Webの登録フォームなどで、確認ページでの離脱を限りなくゼロにするには、ユーザーが送信完了したと勘違いさせない、送信をためらわせないための工夫が必要です。確認ページから完了ページに進むということも、ユーザーにとっては1つの大きなハードルであるという視点を持ち、改善すべき点がないかをチェックしてみましょう。
この記事では、入力フォームを改善して入力完了率を上げる! エントリーフォーム最適化15か条の【第14条】「送信完了の勘違いをなくすべし」をご紹介します。リンクをクリックすると第14条のまとめに飛びます。
確かめてみよう! どのくらいの離脱がある?
入力から完了に至る一連のページ移動のなかで、完了ページの1つ前のステップに確認ページを用意しているフォームは多いと思います。せっかく入力が完了して確認ページに進んでも確認ページで離脱してしまうのでは、せっかくの入力ページの施策も水の泡です。
そうならないように今回は、フォーム確認ページに改善点がないかチェックしていきましょう。
まずは、フォームの現状を把握しておきましょう。アクセス解析ツールは導入済みでしょうから(導入していなければ是非導入してください)、入力ページから完了ページに至るまでのページごとの到達セッション数を調べ、ページ間の離脱数を集計してみましょう。
そのうえで、確認ページと完了ページの間の離脱数が、入力ページと確認ページの間の離脱数や完了数と比較して、無視できない数値であるようなら、確認ページの改善は急務だといえます。
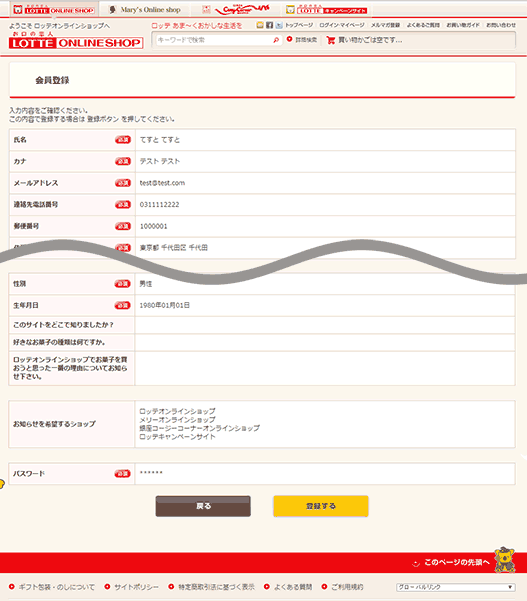
今回「惜しい!」確認ページとして紹介するのは、株式会社ロッテ様(以下、ロッテ) オンラインショップ新規会員登録フォームの確認ページです。

