あなたの良記事をソーシャルメディアでシェアさせるコツ×9
Web担当者に役立つ最新情報
あなたの良記事をソーシャルメディアでシェアさせるコツ×9
SEOとの相乗効果をねらえ (baigie) 国内情報
検索エンジン最適化ではなくソーシャルメディア最適化をテーマにした記事を紹介する。ベイジの林崎氏と枌谷氏による、SNSでシェアされやすい記事の書き方と投稿の仕方のコツだ。
次の9つを実践するように勧めている:
- 認識しやすく興味を引くタイトルをつける
- 一瞬でも目に留まるOGP画像をつくる
- 本文を読みたくなる見出しにする
- 切り取りやすいフレーズを散りばめる
- 多種多様なフックを埋め込む
- 文字数8,000字以上の長文にする
- 文面を読みやすくデザインする
- 読まれやすい曜日と時間に公開する
- 記事内容を投稿に含める
それぞれの詳細は元記事を参照して研究してほしい。
あなたの記事がソーシャルメディアで拡散されれば、次のようなSEOへの間接的な効果も見込める:
- 被リンクが集まる
- ブランド認知される
なによりも、良質なコンテンツは検索エンジンからのトラフィックだけではなく、ソーシャルメディアからのトラフィックも獲得しやすい。集客経路は1つに絞るのではなく複数確保しておけば安定したアクセスを維持できる。SEOとSNSの相乗効果をねらおう。
- ソーシャルメディアマーケティングもがんばってる人用(ふつうの人は気にしなくていい)
Googleマップの不正な口コミを防ぐ3段階のバリア
ポリシー・機械学習・オペレーター (Google Japan Blog) 国内情報
グーグルが検索におけるスパム排除に力を入れているのは、このコーナーの読者ならよくご存じだろう。では、Googleマップに投稿される口コミの不正対策はどうだろうか?
グーグルは、Googleマップにおける口コミの有益性と正確性を保つための取り組みを公式ブログで説明した。不適切な口コミ投稿を防ぐための重要な手段として次の3つを利用しているそうだ:
- ポリシーの作成と実施
- 機械学習を活用した口コミの管理
- 人間のオペレーターによる監視
ポリシーを定めて、口コミが実際の体験や来店に基づいていることを確認し、関係性のないコメントや不快なコメントを Google ビジネス プロフィールから除外する。
日々大量に投稿される口コミを効率よく処理するには機械学習が活躍する。パターンの識別に優れるので、虚偽コンテンツや不正コンテンツの大部分は、実際にユーザーが目にする前に削除される。そうした判断においては、口コミの内容だけでなく、その投稿者や他の情報との整合性も考慮するという。
機械学習は優秀だがそれだけでは完璧ではない。人間のオペレーターチームは、違反報告があった口コミを24時間体制で監視している。ポリシーに違反する口コミが見つかった場合は削除し、場合によってはユーザーアカウントの停止や法的措置といった対応を取ることもある。
Googleマップの口コミに関しては、
- 事実に基づかない嫌がらせの口コミ投稿
- そうした投稿を削除すると謳う業者
など、ビジネスオーナーを悩ます「不適切な」ものが完全に排除されているわけではない。しかし、グーグルもこのようにさまざまな動きをしている。
ローカルSEOにおいては、口コミ獲得と獲得後の管理も重要だ。グーグルがクチコミをどのように処理しているかを知っておくことは決して無駄にはならないはずだ。
また、こうした処理でうまく排除できていない不正な口コミがあった場合は、元記事にもあるように、削除依頼をビジネスオーナーとしてまたはユーザーとして報告できることも知っておくといいだろう。
- ローカルSEOがんばってる人用(ふつうの人は気にしなくていい)
歓喜するサイト管理者続出? URL Inspection APIをグーグルがリリース
URL検査ツールの情報を一括取得 (グーグル 検索セントラル ブログ) 国内情報
Search Console の新しいAPI「URL Inspection API」をグーグルがリリースした。このAPIを利用すると、Search ConsoleのURL検査ツールで調べた場合と同じ情報を取得できる。
APIなので対応したプログラムを構築する必要があるが、次のようなことを実現でき、非常に有用だ:
- SEO監査のために数多くのページの情報を一括で取得してチェック
- CMSから数多くのページのURL検査ツール情報を自動的に取得して表示
詳しい使い方はデベロッパー向けドキュメントを参照してほしい。
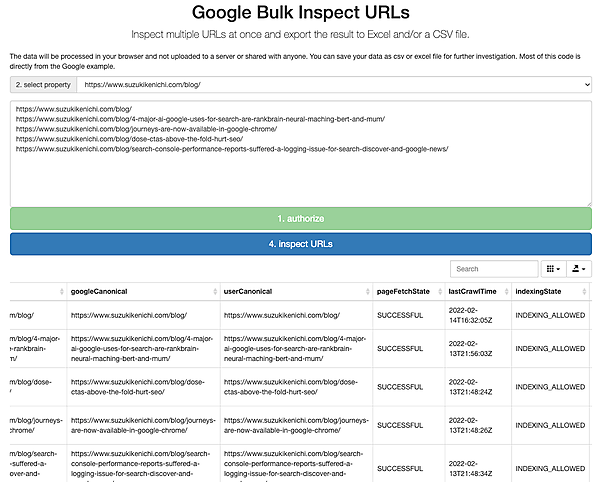
このAPIを使ったツールの例として、valentin.appが検証用に公開している「Google Bulk Inspect URLs」がある。URL Inspection API を使って複数の URL の情報を一括取得するツールで、無料で利用できる。
実際に利用する場合、URL Inspection APIには次の使用上限があることに注意してほしい:
- 2,000 クエリ/日
- 600 クエリ/分
この上限はプロパティ単位で割り当てられる(ドメイン名単位ではない)。ページ数が多いサイトでは、サブドメインやサブディレクトリで区切ってSearch Consoleに登録すれば、上限を迂回できる。
