この記事は、書籍『Webデザイン、これからどうなるの? キーワードから探るデザイン動向の現在と未来』の一部をWeb担向けに特別にオンラインで公開しているものです。
Chapter 1UINo. 1ユーザーファーストのデザインユーザーファースト
3行で理解!
Webサイトはユーザーが利用する状況を考慮し、使用するデバイスやプラットフォームに最適化された体験を提供する。そのためには、ユーザーが使いやすく、必要な情報に最短でたどり着くことができるインターフェースを作ることが必要だ。
わかりやすいUIを提供する
サイト上でどのようなインターフェースを提供する際でも、ユーザーが何をどのように使えばよいかがひと目で理解できることが重要です。なるべくシンプルな形で、ユーザーを混乱させない、わかりやすいインターフェースを作ることが必要です。そのために、次の3つの項目のチェックから始めてみましょう。
- 見た目と機能が合致しているか
- 混乱を招く言葉を使っていないか?
- 同じアクションに複数のデザインを用いていないか?
見た目のデザインは機能とセット
インターフェースデザインの基本は、機能が中心となります。そして、その見た目もその機能を達成させるための構成要素のひとつです。どこをどう触るとどういう動きをするのかを、ユーザーがひと目で理解できることが、良いインターフェースと言えます。マルチデバイスで閲覧することが多くなったWebサイトでは、よりわかりやすいスタイルを用いる必要があります。
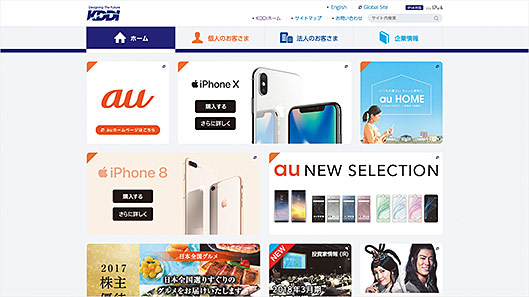
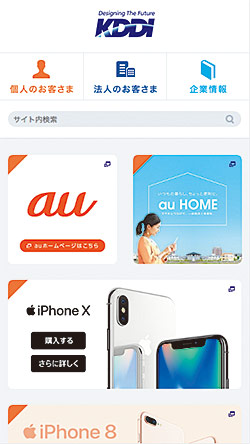
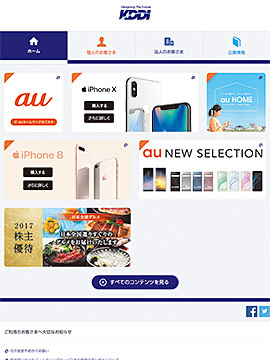
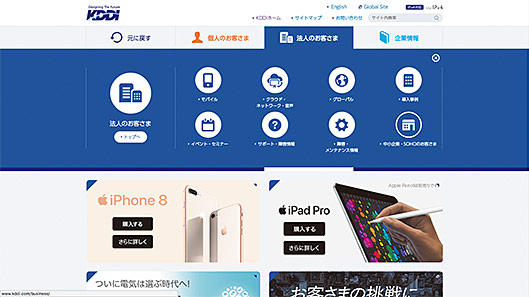
左ページの画像は「KDDI」のサイトですが、情報が整理され、それぞれのナビゲーションのデザインを変えています。それぞれのボタンにアイコンや矢印などで強弱をつけたり、検索窓に虫眼鏡を用いたりすることで、検索できる機能がわかるようになっています。
特に、主要コンテンツ部分のナビゲーションは、TV CMのキャラクターや話題のスマートフォンのイメージ、企業活動などのブランドイメージを発信しつつ、ユーザーがパッと見てわかるキャッチとしての機能を備えており、マルチデバイスでも同様の体験を提供できるように設計されています 図1/図2。


わかりやすいコピーライト
インターフェースデザインで必要不可欠な要素がコピーです。ボタンやフォームなどをクリック、またはタップしたら、何ができるか、どうなるかがわかるコピーを使う必要があります。意味がわからない言葉を使っただけで、サイトが使いにくくなることがあるので、操作を助けるコピーや文章は誤読されない、わかりやすい言葉や文章にすることが必要です。
統一したデザイン概念を適用する
インターフェースデザインでのビジュアル要素は、その動きによってカテゴリー分けし、同じような動きや結果を提供する要素は、色、形、配置、大きさ等、デザインにおける統一した基準を設計する必要があります。そうすることで、Webサイトの体験が統一されたものとなって、ユーザーに提供することができます。
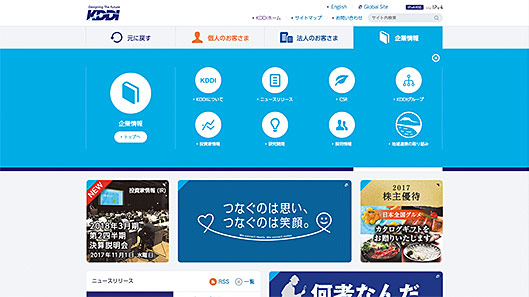
ヘッダー部分のナビゲーション図3は、個人向け、法人向け、企業情報でそれぞれにキーカラーを設定しており、それぞれを操作することで、後は同様にフォーマットによって情報を提供しています。下部コンテンツも同様のカラーが用いられ、付属する情報であるということが明示されています。



常に進化し続けるWebデザインの「最新」と「これから」がわかる。新しい手法の意義と効果を知る
本書は、「UI」「レイアウト」「グラフィック」「タイポグラフィ」「配色」の5つをテーマに、さまざまな手法で作られた実例とその意義・効果を知ることで、Webデザインの最前線とこれからのデザイントレンドを一望できる内容になっています。
各分野の第一線で活躍するクリエイターや識者が、「いまのWebデザイン」に対する独自の意見や見解を交えた「オピニオンコラム」も掲載。Webの制作・発注に関わるすべての人々、そしてグラフィックなど他のデザインに携わる方にも必ず役立つ一冊です。
- この記事のキーワード