Googleサーチコンソールは、検索順位を見るだけのツールではなく、サイト改善にも大いに役立つ。「デジタルマーケターズサミット2022 Summer」のセッションでは、サントリーシステムテクノロジーの石川けい氏が、幅広いジャンルで規模の大きいWebサイトを運営しているサントリーグループ(以下、サントリー)で、サーチコンソールをサイト改善にどのように活かしているか事例とともに紹介した。

デジタルサービス部 スペシャリスト 石川けい氏
検索結果での上位表示にとらわれず、ユーザーの利用シーンを思い描き改善することが重要
石川氏は1996年にサントリーシステムテクノロジーに入社し、今年で26年目となる。Webデザイナー、ディレクターを経て、現在は、サントリーのデジタルマーケティングのガイドライン運用や、サイト改善のコンサルティングを行っている。サントリーのWebサイトは商品、文化施設、スポーツ、飲食店検索、レシピなど、幅広いジャンルで規模の大きいWebサイトを扱っている。
社内からのサイトの相談は「SEO関連」が多く、よく質問されるのが、「○○というキーワードで、上位表示させたい。どうしたらいいですか?」という質問だ。そのような時、石川氏は「その考え方自体が、まず間違いですよ」と答えるという。
単体キーワードの上位表示を目指しても、サイトの改善はできない。特定のキーワードで自社のページが1位に表示され、サイトへ流入しても、検索ユーザーがそのページで目的を達成して満足したかどうかは別問題。検索ユーザーの利用シーンを思い描きながら改善することが重要(石川氏)
上位表示を目指す前にサイト改善でやるべき2つのこと
サイト改善に役立つのが、Googleサーチコンソールだ。サーチコンソールは、Googleが無償提供している。ユーザーの検索体験をより良くするための、言わば健康診断ツールだ。さまざまなレポートが提供されているが、「サーチコンソールはGoogleが検知した情報の一部なので、あくまでヒントとして捉え、問題の全体像は広く捉えるのが重要」と石川氏は強調する。
たとえば、検索順位を重視しているなら、「検索パフォーマンスレポート」を見るといい。Google検索におけるクエリ別のクリック数、表示回数、平均CTR、平均検索順位が表示される。ただ、石川氏はこのレポートをほぼ使わないという。

石川氏の仕事はサントリーのサイト全体品質を上げることであり、個別のサイトやクエリの上位表示ではない。「上位表示を目指す前に、もっとやるべきことがある」と石川氏。石川氏はやるべきこと次のように2つを挙げた。
- 検索ユーザーをお迎えするサイトの環境を整える
(読みやすく、分かりやすく整えておく) - 検索結果で目を引くための工夫をする
これらを実行する上で、サーチコンソールが役立つという。さまざまなレポート・機能の中から、本セッションでは以下の5つの項目について石川氏は紹介していった。
- ページのインデックス登録
- モバイルユーザビリティ
- URL検査
- 拡張
- Discover

サーチコンソールのレポートを活用して改善することで、サントリーの某人気ブランドの検索結果の表示回数は、サイトリニューアルから半年で30倍になったという。続いて、具体的なレポートの活用方法を紹介していった。

検索結果の表示回数が半年で30倍に
①「ページのインデックス登録」
インデックスされていない要因を確認し、つぶしていく
はじめに紹介するのは①「ページのインデックス登録」だ。以前は、カバレッジレポートという名称だった。このレポートでは、Googleにインデックス登録されているページと、されていないページの件数を確認できる。

されていないページの件数を確認できる
「登録されていないページの理由がリストで表示されるので、それを一つ一つつぶしていこう」と石川氏。代表的な阻害要因は、以下のようなものだ。
サーバーエラー(5xx)
ステータスコード500番台のエラーは、サーバエラー。このエラーは一時的なサーバー負荷で出現する場合もある。まずはどのようなエラーが出ているか、エラーとなったURLにアクセスして確認する。
何度かアクセスして常にこのエラーが出るなら、エンジニアに相談を。画面右上部の『共有』ボタンをクリックすれば情報を共有できる。エンジニアに伝える際には、どのURLで発生しているのか、どんなエラーなのかエラー画面のスクリーンショットを添付して伝えるとよい(石川氏)

