コア ウェブ バイタル対策のWebフォント徹底攻略! これでダメならあきらめろ【SEO情報まとめ】
Webフォントによるコア ウェブ バイタル(CWV)の悪化を抑えるためにできることを、UXにも明るいエンジニアが徹底的に解説。LCPもCLSも下げずにWebフォントを使うには?
2021年2月5日 7:00
Webフォントによるコア ウェブ バイタル(CWV)の悪化を抑えるためにできることを、UXにも明るいエンジニアが徹底的に解説。LCPもCLSも下げずにWebフォントを使うには?
ほかにも、CWV改善もう1つの事例、Search Consoleの改善と変な仕様、GMB投稿のベストプラクティスなどなどなど、SEOとサイト運営に役立つ情報を、今回もまとめてお届けする。
- コア ウェブ バイタルの不良ページがゼロまで減少! GYAO!はどのようにして表示パフォーマンスを改善したのか?
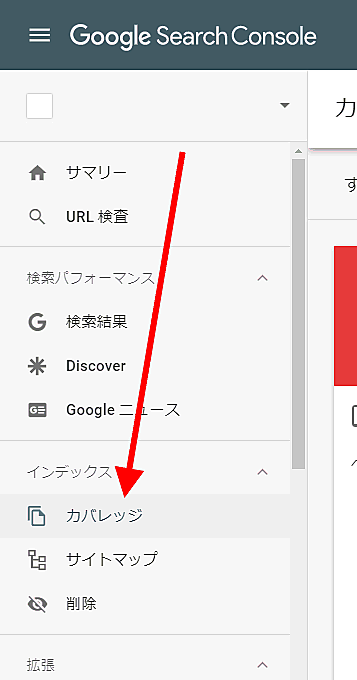
- グーグル、Search Consoleのカバレッジレポートを改良
- data-vocabulary.orgのサポートをグーグルが完全終了、Search Consoleで確認を
- 2021年最初のオフィスアワー: コア ウェブ バイタルやサイトマップの質問など
- GMBの投稿機能のベストプラクティスをコンテンツマーケのプロが解説
- 削除した情報がグーグル検索に表示されないようにする方法
- Search Consoleの意外な仕様に注意、リダイレクトは……
- Googleニュースでの掲載状況をSearch Consoleで確認できるように
- 緊急事態宣言の延長に負けるな! グーグルが飲食店を支援
- SEO観点から見たウェブストーリーをウェブストーリーで紹介
- Chrome88のデベロッパーツールのレコーディング機能でウェブバイタルの情報を記録できるように
今週のピックアップ
コア ウェブ バイタル対策のウェブフォント徹底攻略法! これでダメならあきらめろ
コメント (平大志朗 on note) 国内情報
コア ウェブ バイタルに悪影響を与えないウェブフォントの使い方を解説した記事を紹介する。
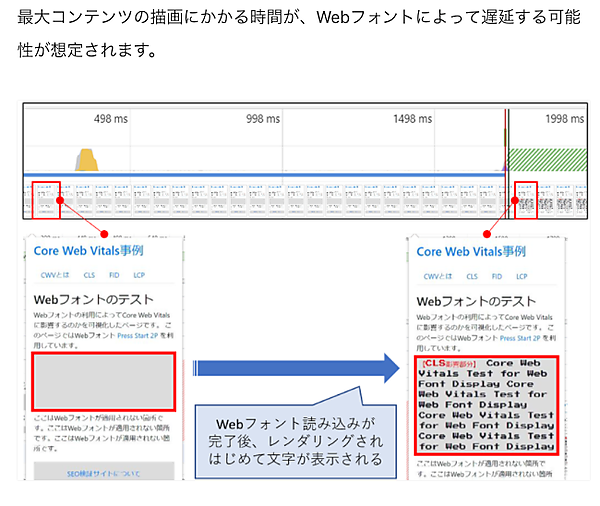
ウェブフォントは、コア ウェブ バイタルのLCPとCLSの数値を悪化させる可能性がある。簡潔に言うと次のような理由からだ。
ネットワーク経由でフォントを読み込むのでそのほかの要素の読み込みを遅くするかもしれない(特に日本語Webフォントは影響が大きい)
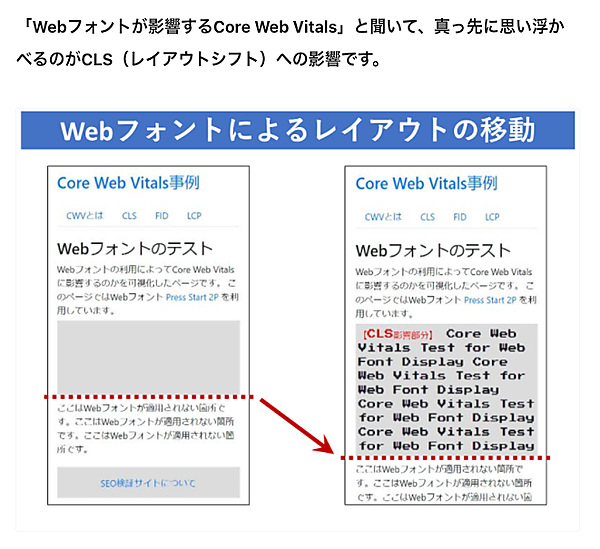
→ LCPに悪影響ウェブフォントの読み込みが遅れることで、読み込まれたときにレイアウトのズレが生じるかもしれない
→ CLSに悪影響
そこで、こちらの記事では、さまざまな技術的な側面からウェブフォントのコア ウェブ バイタル最適化を模索している。最終的に次の3つの対処策を提案している。
font-display:optionalの利用でCLS悪化を防止- 読み込み時間の短縮化(フォントファイルのサブセット化やフォーマット変更、HTTP/2による分割送信)
- フォントファイルの優先読み込み(preload)
具体的な技術構成は元記事を参照してほしい(ページ最下部のコメントでも追加の情報が提供されている)。
元記事の筆者であるCINCの平氏は、UXにも明るい優秀なエンジニアだ。非常に詳しく解説してくれており、対処策を提案しつつも、ウェブフォント利用によるSEOとデザインを両立することの難しさにも触れている。
正直なところ、SEOを優先するのであればウェブフォントを利用しないほうがいいという考え方もある。コア ウェブ バイタルに与える影響を心配しなくてもよくなるからだ。最適化に必要なコストもなくなる。
しかしながら、デザイン性を重視するのであればウェブフォントのほうがだんぜん美しく見せられる。
どちらを優先するかによって対処方法は変わってくるのだが、極限に近いチューニングをする場合のノウハウを知っておくことには価値はあるだろう。
