この記事は、書籍『Webデザイン、これからどうなるの? キーワードから探るデザイン動向の現在と未来』の一部をWeb担向けに特別にオンラインで公開しているものです。
Chapter 5配色No. 34マテリアルカラーマテリアルカラー
3行で理解!
2014年に発表されたGoogleのマテリアルデザインは、近年のWebデザインにおいて大きな影響を与え、ビビッドで大胆な色使いのサイトが多く見られるようになった。ここで定義されたカラーシステムを取り入れることで、ユーザビリティを考慮したデザインを実現できる。
フラットデザインと配色
フラットデザインとGoogleのマテリアルデザインの違いについてここでは言及しませんが、iOS 7やWindows 8が発表された2013年以降、今までの立体的なスキューモーフィズムなデザインから、平面的なフラットなデザインへ移行していきました。
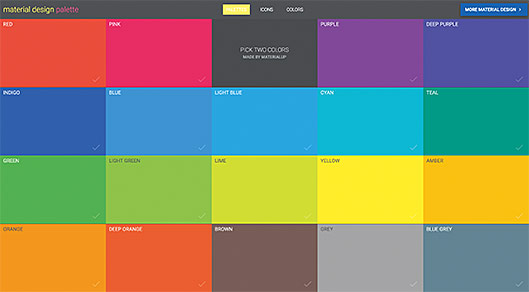
平面的で装飾的なディテールが排除された画面デザインの中では、カラーによる視覚的なコンテンツの差別化が効果的でした。そのため、図1や図2のようにビビッドなカラーを使ってコンテンツを認識しやすくするWebサイトが多く見られました。


このようにフラットデザインは、装飾をできるだけ排除することで、スマートフォンなどによる読み込み速度の向上や異なる画面サイズへの対応を可能にしましたが、コンテンツがクリック可能なのか不可能なのかなど、直感的なユーザビリティにおいては問題をかかえていました。
また本来、配色はブランドやWebサイトのトーン&マナーに沿って設計されるべきものですが、フラットデザインではカラーによるコンテンツ要素の差別化に頼るあまり、ブランドのトーンに合っていない配色などが散見していました。
マテリアルデザインと配色
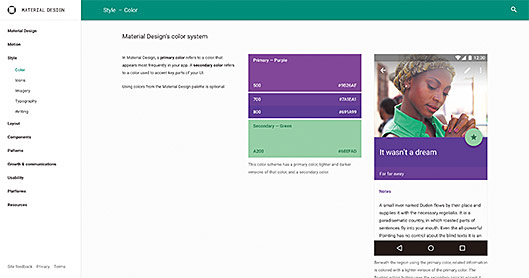
マテリアルデザインでは、フラットデザインで問題とされていた直感的なユーザビリティの欠如を改善するために、シャドウやレイヤー、アニメーションなどの奥行きの概念を取り入れています。この奥行きの概念は、マテリアルデザインで使用される配色にも適用されています図3。

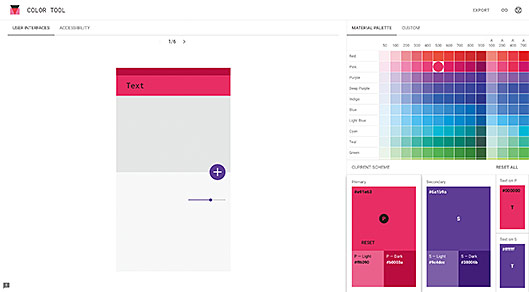
マテリアルデザイン・カラーシステムを参考にすることで、最近アプリでよく見るような配色設計が簡単にできる。
https://material.io/guidelines/style/color.html#color-color-system
このマテリアルデザインはAndroidアプリの開発用に考えられたガイドラインでしたが、モダンなフラットデザインとユーザビリティの向上のアイデアは、Webデザインにも採用されるようになりました。
元々フラットデザインで使われていたビビッドなカラーが踏襲され、そこにレイヤーやアニメーションを加えたデザインが近年のトレンドになっています。
マテリアルデザインで定義された配色システムは、多色をむやみに使用するのではなく、ブランドやサイトのトーンに合ったプライマリーカラーをベースとして同系色を数色使用し、アクセントとしてセカンダリーカラーを選択します。
図4などのマテリアルデザインのカラーツールを使用することで、アクセシビリティにも優れた配色を検討することができます。
ビビッドなカラーとレイヤー表現
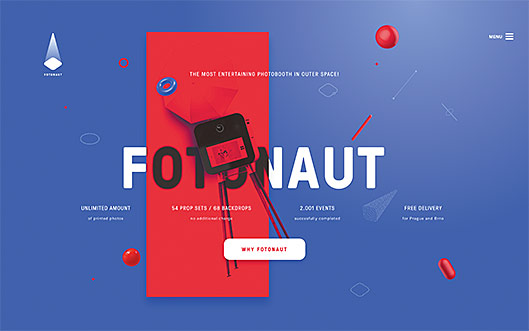
ビビッドなカラーは、レイヤーやシャドウ、アニメーションとの組み合わせによって、より大胆に使用されるようになりました。
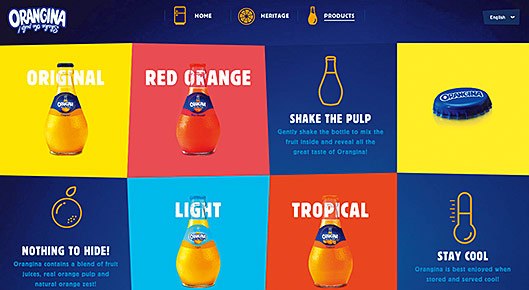
図5はビビッドなブルーとレッドを組み合わせ、さらに複数の要素をドロップシャドウやアニメーションを使い、立体的に組み合わせることで独創的なビジュアルを作り出しています。

