この記事は、書籍『Webデザイン、これからどうなるの? キーワードから探るデザイン動向の現在と未来』の一部をWeb担向けに特別にオンラインで公開しているものです。
Chapter 5配色No. 35グラデーションカラーグラデーションカラー
3行で理解!
Webセーフカラーしか再現できない時代から、モニターやスクリーンのスペックが向上し、今ではグラデーションをきれいに再現できるようになった。また、CSSでもグラデーションを作ることができるようになり、グラデーションを使用するWebサイトが増えてきている。
グラデーションとフラットデザイン
個人的な感覚では、グラデーションが使われ始めたひとつの要因に、フラットデザインに移行したiOS 7で、グラデーションが多く使われていたことがあると思っています。
それまでのフラットデザインは、本当に“平面”でデザインされていて、ビジュアル面でも単調でユーザビリティにおいても使いづらいものが多く、意味のない配色がされているものを多く見かけました。
iOS 7では左ページの画像のように、ロゴにも多色のグラデーションが使われていて、UIにもグラデーションや奥行きの概念が取り入れられていました。そういったAppleが作り出したトレンドが、デザイン全体にも影響していると考えられます。
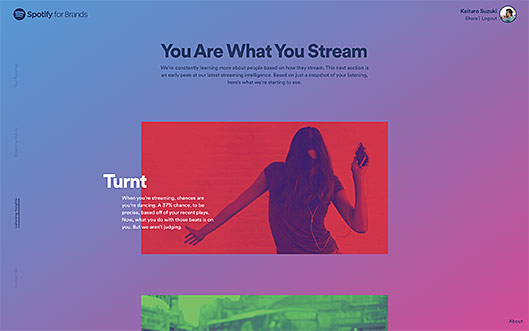
2016年には、SpotifyとInstagramという2つの大きなWebサービスがともにVIをグラデーションに移行しました図1。こういった動きは、Webデザインにおけるグラデーションの利用をより加速させたと考えられます。


グラデーションの活用
フラットデザインの中でのグラデーションは、単調で平面的なデザインに立体感を加えて、見た目にリズムを作り出すことができます。
しかし、グラデーションを使用する際に注意したいのは、あまり多用してしまうとチープな印象になってしまうため、全体のバランスを考えて使用する場所を検討することです。
特に、フラットデザインで使用されるグラデーションは明度の階調を控えめに抑え、デザイン全体の中でうまく馴染むように使用することを心がけましょう。
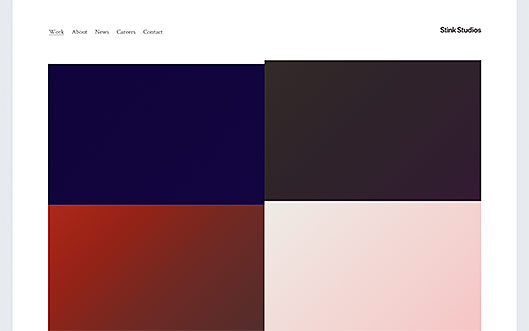
「Stink Studios」図2はフラットでシンプルなデザインですが、画像ローディングの役割として各画像の色相を利用したグラデーションをさりげなく表示しています。