補足情報だが、ウェブフォントは別の観点からも受難の時代を迎えている。というのも、ブラウザが「キャッシュ・パーティショニング」を進めているからだ。
以前ならば、Googleフォントのような「多くのサイトが使っているフォントサービス」を使うことで、初回訪問者でもブラウザにウェブフォントがキャッシュされていることも有り得る状態だった。つまり、多くのサイトが同じサービスのウェブフォントを利用すればするほど、そのウェブフォントを使っているサイトを快適に閲覧できる可能性が高くなっていたのだ。
しかしChromeとSafariは「Cache partitioning(キャッシュ・パーティショニング)」を実装した。これはプライバシーやセキュリティのためにブラウザのキャッシュをサイトごとに別にするものだ。これにより、「他のサイトも使っているウェブフォントだから」という理由でのローカルキャッシュ効果は一切期待できなくなってしまったのだ。
そういった観点からも、ウェブフォントに関してはさらに気をつけていくのがいいだろう。
- ウェブフォントを多用しているすべてのWeb担当者 必見!
- 技術がわかる人に伝えましょう
コア ウェブ バイタルの不良ページがゼロまで減少! GYAO!はどのようにして表示パフォーマンスを改善したのか?
5つ施策 (Yahoo! JAPAN Tech Blog) 国内情報
コア ウェブ バイタル関連の情報を続けてピックアップする。
GYAO!(ギャオ)が行った、トップページ表示パフォーマンス改善の施策をヤフーの技術ブログが解説した。
GYAO!では、さまざまな施策を組み合わせて行うことで、次のような数値改善が見られたとのことである。
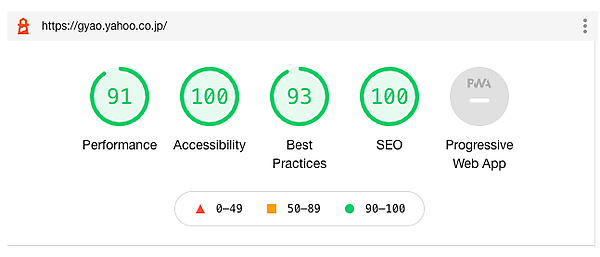
またLighthouseのスコアも、以前は70前後だったものが90以上に上昇した。
そして、Search Consoleのウェブに関する主な指標レポートに出てくる不良ページはほぼゼロになった。
この成果をたたき出したのは、次の5つの施策だという:
- Web担読者も参考になる施策:
- WebPの採用による画像サイズの削減と遅延読み込み
- preloadによる初期画面に必要な画像の事前読み込み
- 高さ確保による広告レイアウトシフト改善と、不要なアニメーションの削除
- 技術的なのでエンジニアでなければわからない施策:
- MessageQueueを使用したデータの非正規化による読み込み速度の高速化
- GraphQLを使用して初期画面に必要な情報のみを表示する
一般的なサイトにも応用できる改善策は、ぜひ参考にするといい。難しいことがわからなくても、まずはSearch Consoleの「ウェブに関する主な指標」を確認するところから始めるといいだろう。
- コア ウェブ バイタル改善がんばってる人用(ふつうの人は気にしなくていい)
- 技術がわかる人に伝えましょう
グーグル検索SEO情報
グーグル、Search Consoleのカバレッジレポートを改良
以前よりも正確でわかりやすく (グーグル検索セントラル ブログ) 国内情報
Search Consoleのカバレッジレポートをグーグルは改良した。改良内容は次のとおりだ:
クロール関連のエラーは「クロールエラー」ではなく、それぞれより具体的な解決策のある問題としてレポートされるようになった
robots.txt でクロールをブロックしているURLがインデックスに登録されている場合、そのページは「送信されたがブロックされた」(エラー)ではなく、「インデックス登録されたがブロックされた」(警告)と表示されるようになった
新しい警告「コンテンツのない状態でページがインデックスに登録されています」が追加された
ソフト 404 レポートがより正確になった
概して言えば、以前よりも正確でわかりやすくなったということだ。
カバレッジはインデックス状況を知るのに重宝するツールだ。改良はありがたい。

