ユーザーの入力作業の負担を減らして、必要最小限の作業で入力を完了してもらうために、フォーム側で「フリガナ」「住所」などの入力作業を代行する方法について解説します。
この記事では、入力フォームを改善して入力完了率を上げる! エントリーフォーム最適化15か条の【第12条】「入力の手間を減らすべし」をご紹介します。リンクをクリックすると第12条のまとめに飛びます。
自動入力でユーザーが入力する手間を減らす
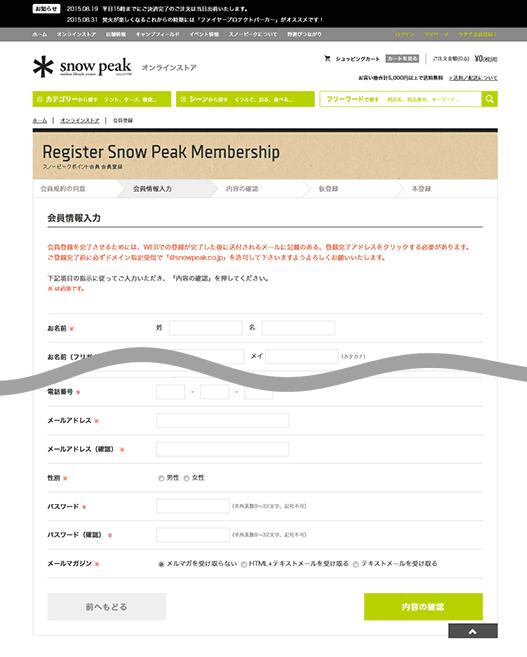
今回「惜しい!」エントリーフォームとして紹介するのは、株式会社スノーピーク様の「オンラインストアの新規会員登録」フォームです。

良いポイント
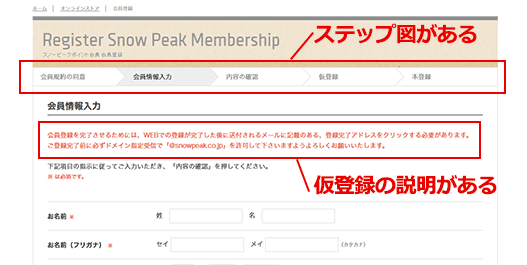
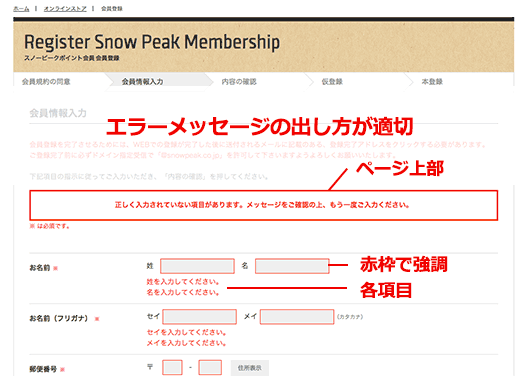
入力完了までのステップ図と項目ごとのエラーメッセージ
まず良いポイントとして、ページ上部に入力完了までの流れを示すステップ図があり、規約同意後の入力ページ上部に、仮登録についての説明がなされ、ユーザーが迷いにくいフォームになっている点は○です(詳しくは第2条)。

また、入力完了後に[内容の確認]ボタンを押すと入力に不備がある項目には、上部の全体にエラーメッセージと項目ごとのエラーメッセージが表示され、入力項目の枠線が赤線になることで入力すべき項目が強調されている点も○です(詳しくは第7条)。

