グーグルのMFI(モバイルファーストインデックス)が導入されたら、内部リンクがうまく張られていないページは、クロール・インデックスされなくなってしまうだろうか? この疑問にグーグルの長山氏が質問に答えている。
ほかにも「アドワーズ広告に金を出せばSEO効果というゾンビ」「サイト移転のノウハウ」「ガラケー向けページのクロール仕様変更」「noindexでクロールバジェット節約」などなど、SEO関連のトピックをまとめてお届けする。
- 今週のピックアップ
- 日本語で読めるSEO/SEM情報
- 海外SEO情報ブログの掲載記事から
- 海外のSEO/SEM情報を日本語で
- SEO Japanからのピックアップはなし
内部リンクが張られてないスマホ向けページ、MFIのクロールは大丈夫?
URLの発見にはひょっとしたら影響があるかも (Kazushi Nagayama on ツイッターッター)
MFI(モバイル ファースト インデックス)で、ページがインデックスされにくくなりそうだと不安を抱えた人が、グーグルの長山氏に相談した。
問題なのは中古車情報サイトの地域別ページだ。
PC向けページでは地域別ページに内部リンクが張られているが、スマホ向けページではそのリンクがなく、フォームで地域を選ぶ形式になっているのだという。
こうした構成の場合、MFIでどのような影響が出るだろうか?
長山氏は次のように説明している。
@okumura596 一般論としてはリンクがあったほうがURL発見の助けになります。ただサイトマップなど他の発見経路があればなくても大きな問題は発生しないかと思います。現在リンクしていないのはUX上の配慮なのでしょうか?
— Kazushi Nagayama (@KazushiNagayama) 2016年12月2日
あらゆるリンクは、URLの発見に役立つ。特に内部リンクは、サイト内をうまくクロールしてもらうのに、非常に大切だ。
しかし、だからと言って内部リンクが張られていないページがクロールされないという意味ではない。内部リンクが張られていないページでも、外部リンクを通じてクローラーがそのURLを見つけることもある。また、サイトマップなどほかの手段でURLを発見できる。
そうした形でグーグルがURLを発見できるようにしていれば、MFI後でも問題が発生することはないだろう。
どちらかというと、こうした構造がMFI後のランキングにどう影響するのかどうかのほうが知りたいところだが、長山氏はさすがにそこまでは教えてくれていない。
ちなみに個人的には、モバイル向けページで内部リンクが張られていない状態でも本当に問題がないのか、リンクを設置しつつ使いやすくする方法がないのか、小さな画面での操作に影響を及ぼさない形でリンクを設置できないかなど、検討の余地はまだありそうに思える。
- スマホ向けページで特殊なことをしている人向け
日本語で読めるSEO/SEM情報
「アドワーズ広告に金を出せばSEO効果がある」は何度殺しても復活してくるゾンビ都市伝説
何度も何度も何度も否定しても信じてもらえない (金谷 武明 on ツイッターッター)
グーグル日本のサーチクオリティチームのリーダーである、金谷氏のツイートを紹介する。
何度も何度も何度も何度も否定してますが、どれだけ AdWords をご利用いただいても、自然検索の順位には全く影響はありません。ぜひこちらを一度ご覧ください。
— 金谷 武明 Takeaki Kanaya (@jumpingknee) 2016年12月5日
Google では検索の掲載順位は販売しておりませんhttps://t.co/6Fw0vs87yi https://t.co/YyiAoxsFnM
金谷氏が示しているグーグルの説明も、あらためてよく読んでおいてほしい。
「アドワーズを出稿すると検索ランキングが上がる」というのは、非常にしぶといSEO都市伝説だ。殺しても殺しても復活してくるゾンビのように見える。
なんとなくだが、おそらく金谷氏は永遠にこの勘違いを正し続ける必要があるのではないだろうか。なぜなら、人は自分が信じたいものを信じるものだからだ。
- すべてのWeb担当者 必見!
