フォームだけの入力完了にこだわらずに、電話やチャットなどの受け付け窓口が用意されているのであれば、それらの手段を適切に示し、全体のコンバージョンを増やしていきましょう。
この記事では、入力フォームを改善して入力完了率を上げる! エントリーフォーム最適化15か条の【第13条】「他のCV(コンバージョン)手段があれば伝えるべし」をご紹介します。リンクをクリックすると第13条のまとめに飛びます。
他にコンバージョンする手段があるなら、適切に誘導しよう
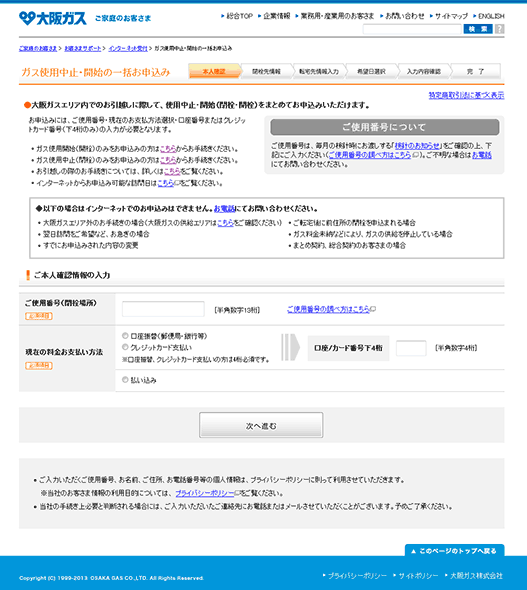
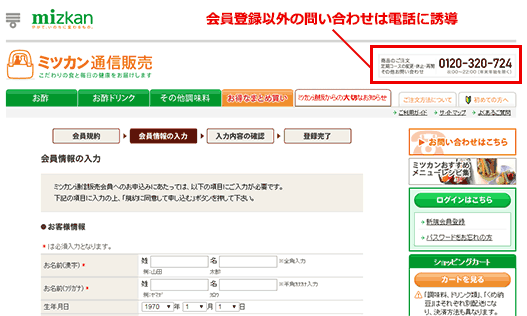
今回「惜しい!」エントリーフォームとして紹介するのは、大阪ガス株式会社様(以下、大阪ガス)ガス使用中止・開始の一括お申込みフォームです。

良いポイント
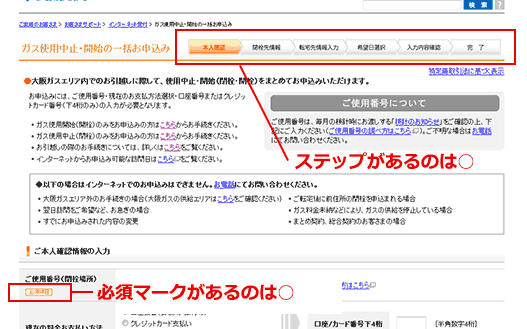
入力完了(ゴール)までの道のりがわかるステップがある

まず、良いポイントは、入力ページ内に完了までのフロー図(ステップ)があること、必須項目を示すマークの表現がわかりやすいことなどは○です(詳しくは、第2回を参照)。
フォーム上部の説明を改善しよう
今回のフォームで残念な点は、フォーム上部の説明部分です。
目的の違うフォームへの誘導や電話番号への案内の説明が記載されているのですが、内容が複雑でわかりにくく、これを見たユーザーは「なんだかこのフォーム、面倒くさそう……」と感じてしまうと思います。
しかし、なぜフォーム上部に説明があるのでしょうか?
