新規ユーザー登録画面などのWebフォームでは、どの必須項目を入力すれば、入力完了となるのかをわかりやすく示すこと、言い換えれば、作業量をわかりやすく伝えることは、入力完了へのモチベーションアップと完了率アップの重要なポイントです。今回は、必須項目の表現方法など入力フォームで戸惑うことなくスムーズに入力してもらう方法を解説します。
この記事では、入力フォームを改善して入力完了率を上げる!エントリーフォーム最適化15か条の【第6条】「最低限どの項目に入力すれば良いかを伝えるべし」をご紹介します。リンクをクリックするとこの記事末のまとめに飛びます。
入力項目のなかで何が「必須項目」なのかを伝えよう
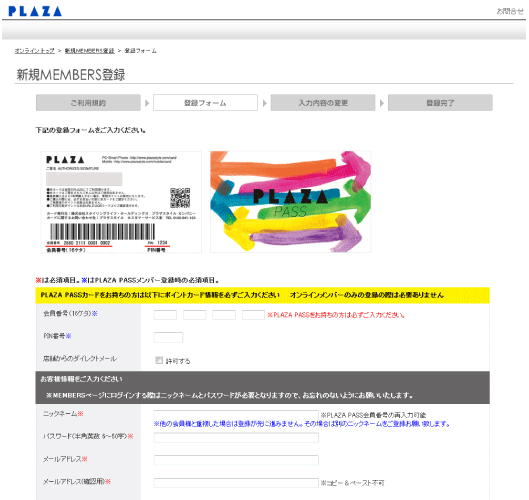
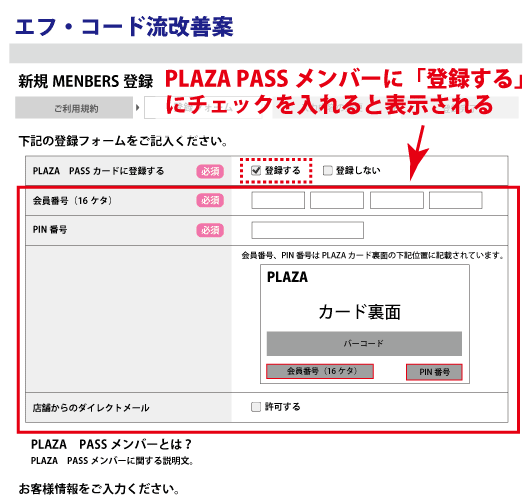
今回の例を見てみましょう。

このフォームをパッとみて、皆さんはどんな印象を受けましたか? なんだか入力するのが面倒くさそうだな……という印象を受けませんか。具体的にそのように感じた部分は次のような点です。
フォーム冒頭で2つのキャプチャ画像があります。これは何でしょうか?
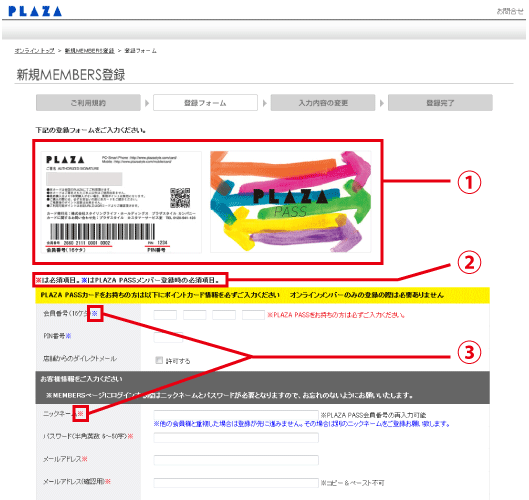
その下に視線を移すと、「※は必須項目。※はPLAZA PASSメンバー登録時の必須項目」いう文言があります。フォームを入力するユーザーの場合によって違うのでしょうか?
少し下にスクロールすると、青と赤2種類の必須マーク「※」が見えます。必須マーク自体も「※」では表現が弱い気がしますし、ユーザーが自ら判断しながら入力をしないといけないのでしょうか?

