フォームの送信ボタンをクリックしたとき、エラーが表示されたらガッカリしてしまいますよね。そうしたことが原因の「ガッカリ離脱」を防ぐために、エラーがない状態になるようにユーザーを導き、確認画面、完了画面に進んでもらうことが、完了率アップには極めて重要です。今回は、入力項目ごとに、ユーザーが入力した内容がフォームの求める形式になっているようにするための改善ポイントをご紹介します。
この記事では、入力フォームを改善して入力完了率を上げる!エントリーフォーム最適化15か条の【第7条】「入力エラーをリアルタイムで伝えるべし」をご紹介します。リンクをクリックするとこの記事下のまとめに飛びます。
「ガッカリ離脱」を未然に防いで、入力完了率アップをしよう
エントリーフォームにひと通り入力を終えて「確認/完了ページ」へ進もうとしたのに、エラーメッセージがでてガッカリした経験はありませんか?
ガッカリしたユーザーは、そのまま離脱してしまうかもしれません。エントリーフォームまで入力してくれたユーザーが、コンバージョンせずに離脱してしまうなんて、もったいないですよね。そこで今回は、ユーザーがエラー画面でガッカリを味わくことなく、スムーズに送信完了してもらうための2つの工夫を解説します。
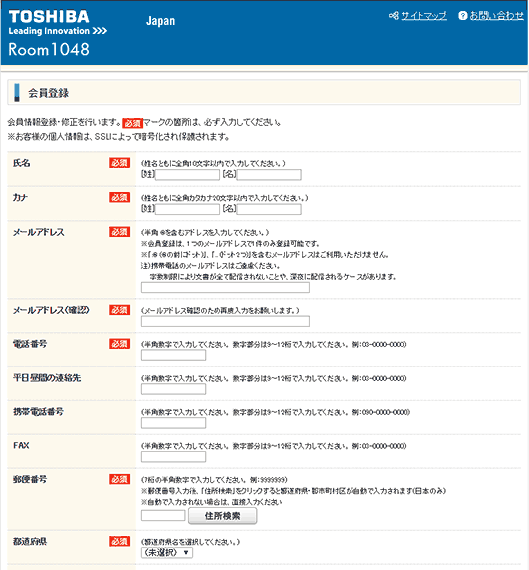
では、今回の例を見てみましょう。今回「惜しい!」エントリーフォームとして紹介するのは、株式会社東芝様の会員向けポータルサイト「Room1048」の会員登録フォームです。
良いポイント
グローバルナビゲーションやサイドバーが無く、フォーム専用のページとなっている点は○

初見では、フォントサイズが小さめで入力項目ごとの注記の多さが気になりますが、このフォームの良いポイントは、次のようなところです。
- エントリーフォーム専用のページになっており、入力に集中できる
- 1つ目の項目が氏名で自然に入力を開始できる/【第1条】1つ目の項目は、入力しやすい項目にすべし
- 必須マークがはっきりしている/【第6条】最低限どの項目に入力すれば良いかを伝えるべし
ただ、項目ごとの注意書きや入力例は、すべて項目のそばに、テキストで記載されており、入力ページをぱっと見た瞬間に、「なんだか注意書きが多いな、面倒だな」という印象を受けてしまうユーザーが一定数いると思われます。
今回は、このエントリーフォームを例に挙げ、入力完了率アップのための改善すべきポイントを紹介します。
改善ポイント①
入力時の工夫:ひとつひとつの入力項目で解決していく
送信ボタンをクリックする時点で、エラーが出ないようにするために、それぞれの入力項目への入力時に、フォームにとって問題のない入力内容で入力してもらうことが必要です。
そのためには、ユーザーが入力項目に入力している最中に、フォームが求める入力形式についての説明や、ユーザーの入力形式が問題ないかどうかを、項目ごとにリアルタイムに伝えることが有効です。
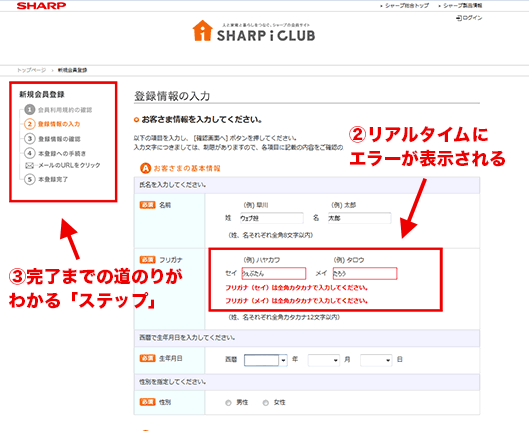
では、リアルタイムにエラーを出している良い例を見てみましょう。同じく家電メーカーのシャープ株式会社様の会員サイト「SHARP i CLUB」の会員登録ページです。

