入力フォームの項目のできるだけ近くに入力例や入力形式、注意書きを表示して、ユーザーの視線の動きを最小限にすることによって途中離脱を減らそう! 1つ目の項目への入力を開始したユーザーに最後の項目まで入力してもらうための入力支援のコツを解説します。
この記事では、入力フォームを改善して入力完了率を上げる! エントリーフォーム最適化15か条の【第4条】「入力例や入力形式を明記すべし」をご紹介します。リンクをクリックすると第4条のまとめに飛びます。
入力を開始したユーザーが離脱しないよう入力支援をしよう!
フォームまでアクセスしてくれたのはよいものの、項目を1つも入力することなく入力ページを閉じてしまうのが「直帰」です。この直帰を減らすために、これまで3回にわたり「スムーズに入力開始してもらうためにはどうしたらよいか」について考えてきました。
では、ユーザーが1つ目の項目の入力を開始してくれたとして、2つ目以降の項目の入力を途中でくじけることなく進めるには何が必要でしょうか?
それは1つ1つの項目についてユーザーが迷いなく入力してくれることです。
今回と次回、「ユーザーの入力を励ます編」と題し、入力を開始したユーザーが途中で入力をあきらめて離脱しないよう、ユーザーの入力を支援するにはどうしたらよいかについて考えます。
ユーザーの気持ちになってエントリーフォームを見てみよう!
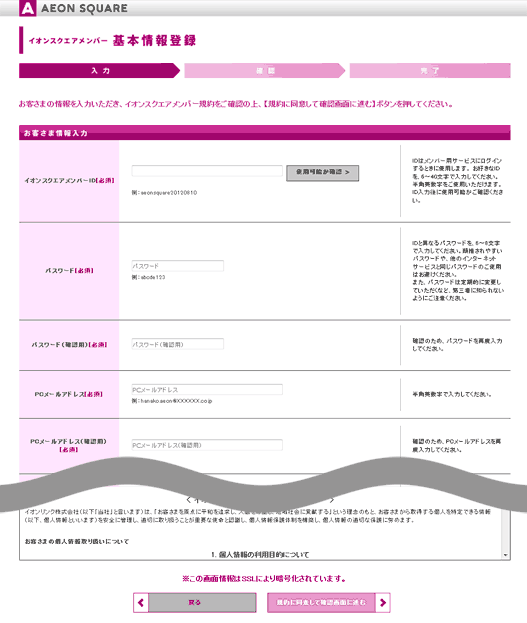
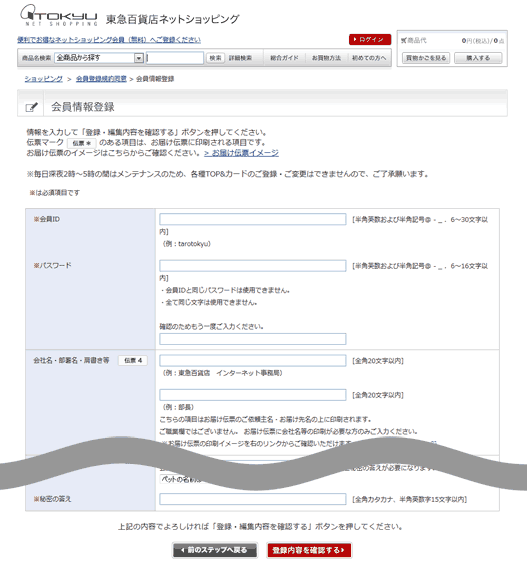
では、今回の例を見てみましょう。このエントリーフォームをパッと見た瞬間、どんなことを感じますか?