https://www.stinkstudios.com/
画像が表示される前の一瞬ですが、画像では表現できない立体的なリズムを作り出し、Webサイト全体の印象を決める要素のひとつになっています。また、画像をホバーする際にそのグラデーションを再表示させ、選択エリアを立体的に見せることで隣接した画像と視覚的に差別化を図っています。
さらに、クリックするとこのグラデーションを使って、下層ページへシームレスにページ移動するように設計されています。
このようにフラットでシンプルなデザインの中で、ポイントでカラーグラデーションを使用することでメリハリをつけ、モダンな印象を作り出すことができます。
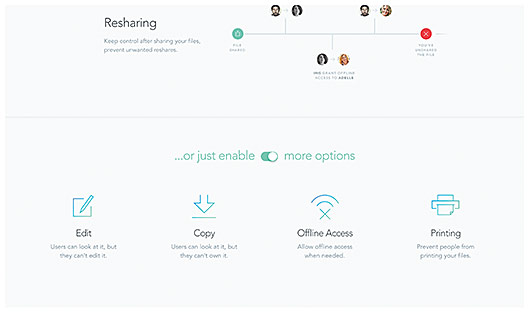
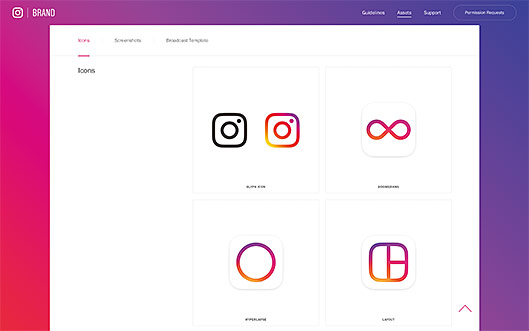
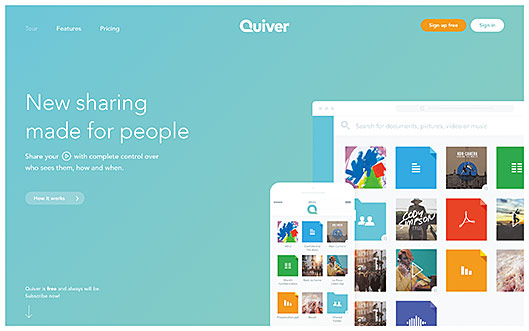
また、グラデーションをうまく使うことでWebサイト内にイメージ画像がなくても、シンプルにデザインをまとめていくことができます。「Quiver」図3は、上手にグラデーションを取り入れることで、イメージ画像を使うことなく、全体的にシンプルでミニマムな世界観を表現しています。


メインビジュアルでは、前面に平面的なイラストを使用し、背景に控えめなグラデーションを使用することで、さりげない奥行きを感じさせています。
さらに、Webサイト内で使用されているアイコンやパーツにもグラデーションが使用されていますが、こういったアイコンなどへのグラデーションの利用は、背景にあるグラデーションをアイコンでクリップしているようなイメージを与え、単色でただ塗りつぶした場合では感じることができないレイヤーの存在を感じさせることができます。
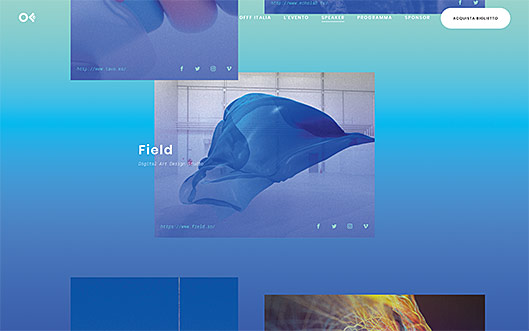
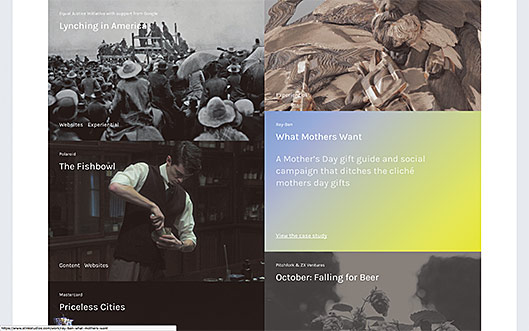
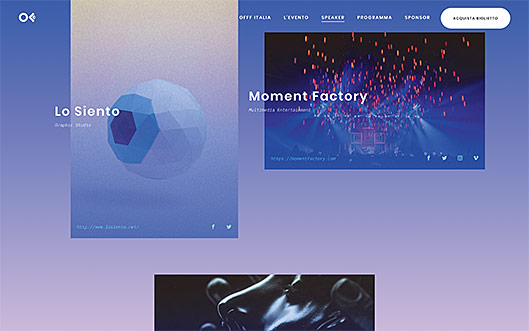
背景グラデーションとスクロールアニメーションも相性が良いため、よく使われています。「Offf Italia」図4は、背景グラデーションとパララックススクロールを組み合わせているので、各イメージ画像が空間内を浮遊しているようなリッチな印象を実現しています。

