実店舗や会社の地図や営業時間を示すホームページを、だれでも手軽に無料で作れる「ウェブサイトビルダー」機能が、Googleマイビジネスに追加された。これ以上かんたんにウェブサイトを作れる仕組みがあるだろうか?
ほかにも、「MFI導入は2018年? それ公式発表じゃないよ」「検索ボリュームが少ないキーワードは無価値?」「大規模サイトの常時HTTPS化の事例と詳細解説」「構造化データ3つのSEOメリット」などなど、SEOに役立つ情報をまとめてお届けする。
来週のこのコーナーは、筆者が海外カンファレンス参加のためお休みです。次回7月7日の更新をお楽しみに。
お店や会社のホームページを無料・5分で作れるグーグルの新サービス登場
シンプル・イズ・ベスト? Googleマイビジネスの新機能 (グーグル 広告主コミュニティ)
グーグルマイビジネスで、無料で簡単にウェブサイトを作成するツールを利用できるようになった。その名も「ウェブサイトビルダー」だ。
このツールを使うと、5分もたたずに店舗や会社のウェブサイトを作って「http://<あなたの会社名>.business.site/」のようなURLで公開できる。本当にあっという間に自社サイトを構築できる。
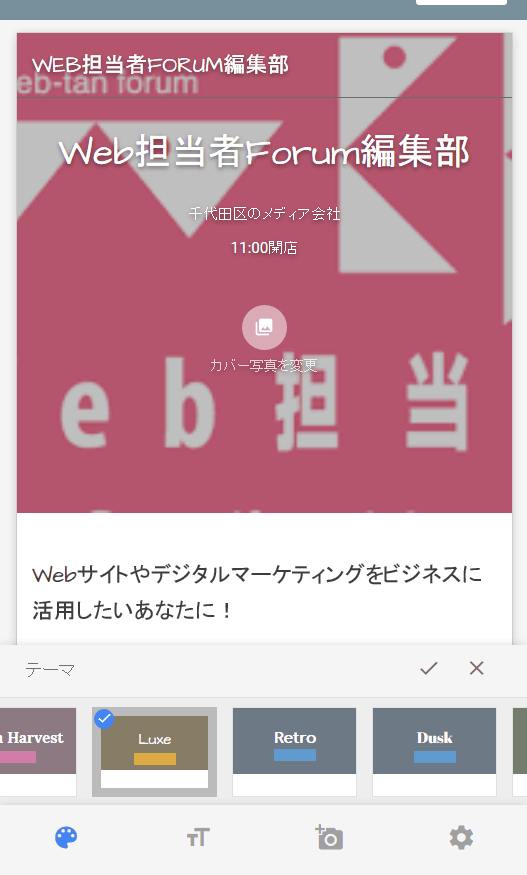
テンプレートが数種類そろっており、自社のイメージに合ったものを選べる。

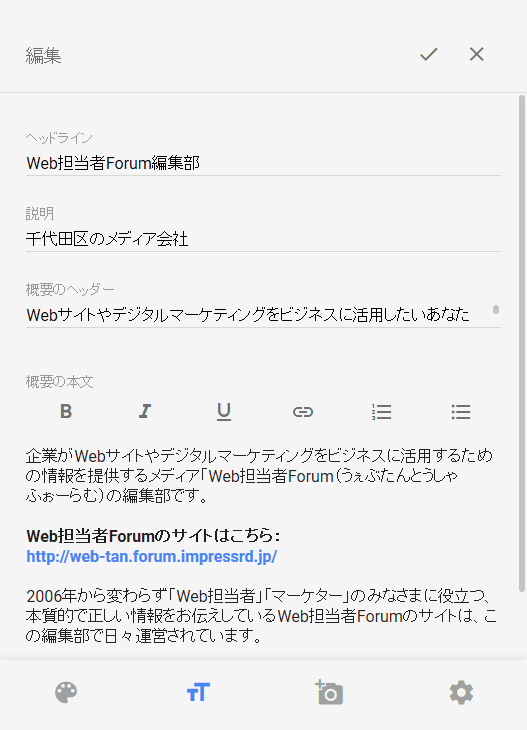
ウェブサイトに表示するヘッドライン(見出し)や説明文には、オリジナルの文章を指定できる。