- SEOがんばってる人用(ふつうの人は気にしなくていい)
data-vocabulary.orgのサポートをグーグルが完全終了、Search Consoleで確認を
schema.orgに更新する (Google Search Central on Twitter) 海外情報
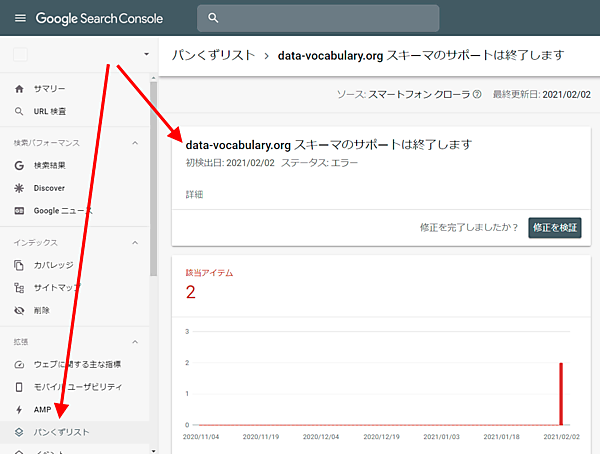
構造化データのdata-vocabulary.orgのサポートをグーグルは2021年1月31日をもって終了した。もともとは2020年4月6日の予定だったが、世界中を取り巻く状況を鑑みて延期していたものだ。
Please take note ✍️ - from January 31, 2021 https://t.co/N98EXC0sAE markup will stop being eligible for Google search result features and enhancements. Read more at https://t.co/n8qsme2Rpc https://t.co/aJfMewEZ4N
— Google Search Central (@googlesearchc) October 30, 2020
data-vocabulary.orgは特に、パンくずリストの構造化マークアップによく使われていた。schema.orgにまだ更新していなかったとしたら、検索結果でパンくずリストが表示されなくなるかもしれない。また、Search Consoleの構造化データレポートではエラーが検出されるだろう。パンくずリストの技術ドキュメントを参照して修正しておくことを推奨する。
なお、サイトの構造化データをdata-vocabulary.orgのままにしておいても、手動の対策といったような順位に関わる処置はとられない。グーグル検索で有効な構造化データとして認識されなくなるだけだ(もちろん良いことではないので修正すべきではある)。
- data-vocabulary.orgのままのすべてのWeb担当者 必見!
2021年最初のオフィスアワー: コア ウェブ バイタルやサイトマップの質問など
CWVの質問多し (Google 検索オフィスアワー on YouTube) 国内情報
2021年最初のオフィスアワーをグーグルの金谷氏とあんな氏が開催した。2人が取り上げた質問は次のとおり。
- [CWV] サイトの評価対象(13:31)
- [CWV] LCP/FID/CLS の定義(17:21)
- [CWV] データ不十分な場合のスコアの扱い(20:57)
- [CWV] ウェブに関する主な指標のデータ欠損(23:45)
- [CWV] トップストーリー枠への影響(26:40)
- [CWV] おまけ : コアウェブバイタルとページエクスペリエンスに関するFAQ(30:47)
- 「その他のクライアントエラー」対処方法(32:31)
- 検索結果に表示されなくなった(34:25)
- 多数スパムサイトに名前が記載されている(40:14)
- フランチャイズ店舗独自のサイト展開構成(42:50)
- XMLサイトマップの記述(52:01)
- Sitemap 送信時に PC/SP ともリンクする場合(55:46)
- AMP の GA4 サポート(1:01:08)
コア ウェブ バイタル(CWV)の質問が今回も多い。気になる質問の回答をすぐに聴けるように再生時間の場所に直接リンクしてある。
初めから通しで視聴したい人のために動画も埋め込んでおく。
念のために補足しておくと、「ウェブマスター オフィスアワー」とは、グーグルの社員が登場して、一般のウェブマスターからのサイト運営に関する質問に回答したり、ウェブマスターとカジュアルに情報交換したりしていく動画プログラムだ。
金谷氏とあんな氏によるオフィスアワーは基本的に月イチでの開催だ。質問を事前に送っておくことで回答してもらえる。質問フォームはこちらだ。ブックマークしておいて、疑問が浮かんだらその場で投稿しておくといい。
- すべてのWeb担当者 必見!