この記事は、書籍『Webデザイン、これからどうなるの? キーワードから探るデザイン動向の現在と未来』の一部をWeb担向けに特別にオンラインで公開しているものです。
Chapter 4タイポグラフィNo. 29WebフォントWebフォント
3行で理解!
Webデザインにおいてもフォントを比較的自由に選択・利用することができるようになった。フォントはデザインのトーン&マナーを決定する要素として重要な役割を果たし、ブランドやWebサイト全体の印象を左右するため、選択は慎重に行いたい。
Webフォントとは?
元々、ブラウザーはユーザーのPCにインストールされているフォント(デバイスフォント)を利用して、ブラウザー上に文字を表示していました。
そのため、Webデザインにおいては、テキスト量が多いことで可変が予想される本文テキストは、デバイスフォントを指定し、あまり変更がないタイトルなどの文字はGIFやJPEG、PNGなどのデザインされた画像文字として表示し、使用していました。
つまりWebにおいてフォントは、かなりデザインに制約があった分野でした。
こうしたデザイン上の制約や、文字を画像化することによるメンテナンスや文字検索の問題を解消するものとして、サーバー上にフォントデータをアップしておき、そこからブラウザーに呼び出せるようにしたのがWebフォントの技術です。
これにより、デバイスフォントだけに制約されることなく、デザインに合わせて自由にWebフォントをユーザーのブラウザーで表示できるようになりました。2010年からサービスを開始した「Google Fonts」(上の画像)では、英語をはじめ、日本語も含むさまざまな言語のWebフォントを無償で提供しています。
欧文Webフォントと和文Webフォント
近年では、スマートフォンやタブレットなどのマルチデバイスを想定したレスポンシブデザインが主流になり、さまざまな画面サイズや解像度に対応することが求められています。そのため、そうした環境でも対応できる文字として、Webフォントの利用が加速していく一方で、フォントをページにロードする負荷も考慮しなければいけません。
Webフォント誕生当初は、文字数が少なくローディングの負荷が少ない欧文フォント(アルファベット)が中心となって利用が広がり、Google Fontsもスタートから4年後の2014年から日本語フォントの提供をスタートしました。
ひらがな・カタカナ・漢字と文字数の多い日本語においては、フォントをページにロードする負荷に問題がありましたが、最近では使用する文字だけをサブセット化して表示することで、ダウンロードの負荷を軽減することができ、かなり改善されています。
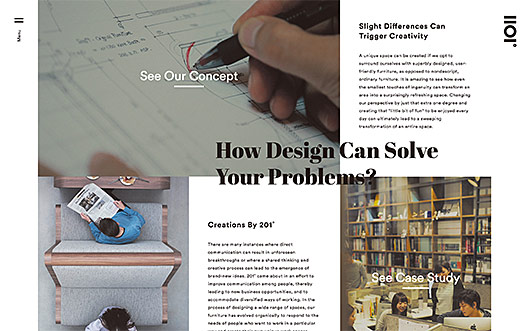
そのため、欧文と和文の両方を使用するWebサイトも増えてきました。例えば「201d.jp」図1では、以下の欧文Webフォント3種類、和文Webフォント2種類を使用しています。

- Abril Fatface - Regular
- Circular - Book
- Circular - Bold
- A-OTF 見出ゴMB31
- A-OTF 中ゴシックBBB
装飾文字としてセリフ体の「Abril Fatface」が指定され、日本語タイトルでモリサワの「A-OTF 見出ゴMB31」、本文テキストで同じくモリサワの「A-OTF 中ゴシックBBB」が使用されています。
また、このWebサイトには英語版があり、タイトルにはサンセリフ体の「Circular - Bold」、本文には「Circular - Book」が使われています。デザイン全体は白ベースで写真をメインとしたシンプルなレイアウトで作られていますが、Webフォントで変化をつけることでWebサイト全体に統一されたトーンが作られています図2。

