Web担ビギナーの目次を知りたい方はこちら

クイズ
- 営業部から受け取った商品写真の画像ファイル名をよく見ると、bmpという拡張子が付いていました。そのままWebページに使ってもよいでしょうか?
画像ファイルの形式には複数の種類があり、それぞれに特徴があります。bmpという拡張子が付くBMP(ビーエムピー)形式は、データ容量が重く、少しでも早く表示させたいWebページにはふさわしくありません。社内に制作のためのガイドラインがあれば、商品写真の画像ファイルは〇〇というファイル形式で、サイズは△△といったことが書かれているはずです。そちらに沿って画像をアップするようにしましょう。
- 他部署から受け取った画像ファイルを、確認せずにそのまま使う
- ガイドラインを見て、適切な画像ファイルかを確認し、適切でなければ変換して使う
3-9では、Webサイトでよく使われている画像ファイルの基礎知識を紹介します。
画像フォーマットの種類と特徴
クイズで紹介したように、画像ファイルにはさまざまな種類があります。Webページでは、JPEG(ジェイペグ)、PNG(ピング)、GIF(ジフ)、WebP(ウェッピー)、SVG(エスブイジー)といった画像ファイル形式がよく使われています。JPEG、PNG、GIF、WebPは、フルカラーの画像を圧縮する形式です。圧縮することで容量を下げ、Webページの表示スピードをあげているのです。
JPEG(Joint Photographic Experts Group) 拡張子は.jpg .jpeg
約1,677万色の表現ができるため、写真など色数が多い画像に適したファイル形式です。JPEGには、圧縮率を設定することで色情報を減らすこと、そして不可逆圧縮なので一度圧縮するともとには戻せないという特徴があります。そこで、圧縮率を上げすぎたり、圧縮を繰り返したりすると、画像があれるので注意が必要です。

PNG(Portable Network Graphics) 拡張子は.jpg .jpeg
JPEGでは文字の多い画像の場合ぼやけますが、PNG形式でははっきり表現できるため、テキストの多い画像に使われることが多い形式です。画像を圧縮しても元に戻せる可逆性圧縮で、JPEG同様約1,677万色の表現が行え、次図に示すように透過処理(特定の箇所の色だけ透明にする処理)が可能です。ただし、ファイル容量がJPEGよりも重くなってしまうという特徴もあります。

なお、上の図の例は透過度が100%ですが、20%や80%など自由に変更できるアルファチャンネルという機能ももっています。
GIF(Graphics Interchange Format) 拡張子は.gif
表現可能な色数は最大256のため、ボタンのような色数の少ない画像で使われています。上の2つのファイル形式に比べるとGIFはファイル容量が軽く、アニメーション表現ができることが特徴です。また、PNG同様可逆性圧縮で、透過処理が可能なファイル形式です。
WebP 拡張子は. webp
Googleが開発した比較的新しいファイル形式で、JPEG、PNG、GIFの長所をあわせもった画像ファイルがWebPです。表現できる色数も多く、アニメーション表現が行え、アルファチャンネルの機能ももっており、何よりも容量が軽いことが最大の特徴です。ただし、不可逆性圧縮なので、その点には注意が必要になります。
2010年に発表されたファイル形式で、当初は対応ブラウザが限られていましたが、現在は主なブラウザに対応しています。
SVG(Scalable Vector Graphics) 拡張子は.svg
SVGは、JPEG、PNG、GIF、WebPとは異なり、拡大・縮小しても画質が落ちないため、会社のロゴなどに使われているファイル形式です。レスポンシブデザインにも適しています。では、なぜ拡大・縮小しても画質が落ちないのでしょうか? それは、ベクター形式で画像を表現しているからです。一方、JPEG、PNG、GIF、WebPはビットマップ形式で表現しています。
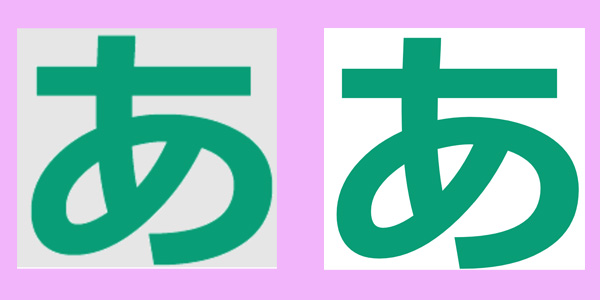
ビットマップ形式:パソコンやタブレット、スマホの画面に表示できる最小単位の点(ピクセル:pixel,px)の集まりで画像を描画している。写真などの繊細な表現に向いているが、拡大すると画像が粗くなってしまう。
ベクター形式:ビットマップ形式が点で表現しているのに対し、ベクター形式では、たとえば1本の線を起点と終点とで数値化し、数式で描画している。そのため、次図にあるように拡大してもなめらかに表現できる。

なお、ベクター形式は点で描画されていなくても、パソコン画面は点で表示しているので、ベクター形式の画像はラスタライズという変換が行われて表示されています。
その他の画像ファイル形式
画像ファイルの種類には、次のような形式もあります。
- BMP(ビーエムピー):圧縮されない形式でデータ容量が重くなるため、Webページでは利用しない。
- TIFF(ティフ):データ容量が大きいうえに表示できるブラウザが少ないため、やはりWebページでの利用にふさわしくない。
- RAW(ロー):デジタルカメラで利用されているRAWでは、カメラがとらえた情報をそのまま圧縮せずに保存している。一般的に、デジタルカメラで撮影するときにはRAWで撮影し、Webページで利用するときにJPEG形式に変換して使うことが多い。
上記のような形式の画像ファイルをWebページにのせる場合には、ツールでJPEGやGIF、PNGに変換して利用します。無料/有料、さまざまなツールがありますので、「画像変換 ソフト」などで検索してみてください。なお、変換する際には、元データをコピーして行い、元データはとっておきましょう。
その他、気を付けたいこと
画像の表示サイズ
Webにおける画像の表示サイズは横と縦のピクセル数で表現されます。
デジタル画像の解像度を表す単位としてdpiがあります。dpiは1インチの中にドット(ピクセル)がどれだけあるかの密度を表します。印刷であれば、同じサイズでdpiが高いほど滑らかに印刷されます。なぜなら、プリンターは一定の範囲の中にどれだけの点を敷き詰めて印刷できるかを自由に選ぶことができるからです。一方、ディスプレイはピクセルの密度を変えることはできません。ですから、Webにおける解像度は、単純に画面上のピクセルの数量を表します。「画面解像度」とも呼ばれます。

画像文字(バナー)の注意点
画像内に文字を入れた「バナー」は華やかで目を引く反面、次図のように、パソコンでは読めても、スマホでは縮小されて読みにくくなります。SEOの観点からもバナーは多用しないのがおすすめですが、どうしても必要な場合は、パソコン版とスマホ版を作り分けるなど工夫が必要です。

3-9では、Webサイトでよく使われている画像ファイルの基礎知識を解説しました3-10では、動画の基礎知識を解説します。
- ポイント
- 3-9 「Webで扱う画像ファイルの基礎知識」のポイント
- 制作のガイドラインに沿った画像ファイル形式、サイズにして使う
- Webでは、JPEG、PNG、GIF、WebP、SVGといった画像ファイル形式がよく使われている
- Webにおける画像の表示サイズは横と縦のピクセル数で表現される
- やってみよう
- 自社の制作ガイドラインを読んで、どのような場合にどんな画像ファイル形式を使っているのか等、画像の扱い方を確認しておこう。