「左のピンクの見出し項目」と「入力欄の中に表示されている文言」がほぼ同じになってしまっています。なんだか冗長な感じがしませんか? これでは、左のピンクの見出し項目はなくてもいいのではと思ってしまうくらいです。
また、項目ごとの注意書きが右側に配置されていますが、入力項目から遠いため、入力に際して左右の視線移動が発生してしまうのも入力しにくさにつながっていると思います。
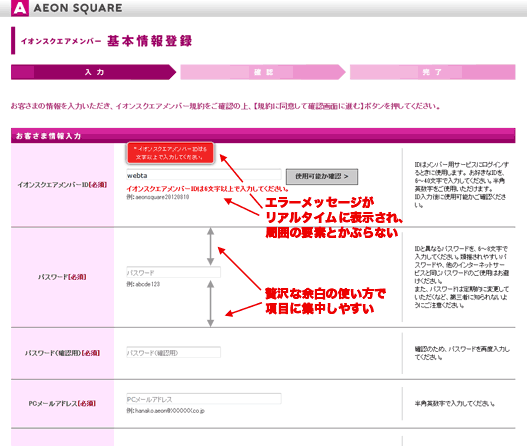
では、こちらはどうでしょうか? 入力欄の下にあった「入力例」を「入力欄の中」に記載し、「右側の注意書き」を「入力欄の下に配置」しただけで、ずいぶんと見やすくなったと感じませんか。
入力欄の近くに入力するための必要情報がまとまって記載されるだけで、視線の動きが少なくなり、ユーザーは迷いなく項目ごとの入力を開始できるはずです。
今回は、このエントリーフォームを例に、勝手に入力完了率アップのための改善すべきポイントを解説し、改善案を提案します。
【第4条】入力例や入力形式を明記すべし を解説します
第4回の「惜しい!」エントリーフォームとして紹介するのは、イオンスクエア様の会員登録フォーム「イオンスクエアメンバー基本情報登録」フォームです。
良いポイント
ゆったりしたレイアウトと、入力支援機能を入れている点は○
ゆったりとしたレイアウトは、前回のファーストビューのためのコンパクトなレイアウトづくりとは対極にありますが、各入力項目に意識を集中させやすいというメリットはあります。
また、必須入力項目にフォーカスを当てた後、入力に誤りがあった場合はリアルタイムにエラーが表示され、入力せずに他の項目へ進むと入力を促す吹き出しが出ます。リアルタイムのエラーが出ると、エラーがない状態で次の項目に進める点で○です。また、吹き出し、エラーメッセージが、周囲の要素に重ならないように配慮されています。
改善ポイント
「入力例」「入力形式」「注意書き」を入力項目のできるだけ近くに明記しよう
今回の惜しい点は、次の2つです。
- 入力のための情報が重複していて、重要な内容がわかりづらい点
- 入力を行うときに視線の移動が多い点
ユーザーが入力項目ごとに入力を開始するまでに、何をどのような順番で行うかを考えてみましょう。みなさんも、自分がエントリーフォームを入力するときを想像してみてください。大抵のユーザーは、次のようなことをするのではないでしょうか。
- 入力する項目名がどのくらいあるのかを確認する
- 入力項目が「自分で入力する形式」「選択肢から選択する形式」のどちらなのか確認し、選択する場合は選択肢の内容に一通り目を通す
- エントリーフォーム全体を把握した後、入力を開始する
ユーザーは入力項目ごとに、エントリーフォームが求める入力内容を、項目周辺に書かれた情報から学びとり、入力してくれようとしていますから、まずは、そのために必要な情報を過不足なく記載することが大事です。
では、具体的にはどのような情報を用意すべきでしょうか。入力欄にスムーズに入力してもらうために用意する情報として、入力例は必須でしょう。真っ白な入力欄を見て躊躇した経験はありませんか? 入力例があるとないとでは、入力しやすさが大きく変わってきます。
そして入力形式もあるといいでしょう。半角全角や、文字種別、文字数など、フォーム側で求める入力形式があるならそれも書くべきです。さらに補足として注意書きも入れるべきでしょう。
配置も重要です。ユーザーが入力項目ごとに入力を開始するまでの視線移動ができるだけ少なくなるよう配置することで、ユーザーの入力開始に必要な労力を減らすことができます。
改善案
入力項目ごとの入力しやすさを考えて、入力例、入力形式、注意書きを配置しよう
入力項目ごとの視線移動について左右の移動を減らし、縦方向中心にすることで入力のための情報取得がしやすくなっています。また、入力例を入力項目内に入れることでレイアウトの節約を行っています。前回のファーストビューの表示内容を増やすためにも有効な策です。
改善前(Before)と改善後(After)を並べてみましょう。いかがですか? 項目ごとで比較すると改善前より改善後の方が視線の移動が少なく、入力を開始しやすいはずです。
入力のための条件が書かれすぎていることはNG
今回、ユーザーに入力してもらう項目は必要な情報を過不足なく、視線移動に配慮して配置することについてお伝えしました。入力例はともかく、入力形式や注意書きは本来は必要ないのが理想です。
これはこれで親切ではありますが、本来は、ユーザーに負担を強いるのではなくて、ある程度の入力の幅は、システム側で受け止めるようにすべきです。
たとえば、半角・全角どちらで入力してもOKとする、ある程度多めの文字数でもOKとする、などが考えられます。
そのためには、フォームの仕組み側で、幅広いユーザーの入力内容を受け入れる必要があります。具体的には、フォームのフロント側や保存処理の際に入力形式を適切に変換するなどの処理が必要になるでしょう。フォームのシステムとも大きく関わる部分なので、フォーム改修時に作り替えるのは難しいかもしれませんが、新たにフォームを企画するときには「できるだけ注釈が必要ないフォームにすべき」です。
【第4条】入力例、入力形式を明記すべし
入力項目ごとにユーザーが入力のために必要とする情報(入力例、入力形式、注意書き)を用意し、視線の移動が最小になるように配置しよう。
入力欄などのユーザーにテキストを入力してもらう項目では、入力例を入力項目内に記載するなどが有効だ。
入力のルールはできるだけ少ないのが理想だ。エントリーフォームを新規に企画する際は、注意書きの少ないフォームづくりを目指そう。