加えて、このフォント指定はグラフィックデザインでも踏襲されていて、Webからグラフィックまでフォントを合わせることで、ブランド全体で統一したデザイントーンを保つことができています。
スマートフォンやタブレットにおけるWebフォント
Webフォントは、スマートフォンやタブレットで見たときの印象に大きな影響を与えます。図3は、Webフォントが指定されている場合と、指定されていないデバイスフォントでの見た場合の比較です。
PCの場合、OS X 10.9 MavericksとWindows 8.1から「游書体」が標準搭載されるようになり、今まではMacとWindowで異なったデバイスフォントを表示させなければなりませんでしたが、「游書体」を指定することでデザイン上の見た目を統一することができるようになりました。
しかし、スマートフォンやタブレットには「游書体」のように同じフォントがインストールされていないため、それぞれのデバイスで違ったフォントが表示されてしまい、デザイン上の統一感を維持することができません。
そこでWebフォントを指定することで、どのデバイスでも同じフォントを表示させることができ、デザイン上の印象を維持することができます。
ひとつ考慮しておかなければいけないのは、メディアやニュースサイトのようなテキストが多いWebサイトの場合、本文にWebフォントを指定すると、表示速度が遅くなることがあるため、本文にWebフォントを指定する場合は検証が必要です。
カスタムフォント
ブランドによってはオリジナルのカスタムフォントがあり、そのフォントがブランドとしてのビジュアルを表現する上で重要な役割を果たしていることがあります。その場合、Webサイト上でも同じフォントを使うことができれば、ブランド全体のトーンに合わせることができます。
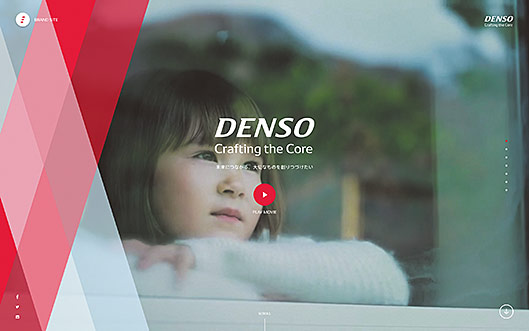
「Denso Brand Site」図4では、次のフォントが指定されています。
- Denso TP 2017 - Light
- Denso TP 2017 - Regular
- Denso TP 2017 - Bold
このフォントは、Densoがビジュアル・アイデンティティを変更したタイミングで制作されたDensoのカスタムフォントです。このフォントがブランドデザイン全体のトーンを作っていくのに大きな役割を果たしているため、欧文和文ともにこのフォントが指定されています。
カスタムフォントをWebフォントとして使用する場合は、OpenTypeフォント「.otf」やTrueTypeフォント「.ttf」などのフォントファイルを、Webフォント用のファイルWeb Open Font Format「.woff」に変換して、サーバーにアップロードすることでブラウザーに呼び出して使用できるようになります。
Webフォントサービスの利用
Webフォントを使用する場合は、先のカスタムフォントのようにサーバーに直接アップロードする方法もありますが、基本的にはWebフォントサービスを利用します。
デスクトップ用に購入したフォントなどは、ライセンス上、無断でWebフォント化して使用することはできないため、Webフォントサービスを契約して利用します。フリーフォントに関してもライセンスによっては禁止されていることもあるので、確認しておきましょう。
先に紹介した「Google Fonts」にあるWebフォントは、すべて無料で使用することができます。誰でも簡単に導入できますが、有名書体を使用したい場合は、以下のような有料サービスを利用します。
「モリサワTypeSquare」図5はモリサワが提供しているWebフォントサービスで、「新ゴ」「リュウミン」などのモリサワ書体がWebフォントとして使用できます。

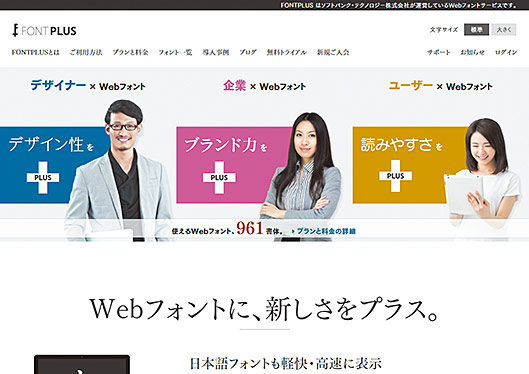
「FONTPLUS」図6もモリサワ書体を使用することができますが、こちらはフォントワークスの「筑紫書体」や「モトヤ」「イワタ」も揃えているところが大きな特徴です。

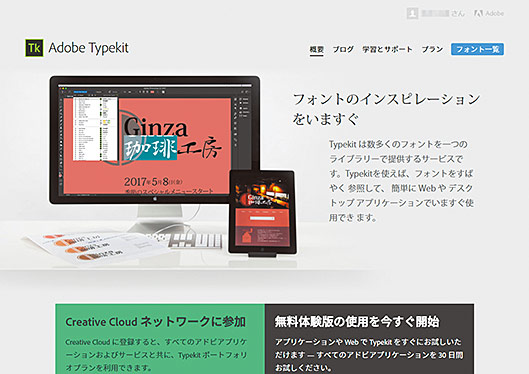
「Adobe Typekit」図7は、Adobeが提供しているフォントサービスで、欧文和文ともに数が多いのが特徴です。無料でも制限付きで使用できますが、Adobe Creative Cloudを契約していれば比較的自由に使用することができます。