良いポイント
一般的な確認ページの表現になっている
シンプルなレイアウトであり、決して悪くはありません。いわゆる一般的な確認ページの形です。このページを見て送信完了したと勘違いする人は少ないとは思います。しかし、改善すべき点がないというわけではありません。
それでは、改善すべきポイントを勝手に提案いたします。
改善ポイント
ユーザーが送信完了したと勘違いさせない工夫をしよう
確認ページでの離脱を限りなくゼロにするには、ユーザーが送信完了したと勘違いさせない、送信をためらわせないための工夫が必要です。
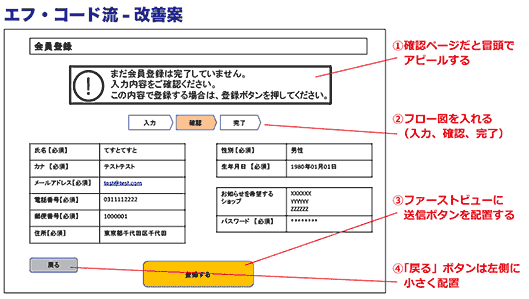
①確認ページだということを冒頭でアピールする
「これは確認ページであって、まだ送信完了していませんよ」というメッセージを確認ページの冒頭に入れましょう。大きく、はっきり表記し、アイコンを使うなどして目に留まる表現になるようにしましょう。
②フロー図を入れることも大切
フロー図があれば、ユーザーがいまどのページにいるかが一目瞭然です。もし入れていない場合は、確認ページだけではなく、入力、確認、完了の各ページに一貫してフロー図を入れる必要があります。
③ファーストビューに送信ボタンを配置する
ページが縦長だと、ユーザーはページをスクロールしながら入力内容を確認しつつ、送信ボタンを見つけてクリックする必要があります。
スクロールが必要だとその分、手間がかかりますし、入力内容の確認もおざなりになってしまうこともあるでしょう。今回の例でも、標準的なモニター環境ではファーストビューに送信ボタンが見えませんでした。確認ページの縦の長さはできるだけ短くし、モニターのファーストビューに収まるようにしましょう。
今回の場合、確認ページの縦の長さを短縮する方法として、2つの工夫が考えられます。
表示する情報を減らす
入力ページで入力されなかった任意項目は確認ページでは項目自体表示しなくてもいいでしょう。レイアウトの変更
今回の例では、余白が多いので、内容を2つのカラムレイアウトにすることが考えられます。表示する情報を減らし、レイアウトでも工夫して、送信ボタンをできるだけページ上部に配置できるようにしましょう。
④戻るボタンと送信ボタンのメリハリをつける
確認ページで最も使うボタンは、送信ボタンです。送信ボタンをより大きく、またレイアウト上、ページ内容の左右中央に配置しましょう。一方、戻るボタンは小さくしましょう。送信ボタンの左側に配置することが一般的です。
送信完了の勘違いをなくすその他の工夫
他にもいくつかの工夫が考えられるので紹介しておきます。
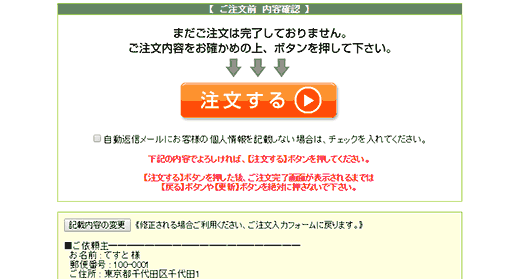
工夫① 送信が未完了だと知らせる
送信が未完了だと文章で伝えることも大事ですが、記事冒頭に「注文するボタン」を大きく配置することも有効です。

工夫② 確認ページをモーダルにする
モーダルは、一時的な画面という印象が強いので、確認ページをモーダル表現にすると、まだ途中であることがより強調されます。この状態でページを閉じるよりは、次のアクションをしてくれる可能性のほうが高くなるでしょう。

工夫③ 確認ページを閉じようとしたときに確認ダイアログを出す
確認ページでの離脱には、意図せずページを閉じてしまうケースも含まれます。入力ページだけでなく確認ページでも、ページを閉じる・ページから離れる際の確認ダイアログを出す施策は重要です。
詳しくは、【第10条】離脱ブロックを導入すべしを参照。
工夫④ 思い切って確認ページをなくす
確認ページは、入力内容の質を向上してもらうためにあります。また、確認ページがあることで、心理的には入力ページの完了時に次に進みやすいという効果もあると思います。
確認ページでの離脱を減らすためには確認ページ自体をなくす、という考え方もあります。確認ページ無しにすると、入力内容の質が下がる可能性はありますが、確認ページでの離脱はなくなり、入力完了数=コンバージョン数となるメリットがあります。どちらを優先するか考えましょう。
いかがだったでしょうか。確認ページから完了ページへの離脱が多い場合は、本記事で紹介した工夫を参考に、確認ページの改修に取り組みましょう。
【第14条】送信完了の勘違いをなくすべし
- ユーザーが送信完了したと勘違いさせない工夫をすべし
送信完了の前に確認ページが用意されているフォームの場合、ユーザーが一通りの入力作業を終えた後に、確認ページで閉じてしまうのは非常にもったいない。確認ページに移動したユーザーがほぼ100%完了ページに移動するように導こう。