今回はこのエントリーフォームを例に、勝手に、入力完了率アップのための改善ポイントを解説し、改善案を提案します。
【第6条】最低限どの項目に入力すればいいかを伝えるべし
「惜しい!」エントリーフォームとして紹介するのは、株式会社スタイリングライフ・ホールディングス プラザスタイル カンパニー様のオンラインショップ「PLAZASTYLE」の会員登録フォームです。
具体的な改善点を示す前にまず、このフォームの良いポイントを紹介しましょう。
良いポイント
フォームと関係ないリンクが少なく、ユーザーが入力に集中しやすくなっている点は○
入力完了までどのくらいのステップがあるのかがわかるように、フロー図が用意されている
完了までのページ遷移と現在どこにいるかがわかることで、ユーザーの迷いを減らせるでしょう。サイトナビゲーションなどの入力フォームと直接関係のないリンク要素を最小限にとどめている
「新規メンバー登録をする」というフォームの目的からすると、たとえサイト内リンクとはいえフォームの離脱要因といえます。このフォームは、フッター(ページ下部)にリンク群があるものの、ヘッダー(ページ上部)はロゴとぱんくずリンクのみ、またサイドエリアもないので、ユーザーは入力に集中できるでしょう。
改善ポイント
「いま」必ず入力しなければならないのはどの項目かを伝えよう
どれが必須項目なのかをマークなどでわかりやすくするのはもちろん、そもそも本当に必要な項目だけに絞り込み、入力の手間を減らすことも大事です。このフォームの惜しい点は、
- PLAZA PASSメンバー登録のための入力項目を、必須マーク「※」の色分けで説明しようとしている点です。
冒頭の「会員番号(16ケタ)」「PIN番号」という入力項目は、「PLAZA PASSメンバー」に登録するつもりのないユーザーにとっては、そもそも目にする必要がありません。まずは「PLAZA PASSメンバー」に登録するかどうかだけを判断してもらい、登録するという判断をしたユーザーにだけ、入力項目を表示するようにしましょう。
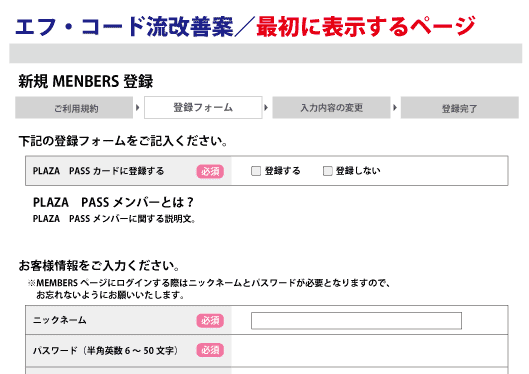
改善案
場合によって必須となる項目は条件をもとに出し分けよう


たとえば、ユーザーに必要な入力項目を出し分けることで、どれが必須項目なのかがわかりやすくなります。
- 必須項目として「PLAZA PASSメンバーに登録する」「登録しない」というラジオボタンを用意する
- 「登録する」を選択したユーザーにだけ、カードの表裏のキャプチャ画像や、会員番号などの入力欄を動的に表示する(JavaScriptなどを使う)
また、項目を出し分けることで、以下のようなメリットも得られるでしょう。
- 入力ページを最初に表示した際の入力項目数を減らせる
- 入力ページの長さを縮めることができる
結果として、ユーザーの心理的負担を減らすことができるはずです。
一方で、これでは、「PLAZA PASSメンバー」の登録が減るのでは? というサイト運営者の懸念が予想されます。対策としては、PLAZA PASSメンバーとは何か、登録するとどんなメリットがあるかを説明することで、ユーザーは納得のうえで登録してくれるのではないでしょうか。
必須マークは、「※」ではなく「必須」と表現しよう!
必須マークとして「※」は、よく用いられる表現です。すでにある程度一般的になっているとはいえ、目にした瞬間のわかりにくさはどうしても残ります。また、フォームの入力画面中に「※は必須項目です」などの注釈がどうしても必要です。
その注釈を読むために、ユーザーは視線を動かす必要があります。フォームにおいて、入力する以外のムダな視線の動きは避けるべきです。
以上から、必須マークは単独で意味がわかるように [必須] などのマークにすべきでしょう。
なんとなく情報を取得するはNG! 本当に必要な情報だけをユーザーに入力してもらう
項目も可能な限り絞り込みましょう。今回の例でいえば、入力項目に「ご結婚の有無」「お子様の有無」は任意の項目として用意されていますが、入力するユーザーは少ないのではないでしょうか。
サイト側として本気で取得したい情報であれば、取得した情報の目的や用途、入力したユーザーにどんなメリットがあるかなどの説明を添えるべきです。「なんとなく聞いておくといいだろう」という考えで取得するのであれば、項目自体、外すことを検討すべきです。または、登録フォームの送信後に「これらの項目の入力にご協力ください」というような形で追加の入力フォームを出すといいでしょう。
では、第6条のまとめです。
【第6条】最低限どの項目が必須かを伝えるべし
必須マークは「※」ではなく文字で[必須]と表記にすべし
ユーザーが入力フォームを開いたときに、どの入力項目に入力すればゴール(入力完了)なのかが、パッと見てわかるようにしよう。そのためには、それだけで意味が完結する[必須]マークや、入力項目の背景に色を付けるなどして、必須項目がどれかを伝えることが必要だ。
条件がある場合は、入力項目の出し分けをフォーム側で行うべし
条件によって必須項目が変わる場合は、入力項目を出し分けよう。結果としてユーザーの迷いは減らせるし、表示する入力項目も少なくなるだろう。
本当に必要な情報だけをフォームの入力項目にすべし
任意項目は、本当に取得する必要がある項目なのかを再検討しよう。「なんとなく情報を取りたい」といった気持ちでユーザーの負担を高めるくらいなら、入力項目から外すべきです。結果としてすべてが必須項目にするということもあり得るだろう。