要素が複数あるが、レイヤー構造やアニメーションで複雑さを軽減している。ボタンに白と強いドロップシャドウを使うことで、ユーザビリティにも配慮している。
http://fotonaut.cz/en/
こうした複数要素を組み合わせる場合は、各要素の役割を決め、レイヤーの順番やアニメーションで工夫し、ユーザビリティにも配慮したデザインにするようにしましょう。
フラットデザインは要素をただきれいに並べただけでは、平面的で単調なデザインになりがちです。
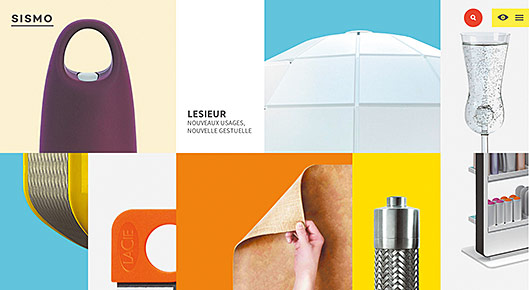
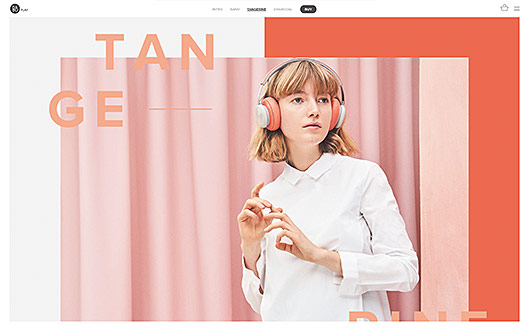
そこで図6ように、カラー矩形とタイポグラフィ、イメージ写真をレイヤー状に重ね合わせ、さらにスクロールアニメーションを加えることで、単調なデザインから奥行きを感じさせるデザインにすることができます。

イメージ画像とカラー矩形、タイポグラフィが同系色でバランスの取れた配色でビジュアルの完成度が非常に高い。
https://www.beoplay.com/landingpages/ss17#tangerine
また、こうしたタイポグラフィとイメージ写真、カラー矩形によるレイヤー表現はレイアウトを工夫することで、グラフィックデザインのような印象を作り出すことができます。
ページのデザインを検討する際、静的なビジュアルの強度が必要な場合は、カラー矩形やタイポグラフィ、イメージ画像を組み合わせつつ、グラフィックデザインなどからヒントを見つけ、さらにアニメーションなどと組み合わせてみると新しい表現が見つかります。
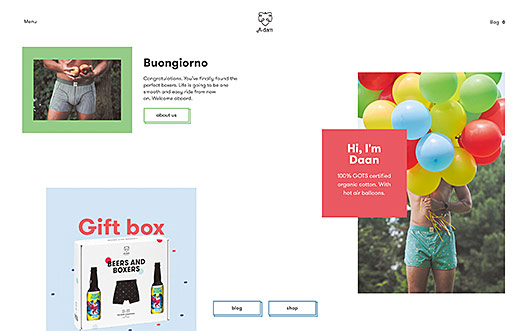
その他、図7のように、さまざまなビジュアル要素やコンテンツ、カラー矩形をランダムに並べてスクロールアニメーションをつけることで、ポップな印象のページデザインとして成り立たせることもできます。

