SEO的コンテンツ最適化のためのベストプラクティス(前編)
この記事では、SEO的な観点からみた、「コンテンツ」の見せ方について、フォントやタグ、スタイルなどを解説していく(前編)。
2009年2月2日 10:00
これまでSEOmozで僕らが書いてきたものの中に、コンテンツ最適化の基礎についてしっかりと段階的に説明したものがなかったとは意外だ。今回はその穴を埋めることにしよう。
まず、ここでいうコンテンツとは、キーワードの使い方やキーワード最適化のことではない。これから話すのは、テキスト、画像、マルチメディアといったコンテンツの表示とアーキテクチャを、どう検索エンジン向けに最適化するかについてだ。
ここでお勧めする内容について特筆しておくべきは、その多くが二次的な効果だということ。書式や表示を正しく整えたからといって、ただちに検索順位が上がるとは限らない。だが、それによってリンクを獲得でき、そこからクリックして来る人が増えて、結果的に検索順位を押し上げてくれる可能性は高い。これから説明するやり方を日常的に利用すれば、検索エンジンからの評価が向上するだけでなく、検索アルゴリズムに影響を与えるウェブユーザーの行動も良い方向に変わるだろう。
コンテンツの構造
SEOはWebサイトの改善に関する全般的なことがらを扱うようになっていることから、SEO作業の一部としてコンテンツのフォーマット作成(コンテンツに適した見せ方、スタイル、レイアウトの選択)を含んだとしても意外ではない。ウェブで使うフォントには、ArialやHelveticaのようなサンセリフ体(欧文書体の分類の1つで、ひげ飾りのないフォント)を選ぶのが賢明だ。
特にVerdanaは、このWebAIMの記事にあるように、ユーザビリティやリーダビリティの専門家たちから高い評価を受けている。
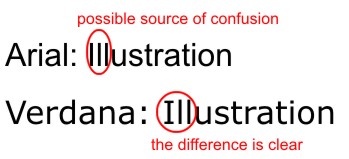
Verdanaはディスプレイ上での閲覧用にデザインされたフォントの中でもとりわけ人気が高い。シンプルかつ分かりやすいデザインで、しかも1つ1つの字体が区別しやすい。たとえば、大文字の「I」と小文字の「L」は明らかに字体が異なっている。これに対して、Arialでは2つの字体が非常に紛らわしい。
 Arialでは大文字の「I」(アイ)と、小文字の「l」(エル)が紛らわしいが、Verdanaでは明確に区別できる。
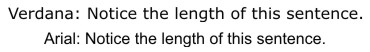
Arialでは大文字の「I」(アイ)と、小文字の「l」(エル)が紛らわしいが、Verdanaでは明確に区別できる。Verdanaのもう1つの長所は文字間隔だ。Verdanaについて考慮すべきは、それが比較的大きめのフォントであるということだ。フォントサイズが同じでも、Arialより幅を取る。
 同じ文でもVerdanaのほうがArialよりも幅が広くなる。
同じ文でもVerdanaのほうがArialよりも幅が広くなる。フォントサイズを大きくすると読みやすくなるが、綿密に設計したページレイアウトを崩してしまう危険もある。
フォントの選択においては、サイズとコントラストも重要だ。10ポイント未満のフォントは非常に読みづらいので、どのような場合でも、ユーザーが必要に応じてブラウザのオプションでフォントサイズを変更できるように、相対的フォントサイズを使用する方がいい。
コントラスト(背景とテキストの色の違い)も重要だ。背景が白の場合、テキストを黒(または非常に濃い色)以外の色にすると視認性が落ちる。
コンテンツの長さも最適化というパズルにおいて欠かせない1ピースだが、SEOにおける「キーワード密度」や「独自のコンテンツ」などの問題とごっちゃにされている。実際、コンテンツの長さは、扱う素材の読みやすさと共有しやすさにおいて重要な役割を担う場合がある。長ったらしいコンテンツは、ウェブでは支持を得られないことが多く、逆に短くてわかりやすいコンテンツの方が往々にして人気を集める。残念ながら、長いコンテンツを短く分割すると逆効果となり、嫌われることが多く、リンクを引き付ける力も落ちる。唯一の利点は1回の訪問あたりのページビューが増えることだけだ(だから、インプレッション数ベースで収入を得ているサイトは、この戦術を取っているところが多い)。
コンテンツ構造の最適化で最後の1つ、といっても決して軽視できないのが、素材の見せ方だ。レイアウトを美しく、すっきりと読みやすいようにするだけで、コンテンツが広告ブロックに挟まれて主役の座を追われそうになっている下手なデザインよりも読者とリンクを集められるだろう。NetTutsの「ウェブデザインの黄金比」は僕のお薦めだ。ウェブコンテンツのページレイアウトについてすばらしいイラスト付きで解説している。
CSSとセマンティック(論理的)マークアップ
CSSは、どのようなウェブデザイン/開発にも通用する「ベストプラクティス」としてよく取り上げられているが、その原則には、SEOのガイドラインに通じるものがある。第1に重要なのは、もちろん、Webページのファイルサイズだ。グーグルはかつて、ページサイズを101KB以下に抑えるよう推奨していた。この点については、もはや問題ではないと考えている人も多いが、ファイルサイズを小さくすれば、読み込み時間が短くなって、待ちきれないビジターに逃げられることが減り、ちゃんとインデックス化される確率も上がるし、全部読んでもらえるからリンクを獲得する機会も増える。
また、CSSはコード/テキスト比という、盛んに議論されている問題にも一役買ってくれる。SEO業者の中には、数千ページもあるような大規模なサイトなら、コード/テキスト比を小さく(つまりコードを少なく、テキストを多く)すればかなり効果的だと主張する人もいる。僕自身の経験からすると、このことが正しかった(少なくとも、正しいように思えた)のは一度だけだが、きちんとしたCSSを書けば簡単にできることなので、ウェブ開発の標準的な作業手順に採り入れない理由などない。テーブルレイアウトをやめてCSSレイアウトにし、CSSファイルもJavaScriptファイルも外部に置くという、css Zen Gardenの教えに従うべし。
最後に、CSSは「セマンティックな(論理的な)」マークアップを実践するための簡単な手段を提供してくれる。入門として、Digital Web Magazineの「セマンティックなマークアップを書く(Writing Semantic Markup)」という記事を読んでみよう(英語記事)。SEOを目的として考えた場合、役に立つ重要なタグはほんの少ししかなく、マイクロフォーマットによる意味付けは、あまり重要ではないものが多い(このようなコードを使用しているウェブパブリッシャーは非常に少ないため、検索エンジンは主に独自の基準によってタグによる意味付けを取捨選択する傾向がある)。しかしながら、CSSコードを使って、強調や引用/参照を示したり、テーブルをはじめとして見栄えをよくするために肥大化したHTML構文の使用を減らしたりする、といったやり方は良い結果を生む可能性がある。
この記事は前後編に分けてお届けする。次回は、コンテンツの内容について説明する。→後編を読む
- この記事のキーワード




