送信されたURLにnoindexタグが追加されています
インデックスさせるべきページに、誤ってnoindexタグ(検索結果に表示させないときに使うタグ)をつけて公開してしまった場合などが考えられる。このエラーが表示されていたら速やかに修正しよう。
リダイレクトエラー
転送を繰り返すと出るエラー。サイトリニューアルでURLを変更するとこのエラーの原因になる。同じブランドのサイトであればURLはコロコロ変えず、永続的に同一URLを使うようにしよう。
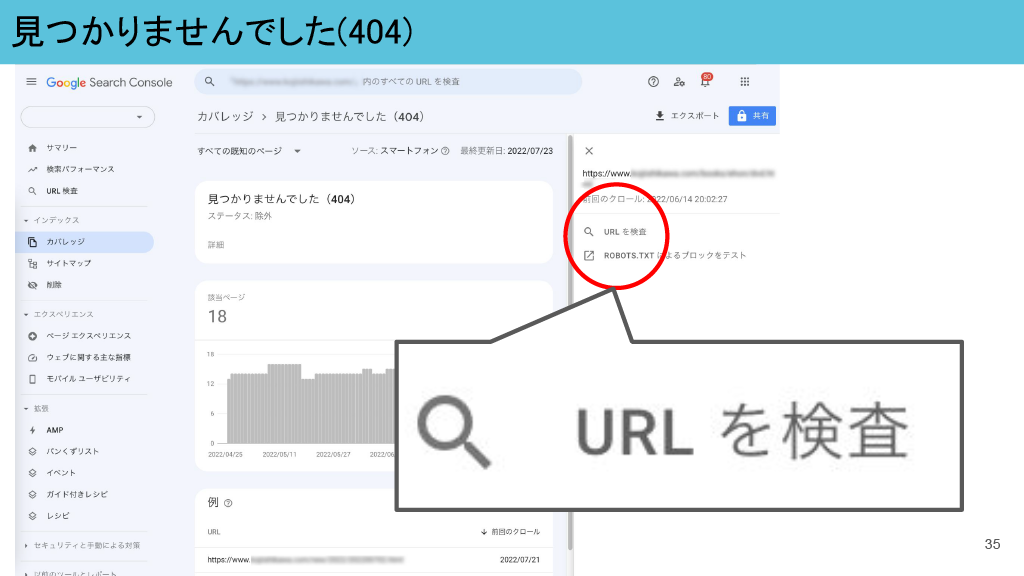
見つかりませんでした(404)
存在しないページにアクセスした場合に表示されるエラー。このエラーが表示される場合、リンク切れでユーザーがアクセスできなくなっている場合がある。サーチコンソールの「URLを検査」というリンクをクリックすると、リンク切れの発生元ページがわかるので、修正しよう。修正が完了したら、「公開URLをテスト」という右上のリンクをクリックし、修正済みの処理をすると良いと石川氏はアドバイスした。

右に開くサイドメニューから「URLを検査」をクリック

②「モバイルユーザビリティ」
モバイルUIの改善だけでなく、不要なページ発掘にも活用
②「モバイルユーザビリティ」は、モバイルデバイスで表示した場合に、ユーザビリティに問題があるページとその詳細を確認できる。

