エントリーフォームで最も大事な要素である送信ボタンは、クリックしやすくするために、最適な大きさ、次のアクションを示す文言にして離脱を減らそう。
この記事では、入力フォームを改善して入力完了率を上げる! エントリーフォーム最適化15か条の【第15条】「送信ボタンは大きく、具体的な文言にすべし」をご紹介します。リンクをクリックすると第15条のまとめに飛びます。
送信ボタンは大きく、具体的な文言にして、クリックしやすくしよう
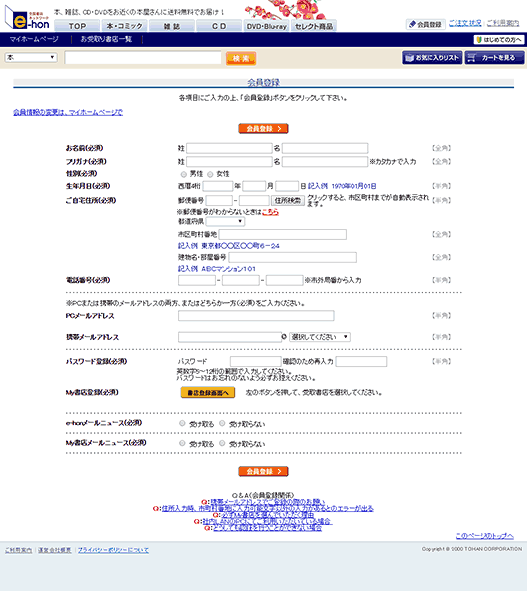
今回「惜しい!」エントリーフォームとして紹介するのは、株式会社トーハン様(以下、トーハン)の全国書店ネットワーク「e-hon」の会員登録フォームです。
良いポイント
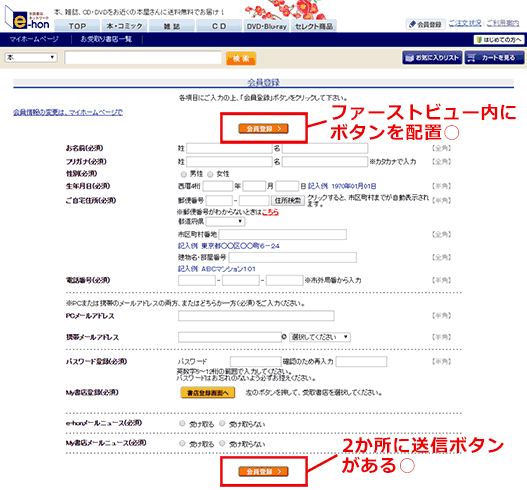
ページ内の2か所に送信ボタンを配置している

良いポイントの1つとして挙げられるのは、ファーストビューに送信ボタンが見えるように、入力項目の上下の2か所に用意していることです。詳しくは【第14条】を参照。
今回の入力ページの場合は、入力項目数が多数あるため、ページがファーストビューに送信ボタンが収まらないことが予想されます。結果として、一通り入力後にページ上部の送信ボタンをクリックすることは少ないかもしれません。
しかし、長いページだからこそ、ユーザーがページをスクロールするなかで送信ボタンが見える機会を増やすことは○です。
改善ポイント
送信ボタンは大きく、文言は具体的にしよう
次に今回のフォームで残念な点は、送信ボタンの表現です。
具体的には、送信ボタンの大きさが小さいこと、送信ボタンに記載されている文言がわかりにくいことの2点です。では、勝手に改善案を提案します。
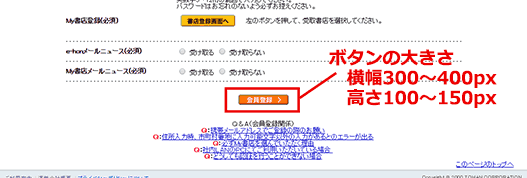
①送信ボタンの大きさを横300~400px、高さ100~150pxにする
トーハンの送信ボタンの大きさは幅100px、高さ20pxでした。これは極めて小さい部類に入ります。
送信ボタンの大きさは、横幅300~400px、高さ100~150px程度が一般的です。これを目安にして送信ボタンのサイズを決定しましょう。

近年、エントリーフォームの送信ボタンは巨大化する傾向にあります。特にランディングページでは巨大化の傾向が顕著です。送信ボタンをクリックすることで初めて、次の行動に移ることができるわけですから、その送信ボタンがページで最も目立つ存在になることはまったく問題ないでしょう。
