エントリーフォームでユーザーが最もガッカリする瞬間の1つ、それはページ上部にエラーメッセージがずらっと並んだ入力ページに戻されたときです。エラーメッセージの出し方を工夫して、離脱率を減らす改善方法をご紹介します。
この記事では、入力フォームを改善して入力完了率を上げる! エントリーフォーム最適化15か条の【第8条】「エラー画面をわかりやすくすべし」をご紹介します。リンクをクリックすると第8条のまとめに飛びます。
エラーメッセージをフォーム上部に箇条書きにするのはやめよう
新規ID登録フォームなどの入力を終えて、[送信]ボタンを押した瞬間、ページ上部にエラーメッセージがずらっと並んで、もう一度入力をし直す。これって、本当にイラッとしませんか。
せっかく入力し終えて、確認ページ → 完了ページとボタンをあと数回ポチポチと押せばゴールだ、というモチベーションなのに、「エラーメッセージを出して、項目を探させて、もう一度入力させる」のはユーザーに不親切ですし、入力をあきらめて離脱してしまうかもしれません。

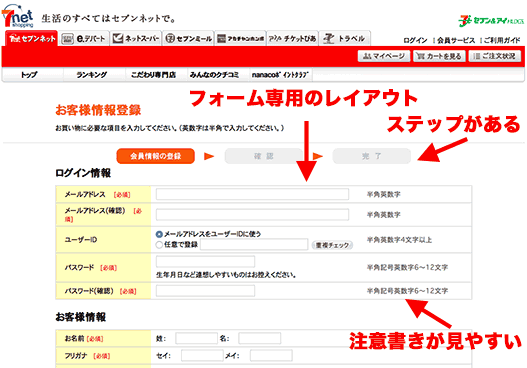
さて、今回はセブン&アイ・ホールディングス様のECサイト「セブンネットショッピング」の会員登録フォームを「惜しい!」エントリーフォームとして紹介し、エラーメッセージの出し方を工夫するだけで、離脱率を減らす改善方法を紹介します。
まず他のフォームもマネすべき良いポイントを3つ紹介しましょう。
良いポイント
「ステップ」「フォーム専用のレイアウト」「注意書きが見やすい」

ステップが表示されている
入力完了(ゴール)までの道のりがわかるようにステップが用意されている。フォーム専用のレイアウトになっている
ヘッダーやフッターはあるものの、ページコンテンツ自体はサイドバーなどなく他ページへのリンクが少ないフォーム専用のレイアウトになっていて入力に集中しやすい。注意書きがそろっていて見やすい
「半角英数字」など入力形式の注記の配置が左そろえになっていて、見やすくなっている。
改善ポイント
エラー項目がどこかパッとわかるようにする
前述したように、[送信]ボタンを押した後に、フォーム上部にエラーメッセージがずらっと並び、エラー項目をユーザー自身に探させて、再入力させるのはいけません。フォームでリアルタイムなエラー表示を実装しても、エラー画面に進んでしまうユーザーがゼロとはいえません。
エラーとなってしまった入力項目を探す手間を減らすには、フォームを見てパッとわかるように、どの項目が入力エラーなのか色をつけたり、マークをつけたりすることで解決できます。そして必要あればメッセージも入力項目のそばに配置しましょう。
では、項目ごとにエラーメッセージを出している例を見てみましょう。

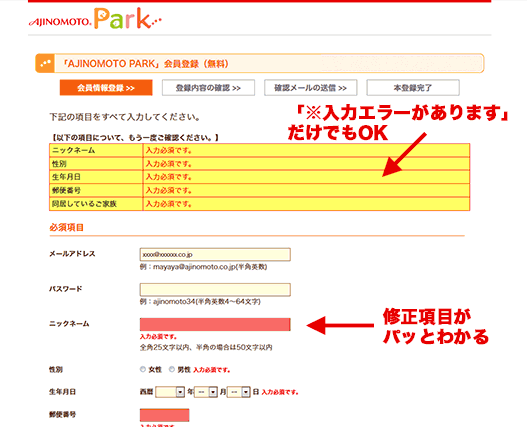
味の素株式会社様のコミュニティサイト「AJINOMOTO PARK」の会員登録フォームの入力ページでエラーメッセージを出している状態です。
この例で良いポイントは、
- どこを修正すればいいのかパッとわかる
フォーム上部にエラーが箇条書きされていますが、項目ごとの色付けや、メッセージ付けをおこなっていて、どこを修正すればいいかは一目瞭然です。
また、フォーム上部で項目ごとのエラーメッセージを箇条書きにするのであれば、「入力必須項目です」とエラー状況を示すだけでなく、エラーの原因を書いたほうが見やすくなります。
- 必須項目です
- 半角英数字で入力してください
もしくは、個別のエラーを表示しないのであれば、「入力エラーがあります」といった、現在の状態を示すメッセージを1つだけ入れたほうがいいでしょう。このような工夫をすることで離脱率は確実に減らせます。
入力内容にエラーがある場合、どの項目の入力内容を修正してほしいかという情報は、フォーム側にとっては重要な連絡事項であり、ページ上部に強調して表示したいというのは一定の理解はできます。
またフォームの上部に箇条書きで表示するのはエントリーフォームを開発するうえで、「工数が少ない」=「楽」な実装かもしれません。
しかし、ユーザーから見ると、ページ上部で項目ごとの注意事項を伝えられても、実際には、どこを修正しなければならないか、項目を探す手間が必要です。
入力修正作業の内容が、込み入った内容であれば、メッセージをみて → 入力項目をみて → またメッセージを見て……を繰り返すこともありえます。結果として、視線の移動やページスクロールが頻発し、入力修正のための手間が非常に大きくなり、離脱の可能性を高めてしまいます。
どの項目の内容を修正しなければならないか、探す手間をユーザーに強いるのはやめましょう。
【第8条】エラー画面をわかりやすくすべし
[確認/送信]ボタンをクリックして入力画面に戻されてしまう状況になってしまった場合、心理的負担は高く離脱してしまう可能性は高い。入力エラー項目がある状態の入力画面をどのように作るかも大切だ。次の点に注意しよう。
フォーム上部には現在の状態を示すメッセージだけを記載すべし
これでOKと思って送信ボタンをクリックしたユーザーにまず何が起きたのかを伝えよう。どの項目の入力内容に修正が必要か一目瞭然にすべし
入力エラーはあくまでフォームとしての都合だ。ユーザーに入力し直しを強いるからには、どの項目が入力エラーなのかをわかりやすく図示しよう。項目ごとのエラーメッセージは、項目のすぐそばに記載すべし
どの項目が入力エラーを伝えた後は、それをどのように修正してほしいかを伝えよう。