ユーザビリティの問題があるページを確認できる
サントリーのサイト利用者の8割はモバイルユーザーだという。サントリーのガイドラインでは、レスポンシブデザインでページを制作し、モバイル対応を必須ルールにしている。しかし、2022年の春に調査したところ、モバイルフレンドリーエラーが約6000ページ検出されていることがわかった。モバイル非対応のページの多くは、古いページの放置が原因だという。
鮮度の古くなったコンテンツをいつまでも掲載していることで、サントリーのサイト運営にネガティブな印象を与えることはもちろん、以下のようなリスクが発生する可能性があると石川氏は指摘する。
- 終売となった季節限定の商品が掲載されたままで、お客さまが店頭に足を運んでくださっても、購入できずご迷惑をおかけする
- 契約期限切れのタレントのクリエイティブが掲載され続け、ビジネスリスクにつながる
- サポートが終了したFlashで作成されたコンテンツが残っていた場合、セキュリティ上の問題を引き起こす可能性がある
- 不要なページがあるせいで、メンテナンスコストが膨らむ
このような観点から、我々はモバイルユーザビリティのエラーレポートを、モバイルUIの改善だけでなく、不要な旧サイトのファイル発掘にも利用している(石川氏)
ただ、利用上の注意点として、サーチコンソールのエラーリストで表示できるURL数には、1プロパティ当たり1000という上限がある。大規模サイトの場合、ディレクトリ単位でサーチコンソールのプロパティを作成するのがおすすめだ。
③「URL検査」
新しいページのインデックス登録をリクエスト
サイト環境を整えるためのレポートをここまで紹介してきたが、続いては③「URL検査」を活用して、検索結果で自社ページが目を引いたり、発見されやすくなったりする利用方法を紹介していく。
石川氏は社内から、「今日公開したサイトが検索に表示されない。何かSEO的に問題があるのか?」といった相談も多いという。Webサイトに公開したからといって検索結果にすぐに表示されるわけではない。検索結果に表示されるには、まずGoogleのbotにサイトをクロールしてもらい、インデックスに登録される必要がある。このため、公開してから数日は待ってみよう。
新しいページを公開したら、サーチコンソールからGoogleのクロールリクエスト申請ができる。ただし、リクエストできるURL数に一日当たりの上限があるため、やたら使うのはおすすめしない。方法は、以下のとおり。
1.サーチコンソールのヘッダからURLを入力

2.URL検査の画面で「公開URLをテスト」をクリックし、インデックス阻害要因がないか確認

3.問題がなければ「インデックス登録をリクエスト」をクリック

リクエスト済みという表示が出ても、すぐに検索結果に反映されるわけではない。検索結果に表示されるまで待とう。ページ数が多いサイトであれば、サイトマップを使うとページURL以外に画像や動画のURLを含めることができる。サイトマップを作成してGoogleに送信する方法は、Google検索セントラルに詳しく載っているので、参照してほしい。
④「拡張」
メニューにはリッチリザルトのリストが表示される。構造化データを実装しよう
④「拡張」のメニューには、Googleが検出したサイトのリッチリザルトのリストが表示される。

以下はサントリーのリッチリザルトの例だ。左がHow-toのリッチ表示、右がガイド付きレシピのリッチ表示だ。リッチリザルトは、通常の検索結果よりも画面の表示面積が大きく、情報がわかりやすいかたちで表示される。つまり、検索結果で目を引くということだ。

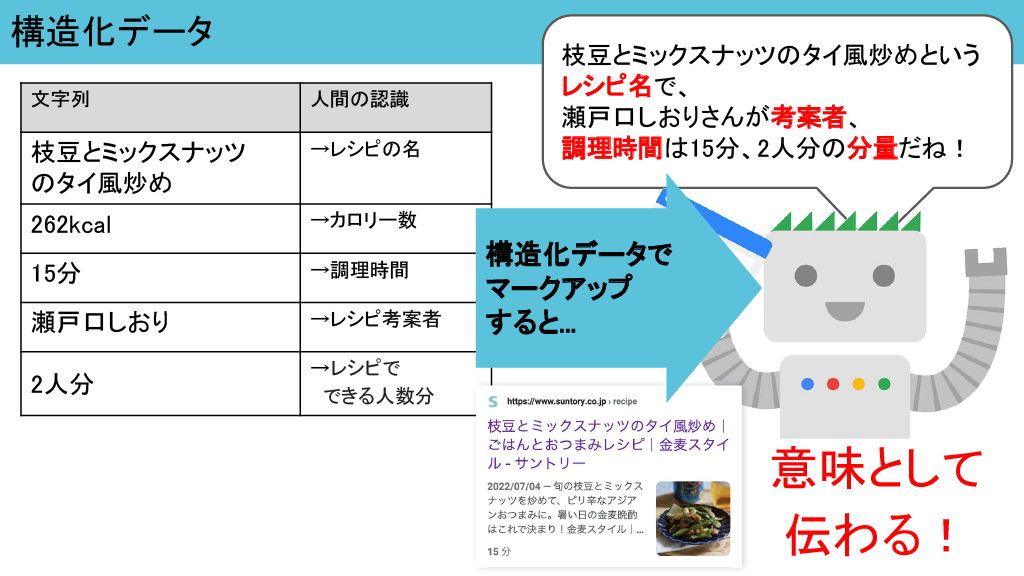
リッチリザルトは、サイトに構造化データをマークアップすることで実現できる。構造化データは、ページ内の具体的なコンテンツデータを検索エンジンに提供する手段だ。たとえば、以下のような文字列がページ内にあったとする。
- 枝豆とミックスナッツのタイ風炒め
- 262kcal
- 15分
- 瀬戸口しおり
- 2人分
人間が見ればなんとなくレシピの情報だとわかるが、この文字列だけではGoogleのbotには伝わらない。そこで使うのが構造化データだ。個別の文字列に対して、構造化データをマークアップすることでGoogleのbotにも意味として伝わるようになる。

