この記事は、書籍『Webデザイン、これからどうなるの? キーワードから探るデザイン動向の現在と未来』の一部をWeb担向けに特別にオンラインで公開しているものです。
Chapter 3グラフィックNo. 21写真・ビデオヒーロームービー
3行で理解!
通信環境の向上により、ページが読み込まれると、全画面で動画が自動再生されるヒーロームービーを採用するWebサイトも多く見られるようになった。静止画だけでは伝わりきらない被写体の持つ雰囲気や情緒をユーザーに届けることが可能だ。
没入感のある体験を生み出すヒーロームービー
その場にいるような臨場感や、没入感の深い体験、文字と画像では説明のしづらい情報伝達といったさまざまな目的において、動画コンテンツは欠かせないものになりました。特にファーストビューの全画面で自動再生されるヒーロームービーは強力なアイキャッチ効果をもたらします。
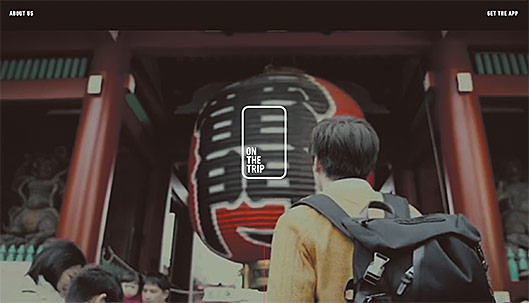
上の画像「トラベルオーディオガイドアプリON THE TRIP」は、トラベルガイドアプリの紹介サイトです。ヒーロームービーでは、アプリを片手にさまざまな土地を旅行する様子が見られます。動画を用いることで、過去の旅行の経験を想起させ、アプリを利用するシーンではリアリティを持ってユーザーに想像させる手助けをしています。
ヒーロームービーを採用する場合には、イメージのコントロールが静止画よりも難しいため、ヒーロームービー上に配置する要素の選択は慎重に行いましょう。静止画でデザインしているときは視認できていた文字も動画が再生されると読みづらいシーンも起こりうるため、重要なナビゲーション要素には背景に帯を敷くなどの配慮が必要です。
また、ストレスなく読み込める容量まで動画を圧縮したり、モバイルで閲覧する場合には静止画の代替画像を用意したりするなど、ユーザー環境に応じて最適化しましょう。
ダイジェストで情報を伝える
ヒーロームービーは自動で動画が再生されるため、通信状態を考慮して高画質の動画を使用できないことがほとんどです。
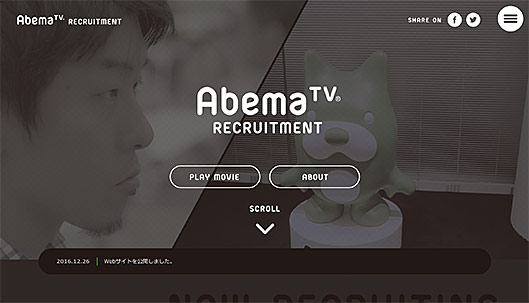
「Abema TV RECRUIT SITE」図1では、本編のムービーから短いクリップを抜き出してループ再生させることで、小さい容量でアイキャッチとなるムービーを作成し、「PLAY MOVIE」から高画質のムービーへと誘導する工夫がされています。また、動画を圧縮させることで画質が粗くなってしまうことへの対策として、動画の上に網掛けレイヤーを配置する配慮がされています。
このようにドットやストライプを使った網掛けレイヤーや、彩度・明度をコントロールするカラーレイヤーを1枚挟むことで画質の粗さを目立たなくさせ、ナビゲーションとのコントラストを確保することができます。
サービスの特徴を直感的に伝える
ヒーロームービーはツールやサービスなどの紹介サイトでも有効です。アプリケーションの操作画面を動画で紹介することで、そのプロダクトを利用したことのないユーザーにも、どのような特徴・機能があるのかを直感的に伝えることができます。
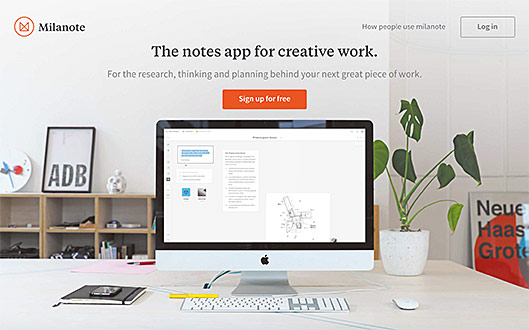
「The notes app for creative work - Milanote」図2はテキストや画像、Todoリストをホワイトボード上に付箋を貼り付けていく感覚で、オンラインノートを作成できる便利なサービスです。「説明するよりも見るほうが早い」とはよく言いますが、動画を用いて説明することで基本的な機能と「付箋を貼り付けていく」操作感が瞬時に理解できる内容になっています。
このように動画で伝える必要のある部分だけを選択して静止画と組み合わせることで、画質の圧縮を最小限に抑えることができ、ユーザーの視点をサービスの内容にフォーカスさせる効果もあります。
常に進化し続けるWebデザインの「最新」と「これから」がわかる。新しい手法の意義と効果を知る
本書は、「UI」「レイアウト」「グラフィック」「タイポグラフィ」「配色」の5つをテーマに、さまざまな手法で作られた実例とその意義・効果を知ることで、Webデザインの最前線とこれからのデザイントレンドを一望できる内容になっています。
各分野の第一線で活躍するクリエイターや識者が、「いまのWebデザイン」に対する独自の意見や見解を交えた「オピニオンコラム」も掲載。Webの制作・発注に関わるすべての人々、そしてグラフィックなど他のデザインに携わる方にも必ず役立つ一冊です。
- この記事のキーワード