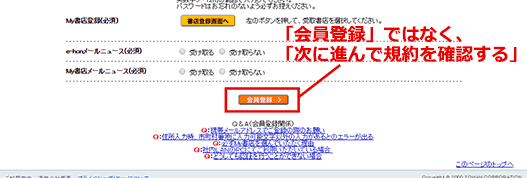
②送信ボタンはクリックして起きるアクションを文字にする
送信ボタンに記載する文言ですが、送信ボタンをユーザーがクリックして起こるアクションを文言にすべきです。

今回の送信ボタンの文言は、「会員登録」です。この文言からは、クリックすると確認ページなしで送信完了するような動作が連想されます。しかし、このフォームの実際の動作は、入力ページの次に、規約に同意して送信完了するための確認ページが用意されていました。つまりこのボタンをクリックしても、まだ「会員登録」は実行されないのです。
今回の場合は、「会員登録」ではなく、「次に進んで利用規約を確認する」などの文言にするべきでしょう。これによりユーザーは送信ボタンをクリックした後に起きることが予想でき、安心・納得してボタンをクリックできるはずです。その結果、入力ページでの離脱を減らす効果が期待できます。
特に今回の場合は、次に確認ページがあることがユーザーに伝われば、入力ページでの離脱が減ると予想されます。これは一般的に、入力ページから完了ページに進むことよりは、確認ページに進むことのほうが、ユーザーの心理的なハードルは低いためです。
送信ボタンの良い例を2つ紹介
送信ボタンの良い例として、次の2つを紹介します。
ボタンの大きさ、文言ともに良い
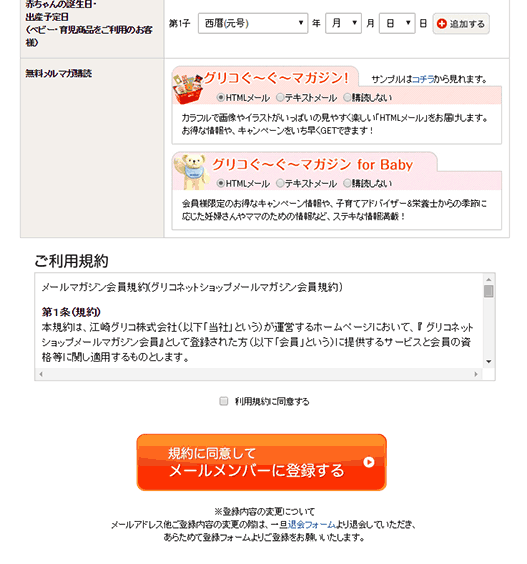
送信ボタンの良い例として、江崎グリコ株式会社様(以下、グリコ)のメールマガジン会員登録フォームの送信ボタンを紹介します。
ボタンの大きさは、幅360px、高さ80px。面積にしてトーハンの例の14.4倍です。ボタンに記載する文言も「規約に同意してメールメンバーに登録する」という具体的な内容で、非常にわかりやすいです。このフォームは確認ページがなく、即座に送信完了となるので、実態に即した文言でしょう。また、表現もボタンとしてクリックしやすい凹凸のある表現になっています。
ボタンを同じページに複数配置する
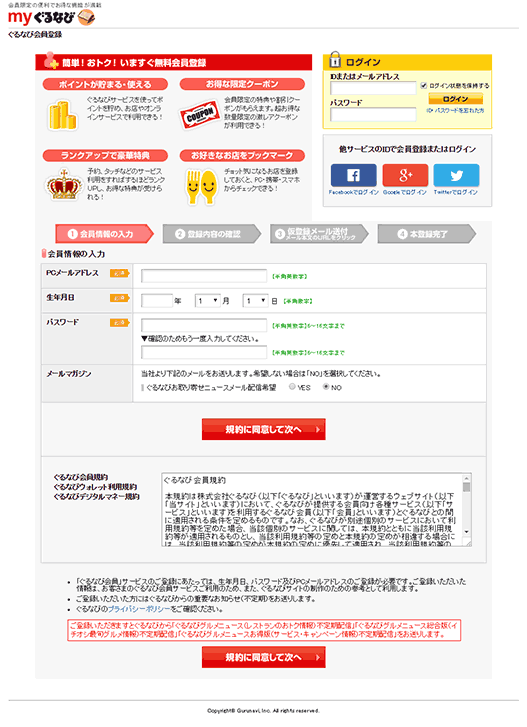
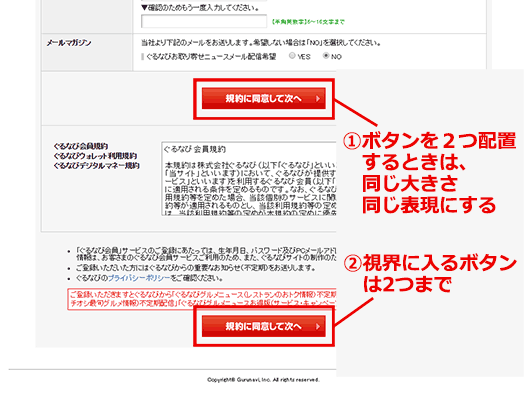
同一ページに送信ボタンを2つ配置し、ボタンの文言もわかりやすい良い例として、株式会社ぐるなび(以下、ぐるなび)の会員登録フォームを紹介します。