スクロールの際、背景グラデーションに変化がない場合はFIXされた空間にコンテンツ要素だけが下から上に移動しているように見えてしまいます。
しかしこのWebサイトの場合は、スクロールに合わせて背景のグラデーションも変化させているため、コンテンツだけではなく、空間自体も移動しているような感覚を与えています。背景全体にグラデーションを使う場合は、奥行きのある立体的なサイトデザインになるので、全体のトーンなどを考えて採用するようにしましょう。
グラデーションと3D表現
VRやARなど、3D表現の盛り上がりやWebGLによって3Dオブジェクトを簡単にブラウザー上で表示できるようになったことで、Webデザインにおいても3D表現がよく使われるようになりました。
特に、フラットなデザインの中で一部の商品やオブジェクトに3Dを使うことで、フラット×3Dといった視覚的にメリハリをつけることができるため、3Dオブジェクトと合わせて背景にグラデーションを使用するWebサイトが増えています。
Web上で3Dオブジェクトとグラデーションが使用される例として一番多いのは、3DオブジェクトはWebGL、背景グラデーションはCSSで表現する、というパターンです。
こうした場合、スクロールやマウスアクションなどに合わせて、3Dオブジェクトと背景グラデーションを個別にアニメーションさせることができるため、表現の幅が広がります。
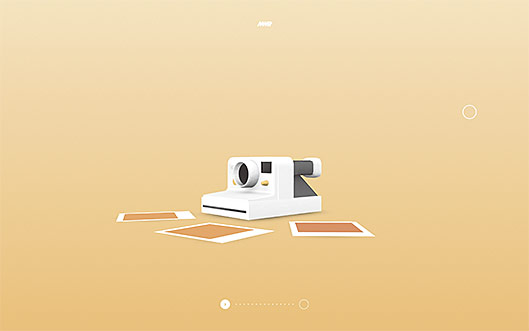
図5では、3Dオブジェクトが画面センターに配置され、背景にグラデーションをかけたシンプルなWebサイトですが、マウス位置に反応して3Dオブジェクトが動き、オブジェクトが切り替わるたびに背景グラデーションも変化するようになっています。


http://2017.makemepulse.com/
このように、WebGLとCSSでそれぞれコントロールしてアニメーションさせることで、スマートフォンでもスムーズに表現されています。ただ、基本的に3D表現は処理負荷が高いので、導入する際にはよく検証するようにしましょう。
3D表現はフラットなデザインと合わせて使うことで、平面と立体という対照性が面白いデザインにすることができます。
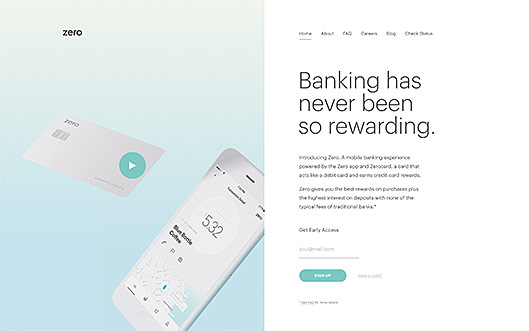
図6は縦二分割型のレイアウトでデザインされていて、左側を3D表現+グラデーション、右側を白ベースのシンプルなテキストのみにすることで対照性が美しいデザインになっています。



