この記事は、書籍『Webデザイン、これからどうなるの? キーワードから探るデザイン動向の現在と未来』の一部をWeb担向けに特別にオンラインで公開しているものです。
Chapter 4タイポグラフィNo. 30バリアブルフォントバリアブルフォント
3行で理解!
Apple、Google、Microsoft、Adobeが共同開発し、2016年9月に正式発表された新しいフォントの概念であるバリアブルフォント。まだ一部のフォントでしか利用できないが、これから一般化していく可能性があるのでチェックしておきたい。

バリアブルフォントとは?
バリアブルフォントとは、「ひとつのフォントファイルでありながら複数のフォントのように利用できる」フォントであると、アドビのタイプデザイナーであるジョン・ハドソン氏が定義しています。
ご存知のように、フォントは元々ウェイトや幅などによって別々のフォントファイルが存在していて、イラストレーターやフォトショップ等のデザインソフトウェアで利用する場合も、それぞれのPCにフォントファイルをインストールして利用していました。
前節でも述べたように、同じフォントでも複数のウェイトを使いたい場合は、それぞれ別々のファイルを用意して読み込ませる必要がありました。
つまり、使いたいフォントが多ければ多いほど、フォントファイルをページに読み込む時間がかかってしまうということです。バリアブルフォントは、ひとつのフォントファイルの中にフォントを可変させる情報を持たせることで、この問題を解決しました。
バリアブルフォントでできること
Webフォントを利用できるようになり、タイポグラフィをしっかり設計するようになってくると、次のようなことを思ったことはないでしょうか?
- 「このフォント、ウェイトのバリエーション少ないな…」
- 「Webフォント3つ使いたいけど、ページの負荷大丈夫かな…」
- 「ブラウザーによっても、スマホによっても見た目がちょっと違うな…」
バリアブルフォントは、こうしたWebフォントにおける悩みを解決する可能性を持っています。現在のフォント制作の概念は、ひとつのフォントを作っても、その他のウェイトを制作するためには、すべてデザインし直して、ひとつひとつまたフォントを作らなければなりません。
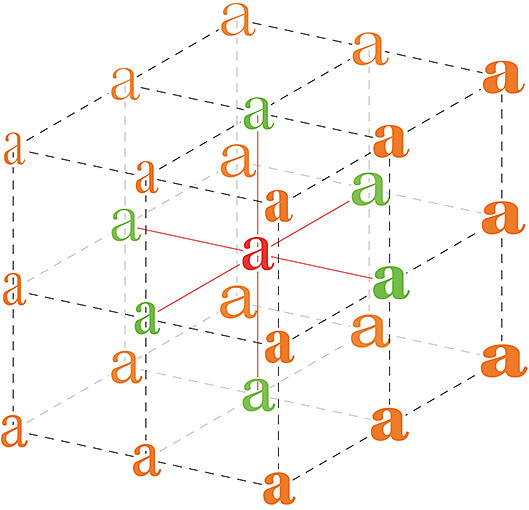
そのため、ウェイトが少なければその中から利用するしか方法はなく、たとえ利用したいフォントがあってもウェイト選択の幅がなくて諦めたことはないでしょうか。バリアブルフォントは、ひとつのフォントファイルの中にフォントの太さや幅、傾斜などの可変情報を持たせておくことで、デザインに合わせて自由に調節することができます。つまり、フォント制作自体の概念を変化させる可能性を持っています図1。

すべてのフォントがバリアブルフォントベースになると、Web上で読み込む必要があるフォントファイルはフォント1種類につきひとつで済むことになり、読み込みの負荷を考える必要がなくなります。前節で紹介した「Denso Brand Site」は、カスタムフォントとして以下の各ウェイトのフォントファイルを使用していました。
- Denso TP 2017 - Light
- Denso TP 2017 - Regular
- Denso TP 2017 - Bold
これがバリアブルフォントになると「Denso TP 2017」だけを読み込み、デザインに合わせてウェイトを細かく調整することができるようになります。
こういった調整ができるようになると、Webデザインでは一般的になっているレスポンシブデザインにおけるフォントの使い方にも変化が起きます。レスポンシブデザインは、さまざまなスクリーンサイズに合わせてデザインを変化させるデザイン手法です。
しかし現在、レイアウトやフォントサイズを変更することはできますが、ウェイトは別ファイルを使用しなければ変更することができません。
また、PCやデバイスに搭載されているさまざまなブラウザーによっても、太さがまったく違い、完全に統一することは難しい状況です。こうした中、バリアブルフォントによる自由なウェイトコントロールは、こういった問題を解決する手段になるかも知れません図2。





http://letterror.com/dev/mathshapes/page_25_Peace.html
サポート状況
バリアブルフォントを実用化していくには、レンダリングエンジンや各ブラウザー、そしてデザインするためのソフトウェアの対応が必要です。
2017年11月現在、ブラウザーで対応しているのはSafari 11のみで、Chromeはβテスト中であり、Firefoxは別途設定することで利用することができます。
Microsoft Edgeに関しては情報が見つかりませんでしたが、Windows 10 Preview版からDirectwWriteで動作するバリアブルフォント「Bahnschrift」が、macOS最新版でも「Skia」というバリアブルフォントがインストールされています。
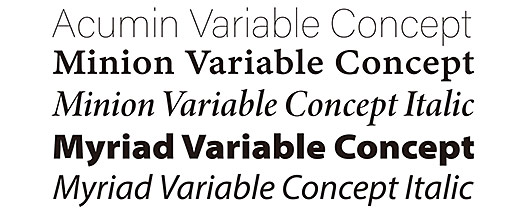
デザインソフトウェアでも、Adobe CC 2018からPhotoshopとIllustratorともにバリアブルフォントに対応し、Typekitからもテスト版のバリアブルフォントが利用できるようになっており、着々と標準化への準備が行われています図3。


https://blog.typekit.com/2017/10/19/new-variable-fonts-from-adobe-originals/
常に進化し続けるWebデザインの「最新」と「これから」がわかる。新しい手法の意義と効果を知る
本書は、「UI」「レイアウト」「グラフィック」「タイポグラフィ」「配色」の5つをテーマに、さまざまな手法で作られた実例とその意義・効果を知ることで、Webデザインの最前線とこれからのデザイントレンドを一望できる内容になっています。
各分野の第一線で活躍するクリエイターや識者が、「いまのWebデザイン」に対する独自の意見や見解を交えた「オピニオンコラム」も掲載。Webの制作・発注に関わるすべての人々、そしてグラフィックなど他のデザインに携わる方にも必ず役立つ一冊です。
- この記事のキーワード