きっと、ユーザーの目的に適したフォームや別の手段に導くことでコンバージョンを上げるためでしょう。しかし、これでは完全に逆効果です。
「ガスの停止・開始申し込み」は、生活に直結する内容で申し込めないと相当困ることになるので、ユーザーのモチベーションは高く、おそらくどんな壁も乗り越えて入力・送信完了してくれると思います。
しかし、それに頼ってはいけません。ページ上部の説明が離脱要因になってしまうくらいなら、フォームからの誘導はやめて、フォーム一覧ページの情報を充実させるべきです。どうしても、フォームからの誘導を行うのであれば、わかりやすく導くことが必要です。
改善ポイント
必要な情報を適切に配置しよう
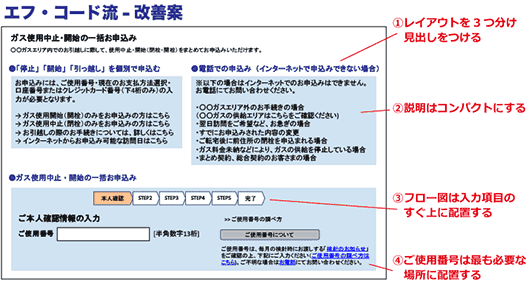
改修点は以下の通りです。
レイアウトを3つに分け見出しをつける
異なる情報が3つ入っていることがわかりやすいように「停止・開始・引っ越しを個別で申込む」と「電話での申込む」、「ガス使用中止・開始の一括申込み」とそれぞれ見出しをつけ、レイアウトを3つに分けます。説明文はコンパクトにする
フロー図は入力項目のすぐ上に配置する
フロー図が必要になるのは、入力を始めたときです。ご使用番号は最も必要な場所に配置する
ご使用番号が必要になるのは、フォームに入力するときです。ですから、ご使用番号を入力する項目のすぐ近くに、ご使用番号に関する情報を記載するべきです。
フォーム以外のコンバージョン方法への誘導は3種類
目的や手段が違うコンバージョン方法への誘導の仕方には、3つのパターンが考えられます。
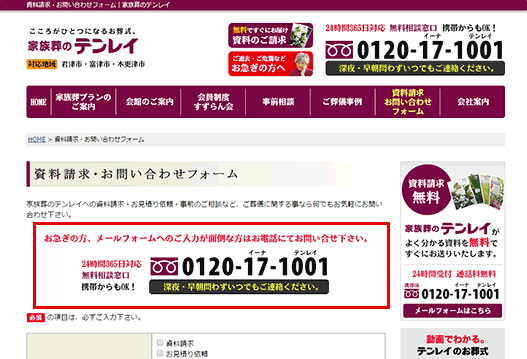
①目的は同じ、別手段をアピールするケース
「問い合わせや資料請求をしたい」という目的は同じですが、フォームに入力する方法と電話をかける方法がある場合は、「お急ぎの場合、入力が面倒な場合はこちらに電話ください」といった文言で誘導するのが一般的です。
②手段は同じ、別目的をアピールするケース
大阪ガスの例もこれに該当します。「ガスの閉栓」や「ガスの開栓」、「引っ越しの手続き」といったユーザーの異なる目的に誘導する場合です。
③目的、手段とも別の方法をアピールするケース
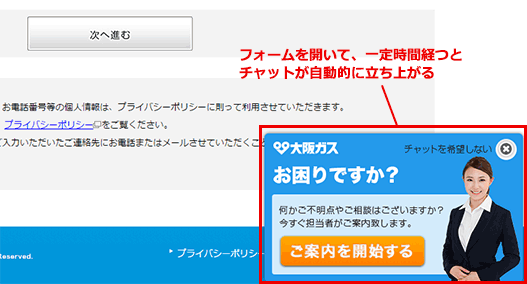
フォームの入力でくじけそうな人に向けて、とにかくなんでもいいから、「困ったら電話もしくは、チャットで聞いてください」というパターンが典型的です。


誘導リンクの配置の仕方には3つのパターンがある
離脱要因となるリンクは、フォームから外したほうがいい(第9回)と説明しましたが、どうしても誘導リンクを張りたいときは、次の3つのパターンがあります。
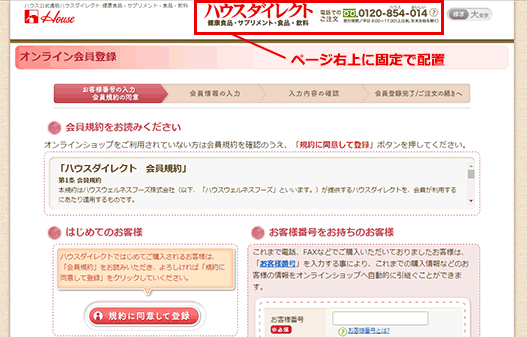
