この記事は、書籍『Webデザイン、これからどうなるの? キーワードから探るデザイン動向の現在と未来』の一部をWeb担向けに特別にオンラインで公開しているものです。
Chapter 2レイアウトNo. 11シングルカラムシングルカラムレイアウト
3行で理解!
すべての要素を縦に積んでいくシングルカラムレイアウトは、HTML構造の原則としても、情報設計の面としても標準的なレイアウトだ。モバイル環境への対応が最優先と言える現代のWeb環境の基礎となるレイアウトである。

http://transbooks.center/
「モバイルファースト」時代の標準形
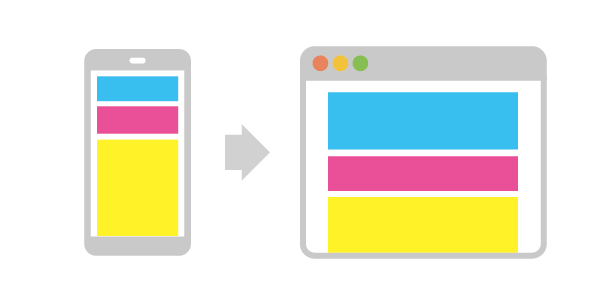
モバイルファーストなWebサイト制作が叫ばれて久しい昨今、今までPCを中心としたWebサイト制作手法も、スマートフォンやタブレットなどモバイル環境を中心としたものに移り変わりました。PC向けに制作されていたマルチカラムレイアウトをスマートフォンで閲覧する際に変形するのではなく、スマートフォンでの閲覧を前提としてPCで見ても差がないようにするということが、現在のレイアウトの主流です図1/図2。


※記事初出の時点で図1に誤りがあり差し替えました。
そのような背景もあり、現在のWebデザインのレイアウトの中心はシングルカラムレイアウトに移行しています。カラムの再配置などを考慮する必要がないため、レスポンシブデザインを組み立てやすく、閲覧環境によるデザインの差を少なくすることができます。
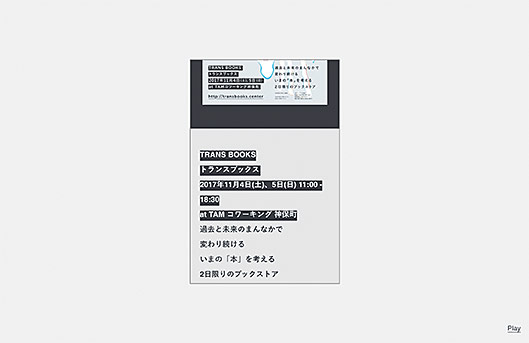
電子書籍をテーマにしたイベント「TRANS BOOKS」は一見通常のシングルカラムサイトですが、時間とともに表示領域が縮小し、最終的にはスマートフォンと同じサイズにまで小さくなります。電子書籍ならではの自由度を示す演出ですが、シングルカラムレイアウトの強度を示す非常に良い例ではないでしょうか。
スクロール内で伝えるリニアな情報設計
コンテンツの面からも、シングルカラムレイアウトが好まれる状況が増えています。情報をページ毎に分割するのではなく、1ページにまとめるほうが好まれます。
タッチパネルやトラックパッドの普及などにより、スクロールに対するコストが減少し、情報をページで分割してリンククリックによる遷移させるより、1ページに集約されているほうが閲覧しやすくなった結果と言えるでしょう。
情報をひとつの文脈の中で伝えることができるのも、シングルカラムレイアウトの有利な点です。余計な目移りを考えずに、どのように情報を与えるかという設計がしやすいのです。
例えばアプリのランディングページのように、「注目を集めるビジュアル→特徴的な機能の説明→利用者の声→ダウンロードボタン」といった段階を踏んだ情報設計を1ページで行う際に、シングルカラムレイアウトは有効に機能します。
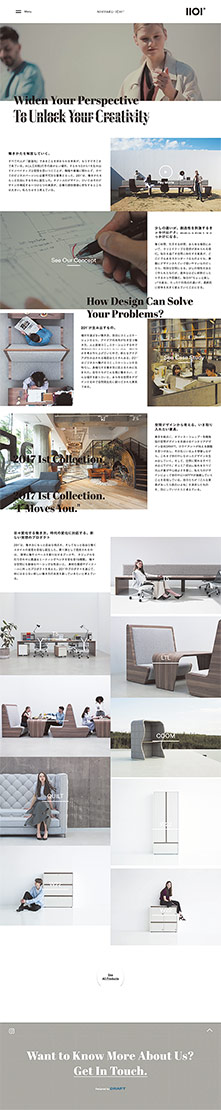
「BALMUDA The Toaster」図3では、印象的なヒーローイメージから商品の概要、機能や製品特徴の説明と階層下へのナビゲーション、使用者のレビュー、そして購入ボタンや展示販売店を探すボタンなどを含めたコールトゥアクション…と、スクロールの中に閲覧者に与えたい情報と行動のための要素が詰め込まれています。ユーザーの情報理解とそれに伴う行動が、スクロールに連動しているのです。
コンテンツを際立たせるシングルカラム
マルチカラムレイアウトがこれまでもたらしてきたものが、さまざまなコンテンツへの回遊性だとすれば、シングルカラムレイアウトがもたらすものはひとつのコンテンツへの集中力と言えるでしょう。
ひとつのコンテンツに対して、ディスプレイのサイズを最大限に活用できるシングルカラムレイアウトは、「画面いっぱいの写真」や「大きな見出し」「大胆なホワイトスペース」などの大きなオブジェクトを配置しやすく、閲覧者の注目をコントロールすることができます。
情報を詰め込んでいくマルチカラムレイアウトよりも、余裕を持ったコンテンツ設計が求められます。
「塩竈の藻塩」図4は、これでもかと言うほど、シズル感のある写真を連続して配置しています。シンプルながら情報の密度に余裕を持たせ、商品のイメージや世界観を大きな画像や見出しによって構築しています。
グリッドでレイアウトにリズムを作る
シングルカラムレイアウトでは情報を縦に積むことが基本ですが、そればかりでは単調なレイアウトになりがちです。メイン領域をグリッドで分割し、レイアウトに幅を持たせてみましょう。
「電通サイエンスジャム」図5は、冒頭から大きな見出しで注目を集め、メッセージに集中させています。ナビゲーションや他の情報に画面の横幅を取られることがない分、大胆なレイアウトが可能になっています。シングルカラムレイアウトはそのまま要素を置くだけでは単調な見た目になってしまうため、要素をグリッド毎にずらすことでリズムを作っています。
「201°」図6もグリッドを活用した例です。メイン領域を2分割や3分割したグリッドで、本文とビジュアルイメージを織り込みながら、コンテンツを読み進められるようにしています。イメージの横幅の違い(画面に対して1/1、1/2、1/3)でセクションを区切ることもできるでしょう。
ハンバーガーボタンが標準になりつつある
Webサイトのメニューをひとつのボタンに押し込める手法がハンバーガーボタンです。ボタンのデザインに三本線が用いられることが多く、その見た目からハンバーガーと呼ばれるようになりました。
画面領域が狭いモバイル環境において、ボリュームのあるメニューを実装する際に生まれたデザイン手法ですが、見慣れないデザインのボタンが重要なナビゲーションを担うことや、1クリックしないと一覧できないことなどに対して疑問視されていたときもありました。しかし現在では、幅広いサイトやアプリケーションで実装されたことにより、半ば標準化した存在となっています。
従来は、PCサイトで展開されて表示されたメニューを、モバイルサイトではハンバーガーボタンに置き換えることがほとんどでしたが図7、近年ではPC/モバイルどちらもハンバーガーボタンでメニューを実装するケースも増えています。