- 広告運用担当者にも伝えましょう
サイト移転の良いやり方は、大サイトと中小サイトで違う! グーグル推奨のやり方はこれだ
一度に移転するか、分割して移転するか (Search Console ヘルプ)
サイト移転(ドメイン名変更によるサイト引っ越し)の適切な手順を解説するグーグルのヘルプページに、目立つ更新が入った。
「大規模」「中規模」「小規模」といったサイトの規模に応じて、「一度に移転すべきか」「徐々に移転すべきか」のアドバイスが追加されたのだ。
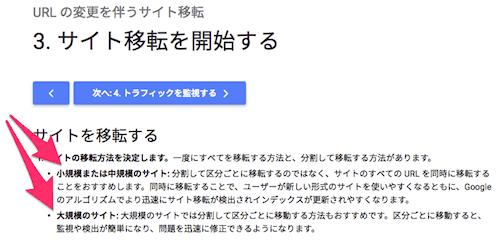
1. サイトの移転方法を決定します。一度にすべてを移転する方法と、分割して移転する方法があります。
小規模または中規模のサイト: 分割して区分ごとに移転するのではなく、サイトのすべての URL を同時に移転することをおすすめします。同時に移転することで、ユーザーが新しい形式のサイトを使いやすくなるともに、Google のアルゴリズムでより迅速にサイト移転が検出されインデックスが更新されやすくなります。
大規模のサイト: 大規模のサイトでは分割して区分ごとに移動する方法もおすすめです。区分ごとに移動すると、監視や検出が簡単になり、問題を迅速に修正できるようになります。
たとえば、HTTPS移行の事例として先週紹介した英国の最大手ニュースメディアのザ・ガーディアンは、超大規模サイトだ。当然のことながら、一気にサイト全体をHTTPSに移転するのではなく、サイトをいくつかの小さなセクションに分けて段階的にHTTPSへ移行していた。大きな理由は、問題が起きた際に原因を特定し追跡しやすくするためだった。
サイトを移転する状況になったときは、このヘルプ記事のアドバイスを思い出そう。
- すべてのWeb担当者 必見!
ガラケー向けページのクロール&インデックス仕様、グーグルが変更
スマホ向けサイトには関係なし (グーグル ウェブマスター向け公式ブログ)
フィーチャーフォン(従来型の携帯電話、いわゆるガラケー)向けページのクロールとインデックスの仕組みを変更したことを、グーグルが発表した。
変更点は次の3つのだ。
- フィーチャーフォン用 Googlebot の廃止
- 「handheld」リンク アノテーションを使用してフィーチャーフォン向けコンテンツを動的に配信
- Search Console のフィーチャーフォン ツールを廃止
スマートフォン向けサイトには一切関係ない話であることに注意してほしい。あくまでもガラケー(フィーチャーフォン)向けサイトに関する変更だ。
もしあなたのサイトが(今でも)フィーチャーフォン向けサイトを提供しているなら、元記事を参照して変更点を理解しておいてほしい。
- ガラケー向けサイトを提供しているWeb担当者
SEOだけじゃなかった、PPCにも悪しき都市伝説があった!
7つもあった! (アナグラム株式会社)
SEOではないが検索マーケティングのネタとして、「リスティング広告の悪しき7つの都市伝説」を紹介しておこう
先に紹介した金谷氏のツイートは、この記事を受けてのものだ。
SEOと同様に、リスティング広告の業界でも都市伝説があるようだ。次の7つの誤解が指摘されている。
アカウントを乗り換えると、過去から積み上げてきた品質スコアが下がるので危険
ランディングページにキーワードを詰め込むと、品質スコアが上がる
広告文に複数のキーワードを詰め込むと、品質スコアが上がる
はじめに入札を上げると品質スコアが上がる
リスティング広告を出稿するとSEO効果があり、検索結果の順位が上がる
「効果が出るまでに、最低3ヶ月はかかります」説
入札するキーワード数は多ければ多いほど成果があがる説
広告運用担当者(あなたかもしれない)が、こんな悪しき誤解をしていないか、確認してみよう。
- すべての広告運用担当者 必見!
海外SEO情報ブログの
掲載記事からピックアップ
サイトマップの仕様のアップデートと、Search Consoleの機能廃止のニュースを、今週はピックアップ。
-
Google、Bingと共同でサイトマップのファイルサイズ上限を10MBから50MBに拡大
ファイルサイズ増加のみ、URL件数は変わらず。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
- ホントにSEOを極めたい人だけ
- 技術がわかる人に伝えましょう
-
Google、Search Consoleから「コンテンツキーワード」レポートを廃止。SEOへの影響はゼロ
不要なツールにようやくサヨウナラできた。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
- コンテンツキーワードを常に気にしていたウェブマスター