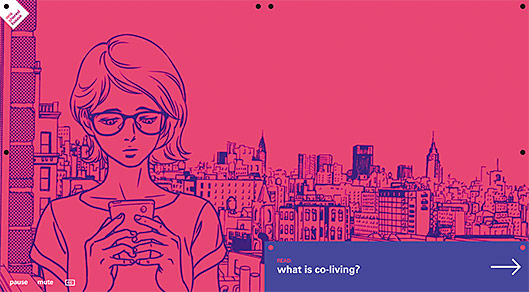
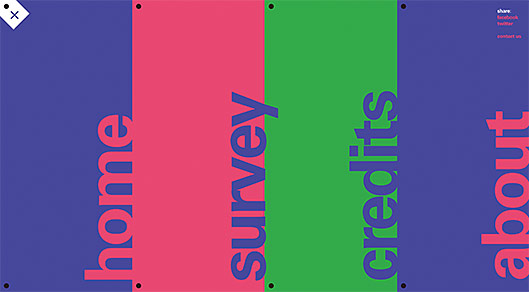
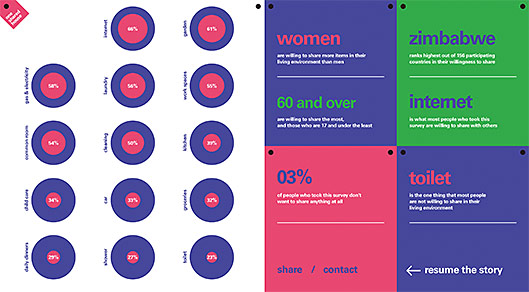
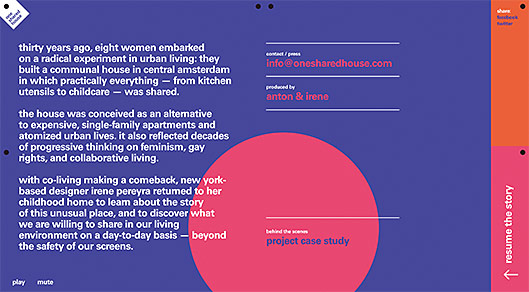
一方で、ビビッドな配色は、ブランドやサイトのトーンに合わせて使用しなければ統一感がなくなり、デザインとして破綻してしまいます。図8は、ビビッドなパープルとピンクがプライマリーカラーとして使用され、セカンダリーカラーとしてグリーンとオレンジが使われています。






メインコンテンツのドキュメンタリームービーがプライマリーカラーで構成されていて、途中で表示されるナビゲーションなどもカラーが統一されています。また、メニューにも同様のカラーが大胆に使用されていて、全体的にフラットでイメージ画像が少ない中でも、カラーの設計を工夫することでメリハリを出すことに成功しています。
このように、イメージ画像が少ない中でマテリアルデザインを取り入れる場合、配色とタイポグラフィでシンプルかつミニマムにデザインをまとめていくことでモダンな印象にすることができます。
カラーツール
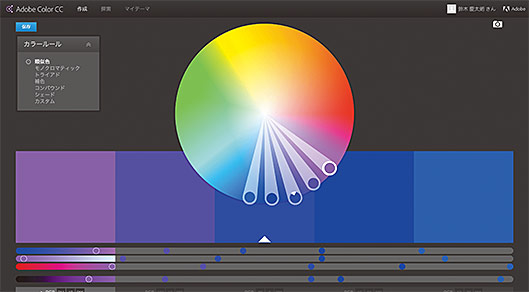
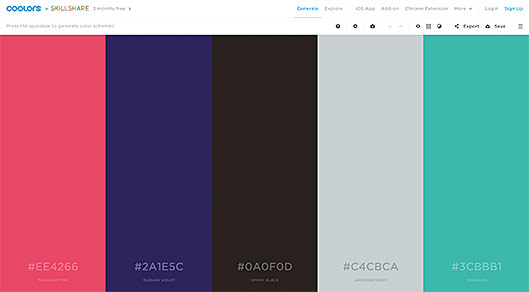
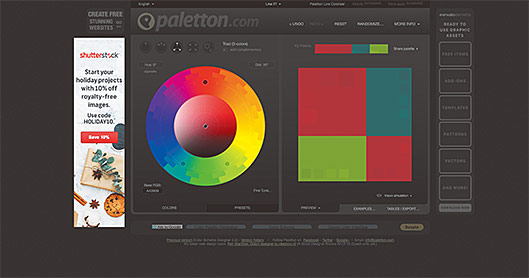
Web上にはマテリアルカラーの選択やカラー設計に役立つWebサイトがいくつか存在しています。こういったものを参考に、あらかじめコンセプトやテーマに合わせて使用するメインカラーを決めておくとデザインがイメージしやすくなります。途中でサブカラーが必要な場合も、こういったWebサイトをヒントに取り入れてみるとよいでしょう図9。
常に進化し続けるWebデザインの「最新」と「これから」がわかる。新しい手法の意義と効果を知る
本書は、「UI」「レイアウト」「グラフィック」「タイポグラフィ」「配色」の5つをテーマに、さまざまな手法で作られた実例とその意義・効果を知ることで、Webデザインの最前線とこれからのデザイントレンドを一望できる内容になっています。
各分野の第一線で活躍するクリエイターや識者が、「いまのWebデザイン」に対する独自の意見や見解を交えた「オピニオンコラム」も掲載。Webの制作・発注に関わるすべての人々、そしてグラフィックなど他のデザインに携わる方にも必ず役立つ一冊です。
- この記事のキーワード