ユーザーが入力項目をクリックしたときに、入力形式や入力例についてメッセージを表示する
入力項目をクリックした(フォーカスをあてた)ときは、まさにユーザーが入力を開始するときです。そのタイミングで、その項目に入力してほしい形式や入力例を表示すると、ユーザーはそれを見ながら入力できるので、フォームが求める入力形式とは違う内容で入力を開始してしまう可能性を減らすことができるでしょう。ユーザーが入力した内容が、フォームが求める入力形式を満たしていない場合に、その場でメッセージを表示する
フォームが求める形式としては、「全角」「半角」を始め、「ひらがな」「カタカナ」「数字」「メールアドレス」「入力の文字数」など多岐にわたります。①を行ってもユーザーがフォームの求める形式とは違う内容で入力を続けてしまう可能性はあります。それをユーザーが入力しているそのタイミング(送信ボタンをクリックした後ではない)で軌道修正するのが②です。入力完了までの道のりがわかる「ステップ」を入れる
以前、【第2条】何のためのフォームかを伝えるべしで解説した入力完了までの道のりがわかる「ステップ」があると、ユーザーは入力へのモチベーションを維持につながります。
このフォームでは名前のフリガナ入力欄で「全角カタカナ12文字」で入力を求められていますが、ひらがなで入力するとその直後にリアルタイムでフォームの下に、アラートのメッセージが表示されます。これによりユーザーは、自分の入力した項目に誤りがあったことがその場でわかり、そのエラーをすぐに修正することができます。そのため、すべての入力を終えて送信ボタンをクリックした後のガッカリ感をなくせるのです。
改善ポイント②
入力後の工夫:受け止める入力形式の幅を広くする
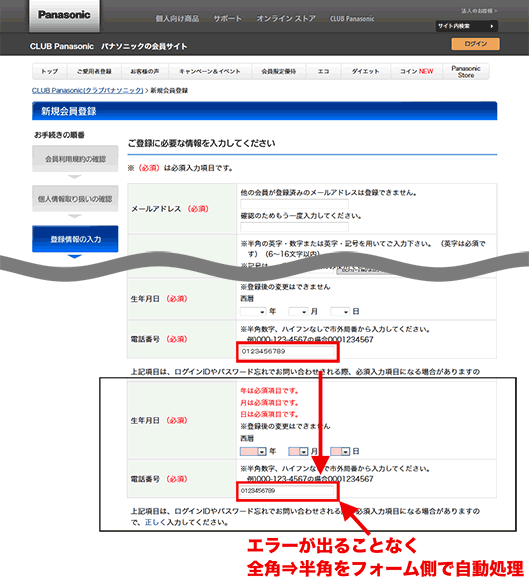
次に、フォーム側で自動変換してエラーを出さない工夫をしている良い例を見てみましょう。パナソニック株式会社「CLUB Panasonic」の会員登録フォームです。

たとえば、電話番号(必須)は「半角数字、ハイフンなし」で入力が求められていますが、全角数字で確認ページへ進もうとすると、エラーにはならず、フォーム側の処理で「半角数字」に変換されています。
もちろん、現実には、変換処理で対応できる文字の種類は、数字やアルファベットなど一部に限られますが、エラーを減らす、フォーム側の工夫として有効です。
今まで説明してきたリアルタイムでエラーを伝えることは、技術的には自社で開発することも可能ですが、かなり労力がかかります。開発の手間を考えると、有料ツールを導入する方がおすすめです。
ただ、有料ツールをいきなり導入することに抵抗がある場合は、一定期間無料でそのツールを使えるトライアルサービスを提供しているところもありますので、そういったサービスを活用して効果検証してみてから、本格的に導入してみるといいでしょう。
では、今回のまとめです。
【第7条】入力エラーをリアルタイムで伝えるべし
入力が完了して「確認/送信ボタン」をクリックしてエラーが出たときのガッカリ感は、ユーザーが離脱する最大の要因の1つだ。ユーザーが「確認/送信ボタン」をクリックするときは、エラーがない状態になっているようにすることが大切。そのためには、次のことを実装するといいだろう。
リアルタイムアラートを実装すべし
ユーザーの入力内容でエラーが出ないように、入力項目ごとにフォームが求める入力形式に合うように細かな軌道修正をしていく。ユーザーが入力した内容を自動的に変換する処理を実装すべし
「全角」から「半角」などの入力項目が求める形式への自動変換をフォーム側で処理して、許容する入力形式の幅を広げよう。