それでは、改善すべきポイントを勝手に提案いたします。
改善ポイント
「フリガナ」「住所」は自動入力できる機能を導入する
これまでの回では、入力を行おうとするユーザーの気持ちがくじけてしまわないように、心理的な負担を減らす工夫を中心に述べてきました。今回は、もっとストレートに、ユーザーの入力作業自体を減らすことで負担を減らしてしまおうという内容です。
ユーザーにとって、より少ない手間でフォーム送信完了できることが望ましいでしょう。ユーザーの作業を減らす策としては、まず「入力項目を減らす」がありますが、過去に取得し始めた情報を、今後取得しないと決断するには勇気や根拠が必要で、実行しにくいことが予想されます。そこで項目は減らせないとしても、入力を代行することで入力作業の一部を減らそうというわけです。
フォーム側で入力を代行できる入力項目の代表例として「フリガナ」「住所」の2つがあります。それぞれについて考えてみましょう。
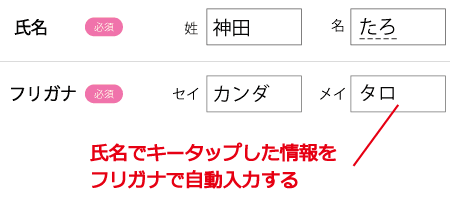
「フリガナ」を自動で入力する
「姓」「名」に対する、フリガナの「セイ」「メイ」入力欄があるとして、ユーザーが「姓」欄に入力したら、該当するカタカナ(またはひらがな)を、フォーム側の処理で自動、かつリアルタイムに入力することでユーザーの手間を減らせます。

実現するには、たとえばライブラリの利用があります。代表的なものとして「jquery.autoKana.js」があります。
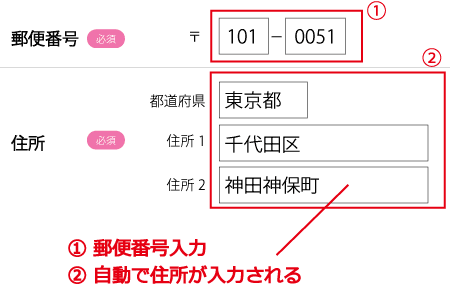
郵便番号に該当する「住所を自動入力」する
今回のフォームの場合、郵便番号を入力した後、「住所表示」ボタンをクリックすることで、入力された郵便番号に該当する住所が自動で入力されます。

これも自動入力ですが、さらにもう一歩自動入力を進めるならば、郵便番号を入力したら、「住所表示」のボタンをクリックしなくても自動的に住所を入力する処理を実装できます。
今回の場合、すでにページ再描画なしで住所を呼び出せるようになっているので、住所を自動入力するきっかけを3桁-4桁の郵便番号がそろった時点で住所を呼びだすように変更することで実現できるでしょう。

フリガナと同様に、ライブラリの利用でも実現できます。代表的なものとして、「jquery.jpostal.js」「AjaxZip2」「yubinbango」「ZipAddr」などがあります。
※今回ご紹介したライブラリの使用法、動作については、責任を負いません。それぞれのご判断でご利用ください。
「フリガナ」「住所」以外の自動入力
前回、ちらりと触れましたが、ブラウザのオートコンプリート機能を有効にしておくことも考えられます。もちろん現時点ではブラウザは限られますが、「フリガナ」や「住所」に限らず、もっと幅広い入力項目について自動で入力できる可能性を秘めています。
また、登録済みのユーザー情報(発送先など)を呼び出すことなども、広義の自動入力といえますね。
自動入力は余計なお世話になってしまうこともあるので注意しよう
実装できれば便利な自動入力ですが、注意点もあります。便利なのはあくまで、自動入力された値が正しい場合のみに限られるという点です。もしふさわしくない内容が入力されてしまった場合、特にそれが必須入力の項目であれば、ユーザーは自動で入力された内容を手動で消すという手間が必要になり、入力作業がかえって増えてしまうことになります。
たとえば、フリガナの自動入力では、ユーザーが「姓」「名」でキータイプした情報を元に入力しています。変換で漢字が出にくい氏名の場合、かな読みとは違う言葉で入力することがあり、フリガナにはふさわしくない文字列が入るケースが起こってしまう可能性があります。自動入力は便利な一方、注意すべき点があることも理解しておきましょう。
今回は、自動入力によってユーザーの入力の手間を減らす方法について説明しました。フォーム側で自前で機能を実装するには一定のハードルがありますが、検討に値する機能だと思います。
【第12条】入力の手間を減らすべし
- 「フリガナ」「住所」などは自動入力にすべし
ユーザーの入力の手間を減らすため、わかりきった情報はフォーム側で自動で入力する機能の導入を検討しよう。一方、自動入力は、入力される内容とユーザーが入力したかった情報が違ってしまうと、かえって手間を増やし逆効果となるので注意しよう。