「Fonts.com」図8はMonotypeが提供している海外のフォントサービスで、世界中で利用されています。「Helvetica」「DIN」「Futura」などの欧文の有名書体から、和文フォント「AXIS」が利用できるのが大きな特徴です。

ここまでに紹介したフォントサービスは基本的にサブスクリプション契約での利用になりますが、「MyFonts」図9はページビュー毎、または1回買い切りでの利用ができるので、比較的負担が少なく導入することができます。

Webフォントケーススタディ
Webフォントを組み合わせて作り出す全体トーン
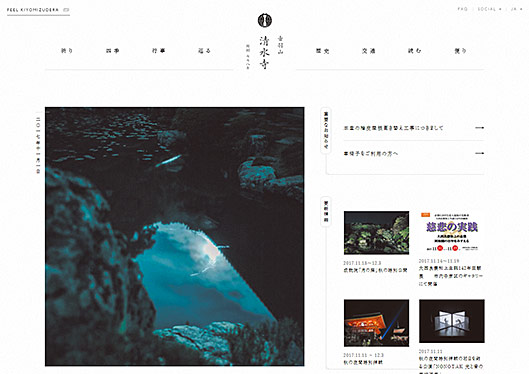
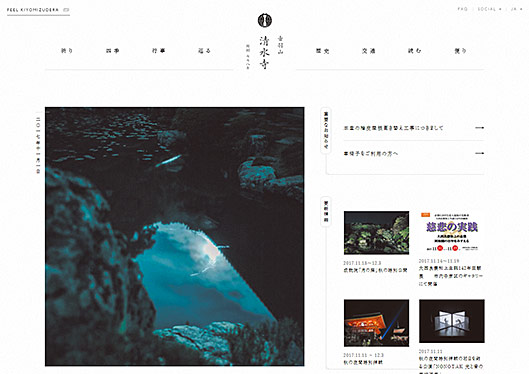
フォントはデザイン全体のトーンを統一する要素として、重要な役割を果たします。「音羽山 清水寺」図10は、白を基調とした余白の多いレイアウトでデザインされていますが、和文書体をモリサワの「リュウミン」で統一することで、日本らしいミニマムな世界観が表現されています。

Webサイト内の和文は「リュウミン」で統一されていますが、ウェイトをボールドとミディアム、カラーや縦書きなどを使うことで、単調になりがちなミニマムなデザインに変化を加えています。
欧文では「リュウミン」とは対象的に、サンセリフの「P22 Underground」が使用されています。サイト内全体をセリフ体で統一すると、統制や厳格といった印象を与えてしまいますが、「P22 Underground」の丸みのある欧文フォントをポイントで使用することで、モダンで少しカジュアルな印象を含めることができます。
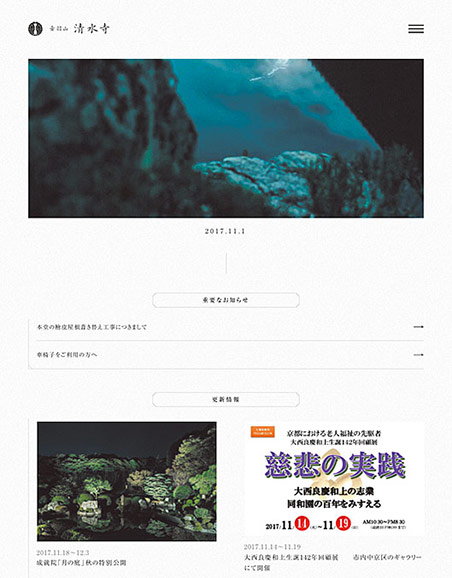
また、Webサイトの内のテキスト要素はほぼすべてWebフォントが指定されているため、タブレットやスマートフォンなど、どのデバイスで見てもトーンが統一されています図11。

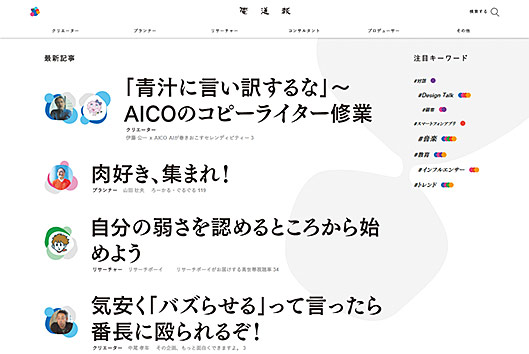
マガジンやニュースサイトなど、写真コンテンツのクオリティが予測できない場合は、Webフォントを活用することでサイトに一定の統一感を作り出すことができます。
「電通報」図12は、「アンチックセザンヌ」を各記事のタイトルに使用することで、タイポグラフィにキービジュアルとしての役割を持たせ、写真のクオリティやコンテンツが予測できない場合でもWebサイトのデザインやトーンが崩れないように調整しています。