botが学習して理解した結果、音声検索やタッチスクリーンデバイスの表示にも反映されることがある。結果的に、ユーザーから情報を発見してもらいやすく、利便性も高まるので、サントリーでは構造化データを積極的に実装しています(石川氏)
構造化データは、HTMLのheadタグの中に記述する。コードのサンプルがGoogle検索セントラルにあるのでサンプルを参考に実装をしてみよう。また、マークアップがうまくいっているかどうかを確認するツールも用意されている。レシピの他にもいろんな種類のリッチ表示があるので、自身のサイトに適用できる構造化データを見つけたらぜひ実装してみよう。
⑤「Discover」
表示に備えてやっておくべき4つのポイント
最後に紹介するのは、⑤「Discover」だ。Discoverとは、Chromeブラウザと、スマートフォンのGoogleアプリで「あなたが興味関心を持ちそうな記事を選んで表示する機能」のこと。自身のスマホでDiscover表示を見ている方も多いのではないだろうか。サーチコンソールのDiscoverレポートでは、Discoverで表示された回数、クリック数、クリック率が表示される。

サントリーの過去実績では、Discoverのクリック数は通常検索の146倍というケースもあったという。ただ、グラフを見るとわかる通り、振れ幅が大きく安定していない。では、どうしたらDiscoverに表示されるのか。Google検索セントラルを読むと、Discover表示される可能性を高めるためにはユーザーの関心を引くと思われる魅力的で優れたコンテンツを投稿することが重要のようだ。ただ、Discoverは「狙って確実に表示される」ものではない。
とはいえ、表示された時の備えは、やっておくべきだろう。たとえば、サムネイルは大きい方が高いクリック率が見込める。設定方法はmetaタグを1行設定しておくだけなので、ぜひ設定をしておこう。
<meta name="robots" content="max-image-preview:large">

一方、残念な表示例は以下のようなものだ。該当記事はキャンペーンの告知記事だが、サムネイルは見切れており、画像が小さい、またファビコンが設定されていないため公式サイトであることが伝わらない。これではDiscover表示されたとしても、リーチ力を活かせずもったいない。

機会損失を避けるために、石川氏はこれだけは覚えてほしいという4つのポイントを提示した。
- OGPイメージにはページ内容を表す魅力的なイメージを
- サムネイルはmetaタグでサイズ大を指定
- titleはわかりやすく、魅力的な文章に
- ファビコン設定は忘れずに
「ユーザーの立場になって、日頃からDiscoverをチェックするのも大切」と石川氏。石川氏は就寝前と寝起きにスマホでDiscoverをチェックし、自社サイトでイマイチなDiscover表示を発見したら、スクリーンショットを撮って、改善アイデアと一緒に会社のメールアドレス宛に添付して送っているという。
サイト改善で重要なのはユーザー視点に立って改善をすること
サイト改善で重要なのは、サイト運営者が検索ユーザーの利用シーンを思い描きながら改善していくこと。SEOというと、キーワード視点の施策に走りがちだが、ユーザー視点の改善を行っているサイトは、やはり成果を出している。
キーワード対策の前にやるべきことは、「ユーザーを迎えるサイトの環境を整える」「検索結果で目を引くための工夫をする」というこの2つ。サーチコンソールには、そのために大いに活用できる機能がある。石川氏は、「サイト改善は、小さくても一度成功体験を経験するともっとサイトをよくしたいと意欲が沸いてきます。紹介した5つの他にも、サーチコンソールには役立つレポートがあるので、ぜひ使ってみてほしい」とまとめた。





























