エントリーフォームに来たユーザーにパッと見て、どのくらい入力しなければいけないかを把握してもらうために、ブラウザの1画面に入力項目~送信完了までを収めて直帰率を減らそう。
この記事では、入力フォームを改善して入力完了率を上げる!エントリーフォーム最適化15か条の【第3条】「ファーストビューに収めるべし」を紹介します。※リンクをクリックすると第3条のまとめに飛びます。
フォームを開いたときに内容を一望できるかどうかで、モチベーションが大きく変わる
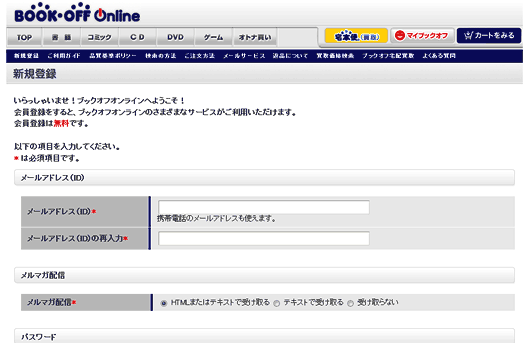
まずは実際に例を見てみましょう。エントリーフォームを開いたときに画面にこの内容が表示されたとして何を感じるでしょうか? 「一体このフォームにはどれだけの項目があるのか」と一瞬、不安を感じるのではないでしょうか?
自分がエントリーフォームに入力する時の操作を思い出してみてください。私ならば、入力を開始する前に縦の画面スクロールをして、ページ全体を確認しようとします。
これは、フォームの最初の項目から、送信ボタンまでを見渡すことで、どのくらいの項目数に入力しなければならないのか、入力内容はどんなものか、自分が送信完了するために必要な作業量を計るためです。
では、こちらはどうでしょうか? 同じくらいの項目数ですが、送信ボタンまで見渡すことができますから、スクロールの手間は不要です。
エントリーフォームを開いた瞬間、入力項目から送信ボタンまで見渡せるようにすることは、入力作業がどれだけ必要かがわからないという一瞬の不安と、ユーザーが最初に行う縦スクロールの手間を減らすことができます。そのため、入力項目から送信ボタンまで見渡せるとユーザーは安心してスムーズに入力を開始することができます。これもまた直帰を減らすための有効な策です。
今回は、このエントリーフォームを例に、勝手に入力完了率アップのための改善すべきポイントを紹介し、改善案を提案します。
【第3条】ファーストビューに収めるべし
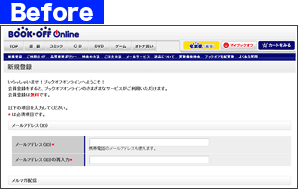
第3回の「惜しい!」エントリーフォームとして紹介するのは、ブックオフオンライン様の「新規会員登録フォーム」です。
良いポイント
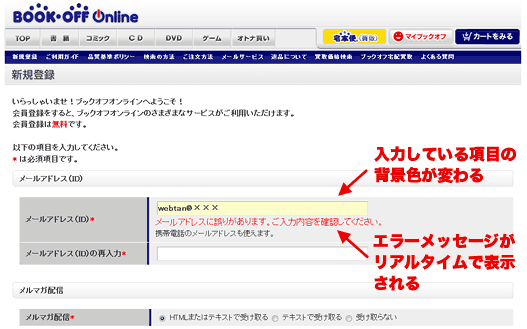
入力支援機能を入れている点は○です。
項目にフォーカスをあてたとき、入力項目の背景色が変更することで、ユーザーは自分が入力しようとしている項目がどれかがわかります。
また、入力直後にリアルタイムでエラーも表示されますので、ユーザーは送信ボタンを押すまでに入力内容の軌道修正をし、ボタンを押したときにはエラーのない状態で次ページに進めるでしょう。
改善ポイント
フォームの縦サイズを少しでも減らし、「ファーストビュー」に収めるようにしよう
今回の惜しい点は「項目数は少ないのに、ファーストビューに収まっていない点」です。
ブラウザでページを開いたときに表示できる領域を「ファーストビュー」といいます。モニタサイズや解像度によって表示できる領域(ピクセル)は変わってきますが、ここ数年は、横幅1000ピクセル、高さ550ピクセルがファーストビューのサイズといわれています。
この「ファーストビュー」に入力項目の全てが収まっていると、ユーザーは最初に見えていないページ後半部分を縦スクロールで確認することなく、スムーズに入力を開始することができます。また、入力しながらも送信ボタンが見えているため、モチベーションを下げることなく、入力作業を続けることができます。
改善案
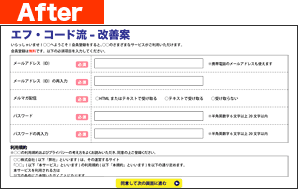
ファーストビューを意識したレイアウトにしよう
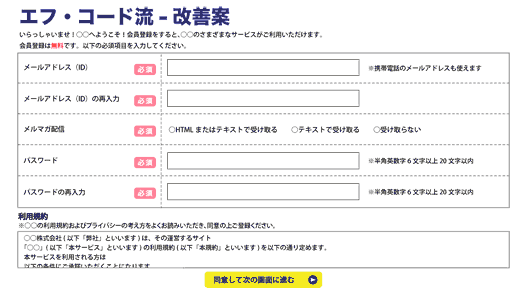
「メールアドレス」「メルマガ配信」「パスワード」という見出しを省略することで、ぐっとコンパクトなレイアウトになりました。ファーストビューの横幅1000px、高さ550pxというサイズの領域に収まっているかどうかは、実際の表現で調整して検証する必要はありますが、少なくとも、ぐっと見やすくなり、印象が良くなっているのではないでしょうか?
改善前(Before)と改善後(After)を並べてご覧いただきましょう。いかがですか? 改善前より改善後の方がずっと入力を開始しやすいはずです。
入力項目の絶対量が多い場合は、2画面程度を目安にページの縦の長さが収まるように努力しよう
今回、入力ページの縦の長さをファーストビューに収めることの大事さを伝えしてきましたが、項目の絶対量が多い場合には、とてもファーストビューには収まらないというケースが実際には多いと思います。同時に、入力項目はそう簡単には減らすことがでないのも現実だと思います。
しかしその場合でも、できるだけ入力ページの高さを節約することは大事なポイントです。項目数が多い場合には、以下のポイントに留意してレイアウトを調整しましょう。
入力例を入れる場合、入力項目の右側または入力項目内に配置する
姓名などの項目は、左右に並べ、1行分を節約する
個人情報ポリシーをiframeにし3~5行程度が見えるようにする
入力項目部分を、左右2カラムのレイアウトにする
入力ページを複数に分ける
ファーストビューにこだわるあまり、入力項目を詰め込みすぎてゆとりのないレイアウトになってしまっては本末転倒です。レイアウト変更にあたっては、入力しやすさを失うことのないように注意しましょう。
【第3条】ファーストビューに収めるべし
入力ページが縦に長いと、ユーザーがページを表示した際に、入力すべき項目がどのくらいあるかがわからず、ユーザーは不安を感じてしまう。入力ページを開いたときに最初に表示される領域に、入力項目の全てと送信ボタンが見えるようにすることが重要だ。
多くのユーザーが最初に表示できるブラウザ画面の領域をファーストビューという。モニタの解像度にもよるが、ここ数年は、横幅1000px、縦幅550pxというのが目安だ。
フォームの最初の入力項目から送信ボタンまでをファーストビューで表示できるよう努力しよう。
とはいえ、項目数の絶対量というものはあるだろう。ファーストビューが難しい場合は、せめて2画面程度に収めるようにしよう。