Web上でも、和文と欧文を混ぜた「合成フォント」を擬似的に作り出すことができます。「HIP Tokyo」図13は、本文のフォント指定に、欧文は「Roboto」、和文は「游ゴシック」を両方指定しています。

フォントの記述を、“欧文”,“和文”の順で指定しておくと、英数字は欧文フォント、日本語部分は和文フォントで表示することができます。
ただし、本来合成フォントはAdobe Illustratorなどのグラフィックソフトで、双方の大きさなどを慎重に調整して作るものなので、Web上で擬似的に作り出すとバランスが悪くなる可能性があるため、検証が必要です。
ブランド全体を意識したカスタムフォントの採用
Webサイトがユーザーとのコミュニケーションで重要な役割を果たすようになると、特にBtoCにおいては、オフライン/オンラインにおけるビジュアルデザインの統一がブランドイメージを醸成するために必要になります。既に紹介した「Denso Brand Site」図4でも、ブランドとして使用されているカスタムフォントをWebサイトにも取り入れることで、ブランドとしてのビジュアルデザインを統一させていました。

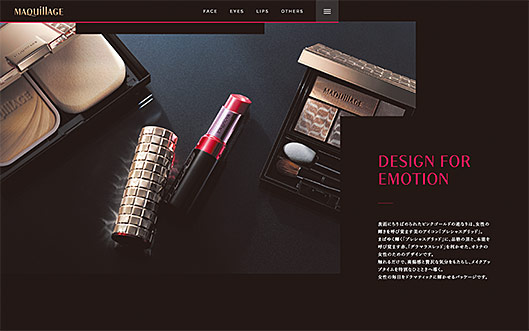
「MAQuillAGE|資生堂」図14では、マス広告などで使用されているカスタムフォント「M-font」と和文フォント「筑紫明朝」をWebサイトでも同じく使用することで、既にあるブランドイメージをそのままWebにも反映させることができ、ブランド全体としてトーンを統一することができています。

縦組みの活用
Webサイトのテキストは基本的に横組みですが、最近ではCSSで縦組みを実装することが可能になっています。そのため、前述した「音羽山 清水寺」図10のような日本らしさを表現する場合には、縦組みを採用するWebサイトが増えてきました。

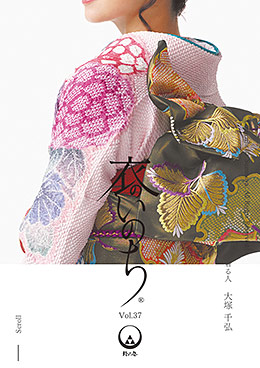
「鈴乃屋オリジナルコレクション 衣のいのち」図15では、縦組み主体でレイアウトが作られており、着物を扱うWebサイトとして日本らしさをうまく表現することができています。

Webフォントを縦組みで採用する際に考慮しなければいけないことは、レスポンシブデザインにどう対応するかという点です。「音羽山 清水寺」のWebサイトの場合、縦組みで表示されていた一部のタイトルは、スマートフォンの際には横組みにして対応しています図16。
「鈴乃屋」の場合は、縦組みを想定してコンテンツが設計され、写真やホワイトスペース、文字の大きさなどもしっかりと作られているので、スマートフォンやタブレットなどの違う画面サイズのデバイスで見ても、縦組みのままレイアウトされ、同じ印象を保つことができています図17。
常に進化し続けるWebデザインの「最新」と「これから」がわかる。新しい手法の意義と効果を知る
本書は、「UI」「レイアウト」「グラフィック」「タイポグラフィ」「配色」の5つをテーマに、さまざまな手法で作られた実例とその意義・効果を知ることで、Webデザインの最前線とこれからのデザイントレンドを一望できる内容になっています。
各分野の第一線で活躍するクリエイターや識者が、「いまのWebデザイン」に対する独自の意見や見解を交えた「オピニオンコラム」も掲載。Webの制作・発注に関わるすべての人々、そしてグラフィックなど他のデザインに携わる方にも必ず役立つ一冊です。
- この記事のキーワード