全ての入力項目を終えた後に、エラーメッセージが出て、もう一度入力をユーザーに強いるのは、不快感を与えるだけでなく、離脱の原因になりかねません。今回は、それらを解決する方法として、入力をリアルタイムに支援する工夫を行っている実際のフォームを例に挙げ、入力完了率を上げる3つのポイントを解説します。
この記事では、入力フォームを改善して入力完了率を上げる!エントリーフォーム最適化15か条の【第5条】「入力に達成感を感じてもらうべし」をご紹介します。リンクをクリックすると第5条のまとめに飛びます。
入力完了率がアップする、入力を助ける3つ機能
エントリーフォームに来て、入力を開始したユーザーは、特にフォーム側で工夫がなければ、項目への入力を行った際、「フォームで求められている入力形式や内容を満たしているかどうか」=「入力完了」かどうかを自分で判断します。
この各項目の入力が完了したかどうかの判断を自分で行うことは、時に負荷となります。もしこの判断をフォーム側で行うことができたら、ユーザーの負担は減り、気持ちよく入力作業を続けられるはずです。
前回から解説している「ユーザーの入力を励ます編」の後半として、ユーザーが項目ごとに入力にエラーがない状態で、次の項目の入力を開始できるようにするにはどうしたら良いかについて考えます。
では、今回の例を見てみましょう。
良いポイント
余白をゆったりとったレイアウト、テキストフィールドが大きめに作られている点は○
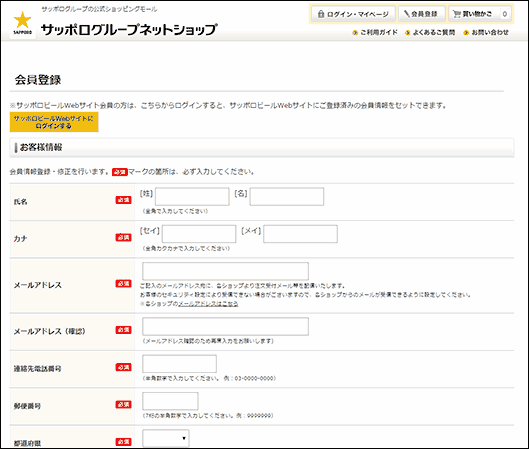
今回は「惜しい!」エントリーフォームとして紹介するのは、サッポログループマネジメント株式会社様の会員登録フォームです。このフォームの良いポイントは、次のようなところです。
- テキストフィールドの高さが34pxと大きめでクリックしやすい
- わかりやすい表現で共通した位置に必須マークが配置されている
- 必須項目と任意項目がそれぞれまとめて配置されている
- 入力しやすい第一印象、好感のもてる入力ページ
一方で、項目への入力を開始すると、入力支援機能が実装されていないことがわかります。入力支援機能がリアルタイムで動作するエントリーフォームに慣れてしまった人は、物足りなさを感じてしまうでしょう。
今回は、このエントリーフォームにはない工夫をしているエントリーフォームを例に挙げ、入力完了率アップのための改善すべきポイントを紹介します。ユーザーが項目への入力を行った際、入力内容がフォームの求める形式を満たしているかをリアルタイムに伝える方法として、次のような3つの工夫が有効です。
1入力欄にエラーがない場合は、「入力OKマーク」を表示する
入力OKマークを取り入れている例として、リクルートグループ様のスーモ「資料請求・お問い合わせフォーム」※を見てみましょう。
入力項目ごとに、フォームの求める入力形式を満たすと、項目の右側に「入力済みマーク」が表示されます。これによりユーザーは気持ちよく次の項目へ進むことができます。また、入力済みのマークが出ていることで、入力を満たしていない項目がどれかが、後からわかりやすいというメリットもあるでしょう。
2残り必須項目数を表示、更新する
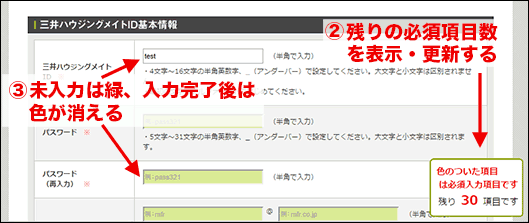
2つ目の工夫は、「残り必須項目数のリアルタイム表示」です。この例として紹介するのは、三井不動産グループ様 三井ハウジングメイト会員登録フォームです。
入力項目毎に、入力を満たしていくと、リアルタイムで残り必須項目数が減っていく仕組みです。すべての項目の入力が完了するまでに、後どのくらいの入力作業が必要かという、ゴールまでの距離がわかることで、心理的な負担は減るでしょう。また、リアルタイムで数が減っていくことで、楽しいと感じてもらえるのではないかと思います。
3項目の入力中の色付け、入力が完了すると色が消える
3つ目の工夫は、「項目への色づけ」です。
入力中の項目をユーザーがフォーカスしたとき項目の背景色を変え、入力が完了すると色を消すという処理が入っています。また、必須項目には色を付けておき、一目でわかるようにしています。
フォーカスした項目に色をつけることで、自分が入力しようとしている入力項目がどれかがわかり、一度視線を外してしまっても、復帰しやすい、作業に集中できるなどのメリットがあります。
このように、入力支援のツールを入れることで入力完了率が上がるはずです。検索窓で「EFO 入力支援」や「入力フォーム 支援」といったキーワードで調べると、さまざまな企業の入力支援ツールが調べられます。「うちのサイト、入力完了率が悪いな」と感じていたら、調べてみる価値あると思います。
ちなみに、筆者が所属するエフコードでも入力支援ツールエフトラ EFOを提供しており、導入後、平均して入力完了率が20%以上アップするというデータがあります。
では、今回のまとめです。
【第5条】入力に達成感を感じてもらうべし
ユーザーが各入力項目への入力を終えた直後に、その項目への入力がフォームが求める形式や内容を満たしているかを判定し、満たしていたらその旨をユーザーに伝えよう。こうすることで、気持ちよく次の入力項目に取りかかってもらおう。
入力ページ内に「残り必須項目数」をリアルタイム表示したり、入力項目毎にユーザーが入力完了したらOKマークを出したり、必須項目を示す色を消すなどして、一つひとつの入力項目の入力が完了していることを細かくユーザーに伝えよう。一つひとつ目に見える形で項目の入力完了を伝えていけば、ユーザーは入力の達成感を得てくれるはずだ。最後の入力項目まで進んでもらうことで、途中離脱を減らそう。