今日は、Webサイト運用を改善する仕組みの話を。Webコンテンツで使っている画像が減色して適切なサイズになっているか、ファイルサイズが大きくて表示時に重くないか、画像ごとにいい感じにチェックする仕組みを作り、Web担のCMSにいれてみました。

Webコンテンツの画像、重くなっちゃってませんか?
コンテンツマーケティングだ、ブログだ、サイト更新だと、Webコンテンツをどんどん更新するのもWeb担当者の仕事。
そして、イマドキのWebコンテンツにはビジュアル要素が大切。なので、写真や画像をうまく使うようにがんばりますよね。
でも、その画像、ちゃんといい感じに減色したり不要なメタデータを削除したりして、ファイルサイズを可能な限り小さくできていますか?
たまにあるんですよね。「弊社が先日出展した展示会のレポートです」っていうブログコンテンツに使われている画像が、デジカメで撮影した数Mバイトの画像そのままっていう……。
最近だとレスポンシブデザインで作られてて、大きな画像を貼り込んでも見た目は問題ないんですよね。しかも、自社ネットワークからだし、1回表示したらブラウザがローカルにキャッシュされるので重く感じないという。
そうでなくても、理想的なファイルサイズから1画像あたり150Kバイトぐらいずつ重いだけでも、画像が6つあれば1Mバイト弱の不要なトラフィックが生まれます。
そして、モバイルで見ている人が「なんか重いな、このサイト」ってなる。
つまり、エクスペリエンス悪化ですね。
Webページの公開前チェックに、画像ファイルサイズチェックを入れてみた
こういうことを防ぐために、Web担では、記事公開前チェックの仕組みに「画像ファイルが重すぎないか」を入れてみました。
でも、実際には画像もいろんなものがあります。JPEGとPNGの違いもありますし、300ピクセル×150ピクセルと800ピクセル×600ピクセルでは理想のファイルサイズが違います。
そこで、過去に使った画像ファイルを総ざらえして、画像の幅と高さとファイルサイズを調べ、そこから「いい感じ」を見つけてみました。
このチェックは、プログラムでやると意外と簡単です。画像置き場にあるファイルを全部なめて、次の情報をぜんぶ出力するだけですから(プログラマに頼めば30分ぐらいで作ってくれるはず)。
- ファイル名から画像フォーマットを判断(今回はPNGとJPEGだけを対象)
- ファイルサイズはファイルシステムの情報から取得
- 画像の幅と高さはオープンソースのグラフィックスライブラリ「GD」などの機能を使って取得
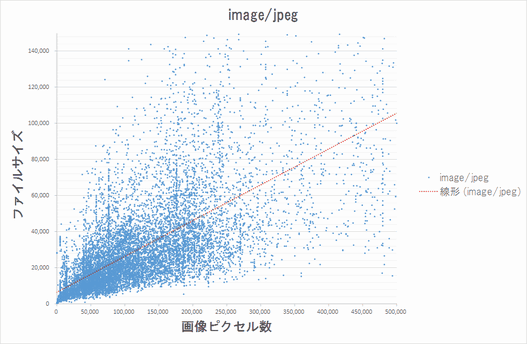
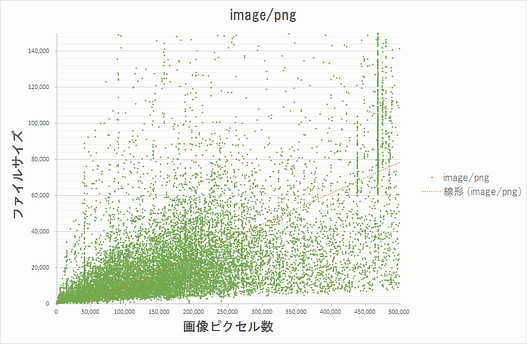
こうして取得したデータをExcelに読み込ませ、散布図にしたところ、こんな感じでした。
こちらがJPEG画像(1万4483ファイル)のデータです。
こちらがPNG画像(2万1079ファイル)のデータです。
この状態で近似曲線などを試してみたのですが、どうもうまくいきません。モノによっては画質優先だったり手抜きだったりでファイルサイズが大きいものも含まれているからですね。
そこで、大きすぎる画像や小さすぎる画像をフィルタしてみました。
具体的には、画像のピクセル数をもとに適当に階級を分けて、各階級内で極端値を除いてみました。
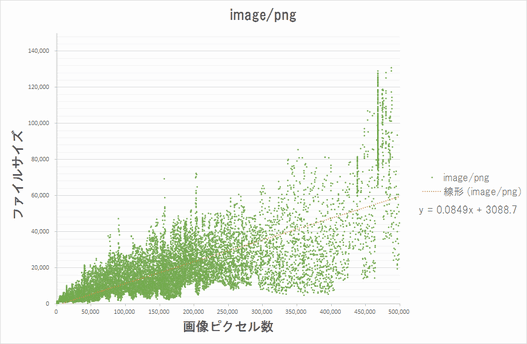
その結果が、こちら。
JPEGのほうは、こんな感じになりました。
PNGのほうは、こんな感じ。
階級分けがかなりラフだったので、PNGのほうの散布図がガタガタになっているのはご容赦ください。正確なデータを知りたかったのではなく、「いい感じの基準」を知りたかっただけなので。
このデータだと、まぁ線形の近似線が悪くない感じで出てきました。それが次の数式です。これが、「画像のピクセル数から、いい感じのファイルサイズを求める式」です。
PNG: 画像ピクセル数 × 0.0849 + 3088.7(バイト)
JPEG: 画像ピクセル数 × 0.1783 + 5526.7(バイト)
実際には画像サイズが小さいときにちょっとブレがあるのですが、そこは気にせずにおきましょう。
この数式がわかれば、あとは簡単です。
Webコンテンツの公開前チェックで、
- 記事で使っている画像それぞれについて
- 画像の幅と高さから面積(画像ピクセル数)を求め
- その面積を前述の数式にあてはめて「いい感じのファイルサイズ」を求め
- 実際のファイルサイズがそれと比べて大きすぎないかチェックする
という流れです。
Web担では、グラフの感じをみて、数式で求めた「いい感じのファイルサイズ」の2倍ぐらいまでは許容範囲として、実際の画像ファイルサイズがそれを超えていたら警告が出るようにしました。
ざっくり作ったので完ぺきだとは言いませんが、何かのミスでやたらと大きい画像ファイルを使ってしまっている場合に見つけられるようになりました。
Web担では、こういう仕組みをCMSに組み込んで動かしているのです。
質の高いコンテンツだけでなく、ページ表示もできるだけ遅くしないようにするには、いろんな細かいチェックが必要です。
それを人間ががんばるのではなく、うまいこと自動化していくのが、忙しいWeb担当者には大切ですよね。
あなたのところでは、どんな「これ便利!」を導入していますか?