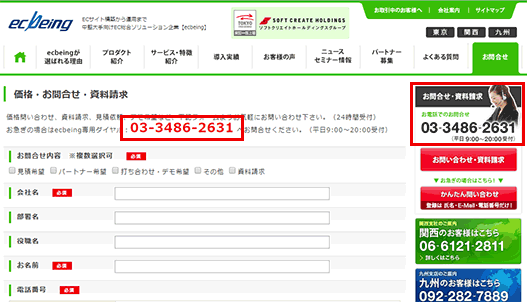
①ページ上部、特に右上
フォームに限らず、サイト共通で上部に電話番号の記載がある場合も含みます。固定で配置する場合、サイトの右上に置くのが定番です。
今回の例では、文章中の赤太文字と右側バナーエリアに配置されています。
②入力ページ上部の文章中
今回の大阪ガスの例もそうですが、文章中に別フォームや別手段についての情報を記載する場合は、本来の入力フォーム自体とは直接関係ない情報なので、表現や配置に工夫が必要です。
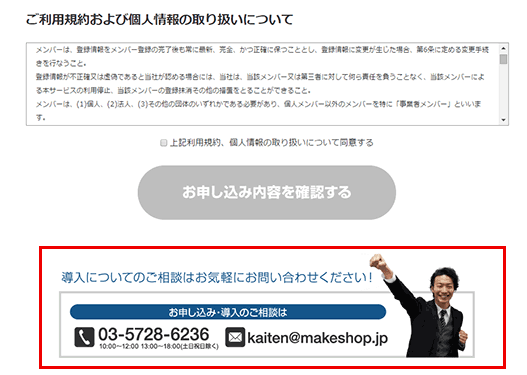
③フォーム送信ボタンの下
送信ボタンの下に配置することで、入力を終えた最後の最後で離脱してしまうことのないようにという作戦が伺えます。ランディングページで多く見られます。
実装していると良い2つの機能
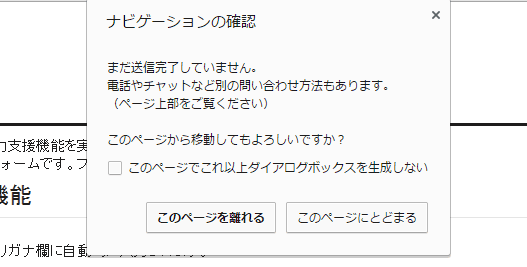
離脱時のダイアログで案内を記載する
ブラウザを閉じるときに表示できるブラウザのダイアログには、任意のテキストを表示することができます(ただしブラウザ側の固定テキストのみ表示されるFirefoxを除きます)。ここに、フォーム以外の手段があることを記載するのも一手です。ただし、メッセージはシンプルに、3行程度に収めましょう。
ここでは、Chromeのダイアログボックスを紹介します。ダイアログボックスについては、第10回で詳しく解説していますので、実装する場合は参考にしてください。

電話番号はスマートフォン対応しよう
電話番号は、スマートフォンでタップしてすぐ電話できるように、次のようなタグを入れましょう。
<a href="tel:03-XXXX-YYYY">03-XXXX-YYYY</a>iPhoneのSafariには、HTML内の電話番号とおぼしき文字列に自動でリンクをつける機能があります。意図しない箇所に電話リンクをつけないために、<head>タグに以下を追記しておきましょう。
<meta name="format-detection" content="telephone=no">いかがだったでしょうか。第12条まではフォームの完了率をいかに上げるかを考えてきました。フォームから別手段や電話への誘導という今回の話題は、フォームからすれば離脱してしまうことになります。しかし、フォーム入力以外でコンバージョンできる手段があるのであれば、その方法を適切に示し、全体のコンバージョンが上がるようにしましょう。
【第13条】他のCV(コンバージョン)手段があれば伝えるべし
- フォーム入力以外の手段も示し、総合的にCVを上げるべし
入力作業を全て行うことにくじけて離脱してしまいそうになるユーザーに向けて、電話やチャットなど他の方法があるのであれば、適切に伝え、誘導することで、サイト全体のコンバージョンを上げる視点を持とう。