ。ゴールまでの道のりと現在地がわかるステップフローを入れるべし
ユーザーはゴールまでの道のりが見えることで、入力のモチベーションが湧くし、現在地が把握できることで途中離脱を少しでも防ぐことができる。
2点セット
問い合わせ方法に別の手段がある場合、それを記載すべし
電話やFAXなどのエントリーフォームで問い合わせする以外の別の手段があるならば、エントリーフォーム内に併せて記載するのも良いだろう。フォームが送信完了すると特別なメリットが得られる場合、それを記載すべし
キャンペーンなど、フォームを送信完了することでユーザーが一定以上の特別なメリットを得られるのなら、それも強くアピールすべきだ。