ハンバーガーボタンが広く浸透したことも一因でしょうが、誘導したいページへのリンクはメイン領域でカバーしていることがほとんどであるので、わざわざメニューを表示しなくてもいいのではないかという考えも含まれているのではないでしょうか。設計しているWebサイトの階層深度や閲覧者の行動も含め、ハンバーガーボタンの役割を考える必要があるでしょう。
viewport基準で指定できるCSSプロパティ
変幻自在な画面サイズや画面比率に対応するために利用できるCSSプロパティがvw、vh、vmax、vminです。viewport(表示領域)に対して割合でサイズ指定することが可能です。例えば、width: 70vw;はviewportの70%の幅、という意味です。
| 単位 | 意味 |
|---|---|
| vw | viewportの幅 |
| vh | viewportの高さ |
| vmin | viewportの幅か高さの値が小さい方 |
| vmax | viewportの幅か高さの値が大きい方 |
表示領域との比率でサイズを指定できるのは強力だが、状況によって極端なサイズになる可能性もあるため注意。
常に進化し続けるWebデザインの「最新」と「これから」がわかる。新しい手法の意義と効果を知る
本書は、「UI」「レイアウト」「グラフィック」「タイポグラフィ」「配色」の5つをテーマに、さまざまな手法で作られた実例とその意義・効果を知ることで、Webデザインの最前線とこれからのデザイントレンドを一望できる内容になっています。
各分野の第一線で活躍するクリエイターや識者が、「いまのWebデザイン」に対する独自の意見や見解を交えた「オピニオンコラム」も掲載。Webの制作・発注に関わるすべての人々、そしてグラフィックなど他のデザインに携わる方にも必ず役立つ一冊です。
- この記事のキーワード