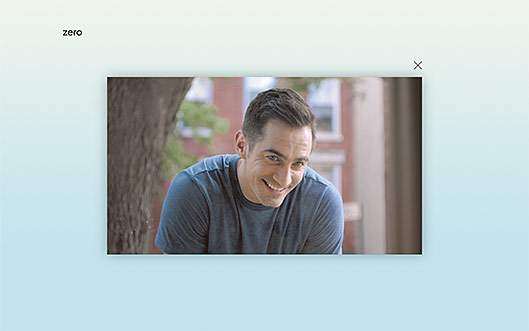
さらに、左側の再生ボタンをクリックした後、再生画面が表示されるまでがシームレスに設計されています。3Dオブジェクトと背景グラデーションの表現では、背景を固定したまま3Dオブジェクトを移動させるようなシームレスな遷移が可能になります。
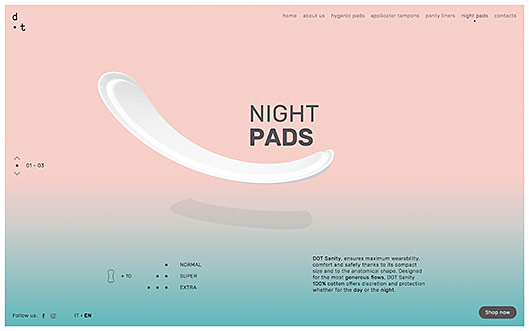
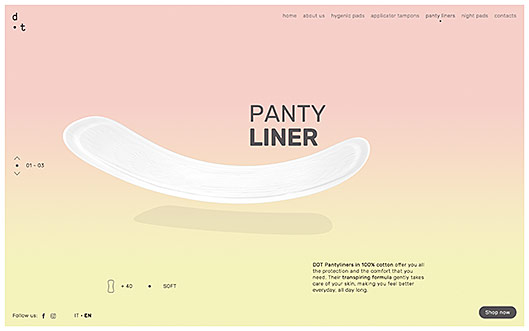
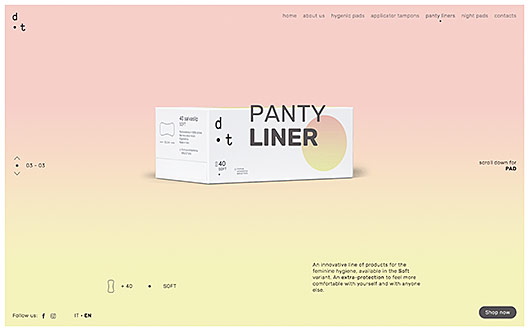
図7では、背景グラデーションに商品の3Dオブジェクトが配置されていますが、スクロールしていくと、パッケージのオブジェクトにシームレスに切り替わっていきます。さらにスクロールを続けると別の商品に切り替わりますが、この際には背景グラデーションも変化させる工夫をしています。


こうした3Dオブジェクトと背景グラデーションを使用したシームレスな表現は、あらかじめ始点と終点を考慮してデザインしなければならないので、コンテンツ設計の段階からある程度ビジュアルや遷移をイメージしておくとよいでしょう。シームレスな画面遷移はユーザーにとってページ移動するストレスも少なく、アプリライクな体験が可能になります。
常に進化し続けるWebデザインの「最新」と「これから」がわかる。新しい手法の意義と効果を知る
本書は、「UI」「レイアウト」「グラフィック」「タイポグラフィ」「配色」の5つをテーマに、さまざまな手法で作られた実例とその意義・効果を知ることで、Webデザインの最前線とこれからのデザイントレンドを一望できる内容になっています。
各分野の第一線で活躍するクリエイターや識者が、「いまのWebデザイン」に対する独自の意見や見解を交えた「オピニオンコラム」も掲載。Webの制作・発注に関わるすべての人々、そしてグラフィックなど他のデザインに携わる方にも必ず役立つ一冊です。
- この記事のキーワード