たとえば、https://example.com/ のサイトを
https://example.com/blog/https://example.com/product/https://example.com/release/
のようにサブディレクトリ単位でSearch Consoleに登録する。そうすれば、それぞれのサブディレクトリで1日に2,000 クエリのAPIリクエストを出せる。つまり、サイト全体では6,000クエリを実行可能になる(ルートの https://example.com/ を合わせれば8,000クエリ)。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
- 技術がわかる人に伝えましょう
グーグル製画像最適化ツールのSquooshをサーバーサイドで実行する方法
画像を一括処理 (ICS MEDIA) 国内情報
Squoosh(スクーシュ)は、グーグルが公開した画像を変換・軽量化できるウェブアプリ(PWA)だ。画像をドラッグ&ドロップするだけでいいので非常に使い勝手がいい(AVIFをサポートしている点が個人的に特に気に入っている)。
難点があるとすれば、1枚1枚ブラウザで操作するので大量の画像を処理するのには向いていないことだ。
そこで、サーバーサイドで画像を一括処理できるようにする方法を、こちらの記事では紹介している。Squoosh の機能をライブラリ化した libSquoosh を Node.js から利用する形で実現している。
PWA版のようにアクセスすればだれでも使えるわけではなく、元記事を参考にしながらシステムを構築しなければいけない。しかし、いちど作ってしまえば、次のような画像処理をPWAと同様にサーバーサイドで実行できる:
- 軽量化
- 変換
- リサイズ
昨今ではサイトの更新に何らかのCMSを利用していることが多いだろう。CMSとの連携なども作り込んで自動処理するようにしておけば、コンテンツ担当の負荷が下がって喜ばれるはずだ。
多くの画像をサイトで配信しているなら参考になるだろう。
- スピードアップがんばってる人用(ふつうの人は気にしなくていい)
- 技術がわかる人に伝えましょう
SVGcodeで変換できるSVG画像の長所と短所とは?
日本語で使える (tontotakumi.com) 国内情報
グーグル製の画像編集ツールをもう1つ取り上げる。JPGやPNGなどのラスター画像をベクター画像のSVGに変換するツールのSVGcodeだ。グーグル社員が作成したウェブアプリ(PWA)として公開されている。
SVGcodeの公開直後にこのコラムで取り上げたときは簡単な紹介しかできなかったので、今回改めて紹介する。というのも、SVGの特徴と長所・短所に触れつつSVGcodeの使い方を解説している良記事があったからだ(嬉しいことに、Web担の本コラムの紹介でSVGcodeを知ったとのこと)。
画像の世界には、フォーマットや指定によって次のようなさまざまな違いがあり、実はよく理解できていない人も多いだろう:
- ベクター・ラスター
- 可逆・非可逆
- RGB・インデックスカラー
- 透過色・アルファチャンネル
元記事では、SVGの特徴として、次のように解説している:
- メリット: 画像を拡大・縮小・変形しても輪郭が整ったまま(ギザギザにならない)
- メリット: (適切に作成すれば)ファイルサイズが軽い
- デメリット: 多くの色や微妙な違いの色で構成される画像には向かない(写真など)
SVGは、ロゴやアイコンなどシンプルなイラストに最適なフォーマットと言える。メジャーなブラウザではファビコンにもSVGが使える(Safariを除く)。
そうした特徴をもつSVG画像を既存のPNG画像から作るのに便利なのがSVGcodeというわけだ。上級者向けの細かな設定もできる。日本語で使えるようになっているので、SVG画像作成に利用してみるといい(ちなみに日本語化には筆者が協力した)。
Thanks, @suzukik, for adding Japanese 🇯🇵! It's humbling to see all these contributions. Thank you very much! pic.twitter.com/232mshPSbu
— Thomas Steiner (@tomayac) February 10, 2022
- 画像最適化がんばってる人用(ふつうの人は気にしなくていい)
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
視覚要素のランキングへの影響と、Chromeの新しい機能についての記事をピックアップ。
- ファーストビューにCTA要素を設置するとSEOにマイナスなのか?
コンテンツと関連があってユーザー閲覧のジャマにならなければ問題なし
- すべてのWeb担当者 必見!
- SEOがんばってる人用(ふつうの人は気にしなくていい)
- ホントにSEOを極めたい人だけ
- 技術がわかる人に伝えましょう
- Google、ジャーニー機能をChromeに追加。関連する一連のウェブ閲覧をグループ化して履歴表示
自分のウェブ履歴をもとにユーザージャーニーを研究できるかも
- SEOがんばってる人用(ふつうの人は気にしなくていい)