Web担ビギナーの目次を知りたい方はこちら

クイズ
- 企業サイトでは、スマホでストレスなく読める文字量を意識する。これは〇でしょうか? ×でしょうか?
Step3-6を読んだ方なら、〇だとすぐにわかるでしょう。現在では、アクティブにインターネットを使っている人の94%がスマホを使っています(LINE調べ_インターネットの利用環境 定点調査 2021年上期)。Webは紙媒体とは異なり、文字量に制限はありませんが、企業サイトのような情報を提供するWebサイトでは、簡潔に表現して文章量を調節することが重要です。
- 企業サイトでは、スマホでストレスなく読める文字量を意識する
3-8では、企業サイトの素材となる「テキスト」の作成で心がけておきたいことを紹介します。
ユーザーの問題を解決する、ニーズを満たす内容を書く
「Step 1-2 ターゲットユーザーのニーズとWeb戦略」でも紹介しましたが、Webサイトに訪れるユーザーは、自分がかかえている問題を解決するために訪れます。たとえば、「肌にやさしい化粧水」を探しているユーザーの悩みは「肌が弱いこと」で、過去に化粧水で肌があれてしまった経験をもっているかもしれません。そのため商品を訴求するWebページでは、ユーザーのそうした悩みに応えている、ということがわかるコンテンツにすることが重要です。
そこで、テキストでは、「敏感肌用の低刺激の化粧水」であることを打ち出し、なぜ低刺激なのか、成分など科学的根拠をわかりやすく書き示すことで、ユーザーの悩みを解決する商品であることを表現するとよいでしょう。同じように肌が弱い人の商品レビューも、安心感をアップさせます。
- ユーザーの悩みを理解し、それを解決する。ユーザーニーズを理解し、そのニーズを満たす
情報を詰め込みすぎず、簡潔に
クイズでも紹介したように、現在はスマホでWebページを読むことが多く、長い文章は嫌われます。本来のニーズから離れた情報の詰め込みは避けるべきです。
たとえば、先ほどの化粧水の商品ページに、「肌にやさしいことを表現するためにパステルカラーのパッケージにしました。なかでも、ピンクを使ったのは〇〇のためで、この色を出すために苦労しました・・・」といった内容を長々と書いておく必要はないでしょう。開発秘話のブログに書き、そこへのリンクをはっておけばすみます。
- 簡潔な文章で、必要な情報を伝える
一目で欲しい情報が掲載されているとわかるように書く
現在、Webサイトを訪れるユーザーは、一目で見て自分の求めているものではないと判断すると、すぐに違うサイトに行ってしまいます。企業サイトのユーザーのほとんどは、必要な情報を得るために来ています。
そこで、Webページでは、一目で欲しい情報が掲載されているとわかるようにすることが大切です。そのため、画面を見たときにパッと目に入る一番大きな文字である「タイトル」「見出し」では、そのページが伝えようとしていることを短い言葉でビシっと伝えるように心がけましょう。
たとえば、同じ年賀状の素材を提供する書籍でも、ユーザーによって欲しいものは異なります。次のWebページの例をみてください。『写真でつくる年賀状 ふぉとねんが2022』は家族の写真をいかした年賀状作りのための本で、『キラリと輝くおしゃれな年賀状2022』は一般的な年賀状よりもクリエイティブ要素の強い年賀状作りのための本だと、すぐにわかります。


- 一目で欲しい情報が掲載されているとわかるタイトル、見出しにする
ユーザーの意図が反映されている「キーワード」を意識する
コンテンツマーケティングの解説書やメディアでは、SEOを意識してキーワードをふまえたテキストを作成することが推奨されています。しかしそれは、タイトルやテキストにキーワードを盛り込めばよいという意味ではありません。タイトルにキーワードを入れることは大事ですが、テキストで大切なのはあくまでユーザーの意図を意識することです。
キーワードを意識する必要があるのは、ユーザーの解決したい課題がそのワードに反映されているからです。たとえば、先ほどの化粧水であれば、「肌あれしない 化粧水」「敏感肌 化粧水」「やさしい化粧水」などのキーワードが考えられます。こうしたキーワードをふまえ、それを反映したテキストにする必要があります。
なお、キーワードを設定するときには、あくまでユーザー目線であることが重要です。企業側からの目線でキーワードを設定すると、ニーズから離れてしまいかねません。あくまで、ユーザーの求める情報を満たすためのキーワードであり、コンテンツであることを忘れないようにしましょう。
- ユーザーの課題、ニーズが反映されている「キーワード」を意識する
テキスト作成を外注する場合に必要なこと
Web担当者は、テキストを含め、コンテンツを制作会社に依頼することも多いでしょう。依頼する場合のポイントは、「Webサイトの目的」「ターゲットユーザー」を明確にすることです。そして、「そのコンテンツを見たユーザーにどのような行動をしてほしいのか」を伝えることが大切になります。たとえば「ブランドを高めたい」「自社サービスに問い合わせてもらいたい」といったことを明確にして依頼する必要があります。
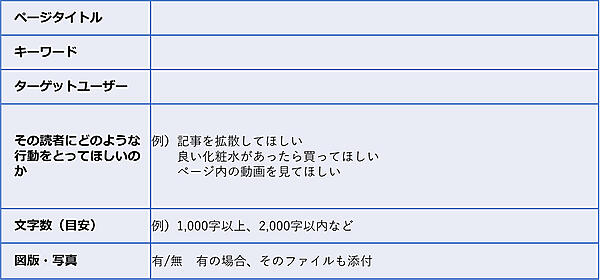
これらのポイントをふまえて、執筆を発注する際に指定すると良い要素が次図になります。
なお、Step3-7で紹介したように、文字数はガチガチに決めるとそれに縛られて無駄な情報を入れることにもなりかねません。しかし、目安となる文字数は必要です。発注する際は、たとえば1,000字以上2,000字以内のように依頼するとよいでしょう。
3-8では、企業サイトでのテキスト作成で心がけるポイントを解説しました。3-9では、Webページの素材の1つである画像の基礎知識を解説します。
- ポイント
- 3-8 「企業サイトにおける素材としての「テキスト」とは?」のポイント
- ユーザーの悩みを理解し、それを解決する。ユーザーニーズを理解し、そのニーズを満たす
- 簡潔な文章で、必要な情報を伝える
- ユーザーの課題、ニーズが反映されている「キーワード」を意識する
- 発注する際には、「Webサイトの目的」「ターゲットユーザー」「そのコンテンツを見たユーザーにどのような行動をしてほしいのか」を制作側に伝える
- やってみよう
- 自社サイトの担当ページの執筆を、仮に制作会社に発注する場合の依頼書を書いてみよう(「もっと学び、成長するために」の「テキスト発注要素」を参考にしてほしい)。
- もっと学び、成長するために
- テキスト発注要素をダウンロードできます。ダウンロードはこちら