EFO(エントリーフォーム最適化)は「離脱」との戦いです。今回から3回にわたって、ズバリ離脱を減らすコツを紹介します。今回は、フォーム内にリンクをできるだけ置かないポイントを紹介します。
この記事では、入力フォームを改善して入力完了率を上げる! エントリーフォーム最適化15か条の【第9条】「不要なリンクは削除すべし」をご紹介します。リンクをクリックすると第9条のまとめに飛びます。
グローバルメニューさえも不要! フォーム送信以外のリンクは極力なくす
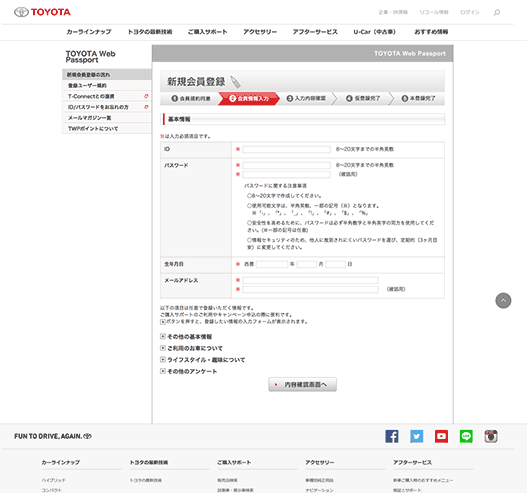
エントリーフォームの完了率アップのためには、フォームからの離脱をいかに減らすかを考えることが重要です。今回「惜しい!」エントリーフォームとして紹介するのは、トヨタ自動車株式会社様の「Web Passport 新規会員登録フォーム」です。

「惜しい」というからには参考になる点も多くあります。まずは良いところから説明します。
良いポイント
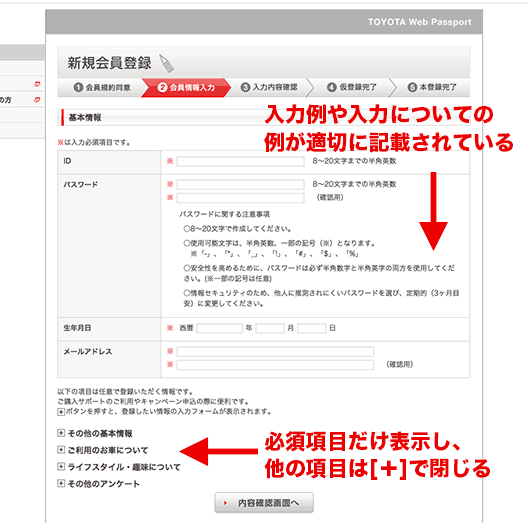
必須入力の項目だけを表示している

必須項目だけ表示し、他の項目は[+]で閉じる
必須項目はファーストビューに収めるべきと「第3条」で解説したように、必須項目だけを入力フォームとして表示し、任意入力の項目は、[+]マークをクリックすると入力欄が表示されるようになっています。用意された入力項目のすべてを見せず、必須だけを見せることで入力の心理的なハードルを下げています。「第6条」で解説しましたが、必須マークが「※」ではなく[必須]ならばさらに良いのですが、表示位置が統一されており見やすい点は丸です。
入力例や入力についての例が適切に記載されている
若干、情報量が多い印象がありますが、入力に注意が必要なパスワードに絞って、文字数の上限・下限、使用可能文字、安全性など、注意事項が記載されている点は評価できます。
次に改善すべきポイントを勝手に提案します。
改善ポイント
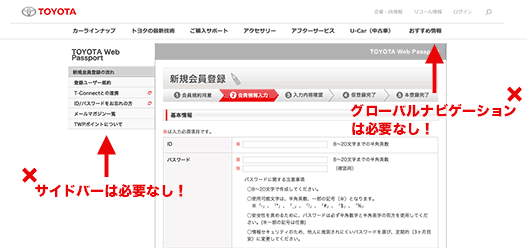
フォーム左側のサイド部分のナビゲーションを削除する

フォーム左側にあるリンクは外す
フォーム左側にある5つのリンクは、「登録ユーザー規約」を除けば、フォーム入力に直接関係ない情報です。入力に集中してもらうためには、これらのリンクを外すべきです。また、「登録ユーザー規約」については、入力ページの末尾などに配置するか、別ウィンドウ表示をするといいでしょう。ページ上部のグローバルナビゲーションも外す
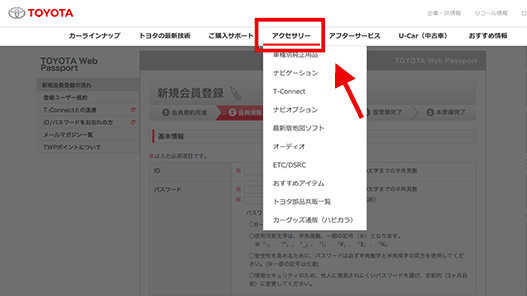
ページ上部のグローバルナビゲーションも外すべきです。マウスオーバーすると画面が暗転しナビゲーションが表示されますが、これはエントリーフォームを入力しているときは邪魔です。