利用規約の上下に送信ボタンを配置しています。モニターの解像度にもよりますが、利用規約の上にも送信ボタンを配置することで、ファーストビューで送信ボタンが見える可能性を高め、ユーザーがページを開いたときの入力モチベーションを上げる効果を狙っての配置でしょう。詳しくは、第3条を参照。
ただし、同じページに送信ボタンを複数配置する場合は、以下の2点に気をつけましょう。
①ボタンを2つ配置するときは、同じ大きさ、同じ表現にする
複数配置するボタンは、同じ機能のボタンにすべきです。クリック後の動作が同じ場合は、どのボタンも同じ文言、表現、大きさにすることが前提です。
この意味においては、先のぐるなびの例では、送信ボタン(規約に同意して次へ)の他に、サイト独自のログインフォーム、ソーシャルログインもあり、複雑さが増しています。
ぐるなびの例では、入力フォームに灰色背景色を敷き、右上部分とレイアウト上の表現を区切ることでこれら3つは別物であり、主役の会員登録フォームに集中できるよう配慮しています。一般的には複数のフォームを同居させるべきではありませんが、どうしても同居せざるを得ない場合は、このようにレイアウトや表現を工夫しましょう。
②視界に入るボタンは2つまで
同時に視界に入る送信ボタンの数は2つまでにしましょう。よほど縦に長い入力ページであればともかく一般的には、3つ以上の送信ボタンが同時に視界に入ると、うるさく感じてしまうことがありますので注意が必要です。

いかがだったでしょうか。今回で、15回にわたるエントリーフォーム改善についての解説は終了です。紹介した15か条は、どれもエントリーフォーム改善施策としては重要度の高いものです。エントリーフォーム改善施策として1つずつ取り組んでみてください。この連載で、エントリーフォームの使いやすさの向上と完了率アップに貢献できれば幸いです。
次回、おまけ編として「Web担当者必見 エントリーフォーム改善の手引き(仮)」と題し、エントリーフォーム改善施策の提案書のテンプレートを提供する予定です。ご期待ください。
【第15条】送信ボタンは大きく、具体的な文言にすべし
- 送信ボタンは、横300~400px、高さ100~150pxで次アクションを示す文言にすべし
送信ボタンは、エントリーフォームで最も大事な要素といっても過言ではありません。クリック後に何が起きるかをユーザーに明快に伝え、納得してもらったうえで、安心してクリックしてもらい、少しでも離脱を減らそう。