エントリーフォームで「ユーザーの離脱を止める」方法を解説するシリーズの最後の3回目は、「クリア」と「キャンセル」ボタンを入力フォームから外し、少なくともユーザーが離脱するまで入力した内容を保持する方法を解説します。
この記事では、入力フォームを改善して入力完了率を上げる! エントリーフォーム最適化15か条の【第11条】「クリアボタン、キャンセルボタンはなくすべし」をご紹介します。リンクをクリックすると第11条のまとめに飛びます。
クリアボタン、キャンセルボタンはなくす
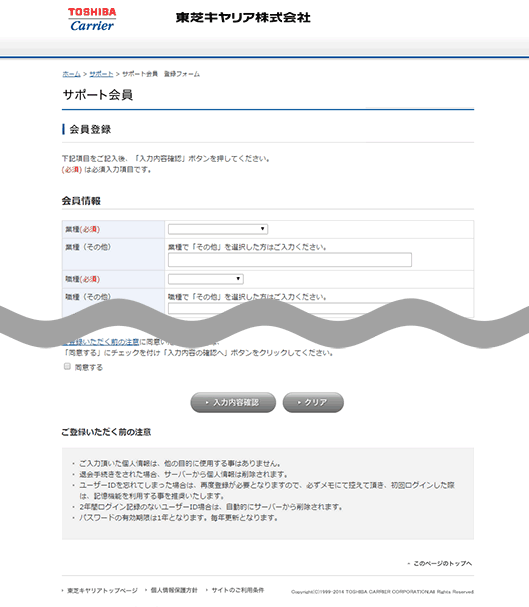
今回「惜しい!」エントリーフォームとして紹介するのは、東芝キヤリア株式会社様の「サポート会員登録」フォームです。
良いポイント
エントリーフォーム専用のフォーム
まず良いポイントとして毎回おなじみですが、サイトのレイアウトとは異なるエントリーフォーム専用のレイアウトになって、シンプルで、入力に集中できる点は○です(詳しくは、第9回を参照)。
また、送信ボタンの下に「ご登録いただく前の注意」を配置している点も、完了率アップという観点からすると、入力後の流れを止めないという点で評価できます。
次に改善すべきポイントを勝手に提案いたします。
改善ポイント
「クリア」「キャンセル」ボタンは用意しない
今回、声を大にして訴えたいのは次の一点。入力内容を消去してしまう「クリアボタンやキャンセルボタンは外す!」ということです。ユーザーが入力したものを一瞬で「無」にしてしまうクリアボタンは一体、何のために用意しているのでしょうか。
これまで数々のエントリーフォームを見てきていますが、クリアボタン、キャンセルボタンが用意されていて、その存在に納得したケースが今まで一度もありません。
どうしても入れたいのなら、左上など本来の送信ボタンから位置を離して、ボタンの大きさも小さくして配置すべきです。一般的には、左上から右下への視線が流れるので、ページの右側もしくは中央に本来の送信動作を行うボタンを配置するべきです。今回の例では、送信ボタンが中央に配置されていますが、クリアボタンが右側に配置されていて、これまたNGです。

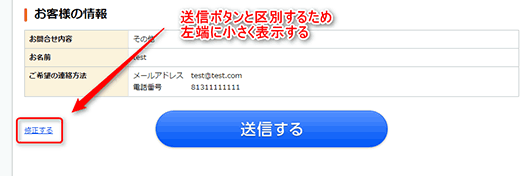
「修正する」や「戻る」ボタンを用意するケースもあるでしょう。これも同様に、送信ボタンは右に、「修正する」や「戻る」ボタンは左側に配置すべきです。クリアボタンもどうしても用意する必要があるなら、左端に小さく配置すべきです。たとえば、次のような形です。

ページ移動をしても、入力内容を保持する処理をしよう
入力内容におけるユーザーのガッカリを減らすポイントとして、フォームから離脱するまで入力内容を保持する方法を紹介します。
エントリーフォームの入力ページから進んで、入力エラーのページや、次の入力ページ、確認ページと、ページ間で行ったり、戻ったりしたとき、遷移の途中で、入力内容が失われてしまった、ということが起きないフォームにしましょう。一度、ユーザーが入力した内容は、少なくとも離脱するまでは保持すべきです。
値を保持するには、次に示すように、いくつかの方法があります。エントリーフォームの場合、特にセキュリティ上の配慮が必要です。どの方法も、その方法を選べばOKということはなく、セキュリティに配慮した処理で実装する必要がありますので注意しましょう。
hiddenタグで保持する
まず、保持の仕方として一般的なのは、hidden(<input type="hidden">)でしょう。ページ間遷移時にブラウザを経由しますが、受け渡す値の内容がログイン情報(IDやパスワード)ではなく、フォームをSSL通信にしている、などであればhiddenによる値の保持でも問題はないでしょう。セッションで保持する
別の方法として、セッションで保持するということが考えられます。ユーザーがフォームに入力した内容を、フォームが動作しているWebサーバー側で管理しているセッション変数に格納することで保持できます。
※セッション管理を行う場合は裏側ではセッション管理のために次のクッキーも使うことが一般的です。クッキーで保持する
あまり例は多くないのですが、クッキー自体で値を保持する方法も考えられます。クッキーは、フォームを閲覧しているユーザーのブラウザ側に書きこむ情報です。クッキーを使うとフォームから離脱した後、入力ページへ再訪した場合も、過去に入力した内容が入力欄に入力された状態で表示できます。ただその場合、ユーザーによっては「気味が悪い」「しつこい」と思われてしまう懸念がありますので、離脱時または送信完了時にはクッキーを削除する処理を入れるなども検討しましょう。ブラウザ機能「オートコンプリート」で保持する
ユーザーにブラウザの機能「オートコンプリート」を有効にしてもらうことも将来的には考えられるかもしれません。まだ各ブラウザの仕様として標準化されていなかったり、現状はセキュリティ上のリスクもあったりするようなので、あくまで将来的な可能性ですが……
http://web-tan.forum.impressrd.jp/e/2012/04/03/12488#ps0407
今回は、離脱要因を減らすポイントとして「クリアボタン、キャンセルボタンは用意しない!」について説明しました。どちらも設置する意味があるケースはほぼないと思います。よほどの理由がない限り、設置すべきではありません。
【第11条】クリアボタン、キャンセルボタンはなくすべし
- クリアボタン、キャンセルボタンはなくすべし
近年、だいぶ減ってきたが、クリアボタンは百害あって一理なしだ。ユーザーが入力した内容を自分ですべて消すという操作が本当に必要かどうかよく考えよう。