フォーム入力、送信に必要なものは何かを見極めよう
フォームからの離脱につながるユーザーの動作は大きく3つあります。
- フォーム内にあるリンクから別ページに移動してしまう
- ページ自体を閉じてしまう
- ブラウザの戻るボタンでフォーム以外の元のページに戻ってしまう
今回の施策は①についての内容です。②、③についての解説は次回行います。エントリーフォームの完了率を上げるためには、入力にできるだけ集中してもらえる環境を整えることが大事です。
だから、ヘッダーやフッター、サイドエリアに、リンクやサイト内の回遊を促すボタンを設置してはいけないのです。エントリーフォームのレイアウトは限りなくシンプルにすべきです。
サイト設計では、回遊を促すリンクを設置するのは当たり前ですが、エントリーフォームではその常識は当てはまりません。サイト内リンクもフォームにとってみれば離脱要因でしかないのです。
ご自身のフォームでもしリンクがある場合は、そのリンクがフォーム送信にとって本当に必要なものか、あらためて見直してみるべきです。
フォーム専用のレイアウトを実施している事例3選
フォーム専用のシンプルなレイアウトを採用しつつ、サイドエリアをフォーム入力の支援などに有効活用している例を3つご紹介します。
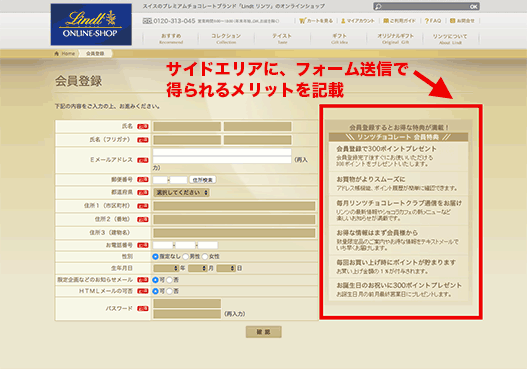
事例①サイド部分の有効活用例:リンツチョコレート
フォーム送信後に得られるメリット※をサイドエリアに入れています。結果として、入力ページの上下の高さを節約することに成功しており、ファーストビューで表示できる内容を増やし、より入力へのモチベーションを高めることができていると思います。
※ちなみに、送信後に得られるメリットのことをEFO界隈では「オファー」と呼んだりもします。
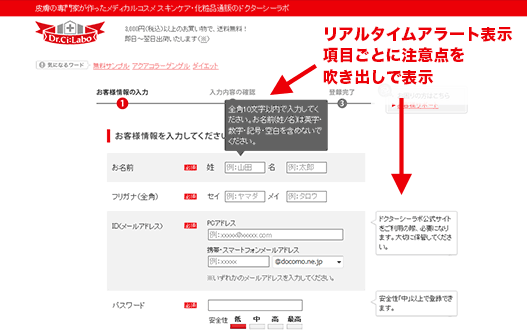
事例②サイド部分の有効活用例:ドクターシーラボ
項目ごとのリアルタイムアラート表示はもちろん、項目ごとの入力における注意点を黒い吹き出しで表示しています。この吹き出しは入力内容に連動していて入力支援機能として動作しています。
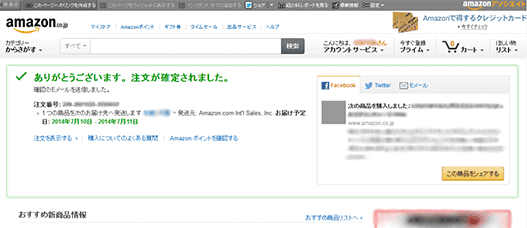
事例③完了ページの有効活用例:Amazon

Amazonの購入完了ページでは、注文した内容詳細やよくある質問、ポイント確認などのリンクが用意されていたり、フォームでは消えるグローバルナビゲーションが復活したりなどします。
リンクを外してフォームからの離脱を防ぐのは、入力ページ、確認ページだけです。購入完了ページには、グローバルナビゲーションや通常のサイドバーを復活させて、購入後にユーザーに伝えたい情報や購入完了後もサイトに留まってもらうためのリンクをコンテンツエリア内に配置して、サイト回遊を促すべきです。
今回は、フォーム送信に直接関係のないリンク要素は外す施策について説明しました。
フォーム入力ページのリンクは、サイト内リンクといえどもフォームからみれば離脱要因です。本当にフォーム送信に必要かどうかを基準にリンクを削除しましょう。
また、入力ページを極力シンプルにしたあとで、サイド部分の有効活用として、フォーム入力に必要な情報を配置する工夫も紹介しました。フォームはフォーム送信だけのために作るべきという点を徹底させましょう。
【第9条】離脱要因となる不要なリンクを減らすべし
- 入力ページ、確認ページはフォーム送信以外のリンクがないフォーム専用レイアウトにすべし
グローバルナビゲーションを用意することはサイト制作の大原則だが、エントリーフォームにおいてそれは当てはまらない。入力フォームは、入力に必要な要素以外は極力入れず、シンプルなフォームにして、ユーザーが離脱する要因を減らそう。