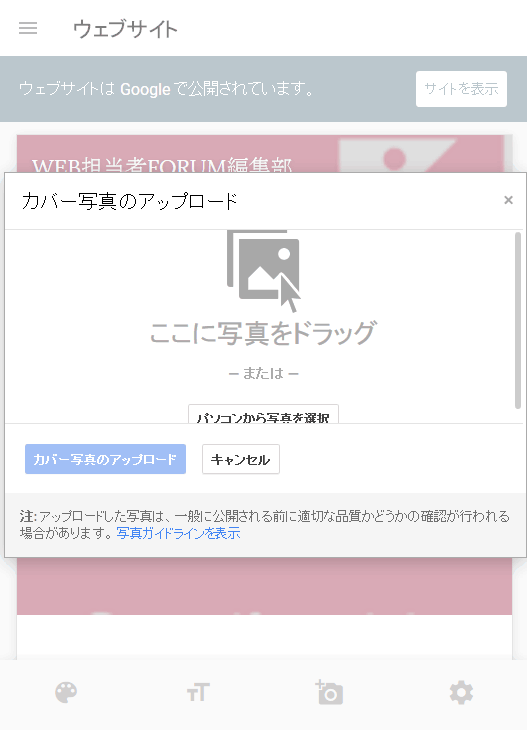
カバー画像(上部の背景画像)は店舗の写真などをドラッグ&ドロップでアップロードできる。

ページには、Googleマイビジネスに登録している住所や電話番号、営業時間などが自動的に掲載される。Googleマイビジネスの登録情報を更新すれば、自動的にサイト側にも反映される仕組みだ。

そして、サイトはもちろんモバイル対応済みだ(なぜかHTTPSには対応していないのだが)。
インターネットを活用したプロモーションは、ウェブサイトがなければ始まらない。「ウェブサイトビルダー」で作れるサイトは1ページだけで必要最低限のコンテンツしか掲載できないのだが、個人経営の店舗や小規模な会社のローカルビジネスには利用価値があるだろう。
これまでGoogleマイビジネスに登録していなかった店舗や会社も、これを機会にGoogleマイビジネス登録のうえウェブサイトビルダーでページを作れば、さらに検索エンジンからのトラフィックを獲得できるかもしれない。
- スモールビジネスの経営者
日本語で読めるSEO/SEM情報
導入が遅れたとしてもMFI対応はお早めに
グーグル社員がアドバイス (金谷 武明 on ツイッター)
グーグルのモバイルファーストインデックス(MFI)導入時期と対策に関して、こんなやりとりがあった。
(グーグルの中の人A)MFIの導入は、早くても2018年になるっぽいかな。
(SEO関係者たち)2018年までMFIはないっぽいよ。
(SEO関係者たち)じゃMFI対策は急がなくていいよね。
(グーグルの中の人B)いやいや、それ公式発表じゃないよ! ちゃんと準備しといたほうがいいよ!
流れとしては次のような形だ。
米シアトルで今月開催されたSMXカンファレンスで、グーグルのゲイリー・イリェーシュ氏が、「モバイルファーストインデックスの導入は来年になりそうだ」といったコメントしたのだ。
それに対して業界的には「けっこう遅れるんだね」という反応があったのだが、こうした一連の動きに対して、グーグルの金谷氏がツイッターで補足コメントを投稿している。
MFI についても補足しておきますと、2018年になるかも、というのは Gary が個人的な見解として話したことです。構造化データや画像の alt が未設定のままではないかなど、MFI の対応はぜひお早めに確認してみてください!https://t.co/c3bxVtf7OW
— 金谷 武明6/23広島イノベーションハブ (@jumpingknee) 2017年6月15日
「2018年に延びる」というのはグーグルの公式見解ではないと断ったうえで、早めに対応しておくほうがいいと、念を押している。
確かに、MFIの本格導入が2018年になろうが2020年になろうが、いずれしなければいけないのが明らかなことは、早めに準備しておくに越したことがない。
たとえば次のような対応は確実に完了させておこう。
- モバイル向けページの構造化データ設定
- モバイル向けページの画像のalt属性
- モバイル向けページでコンテンツを省略していたらPC向けページと同等にする
- 別々のURL構成なら、アノテーションが正しく設定できていることを再確認(現状からの変更は不要)
別々のURL構成を採用しているサイトで、もし、モバイルファーストインデックス導入にあわせてレスポンシブ ウェブ デザインあるいは動的な配信への移行を決めているなら、これも導入前に完了させておいたほうがいいだろう。
- すべてのWeb担当者 必見!
検索ボリュームが少ないキーワードは無価値? それは間違っている!
検索の数と役割と重要度は別もので考える (Takahiro Watanabe on ツイッター)
「検索ボリュームが少ない検索キーワードや、そうしたキーワードに対応するコンテンツは、価値が低い(価値がない)」と考える人は、意外と多いだろう。
しかし、本当にそうなのだろうか?
渡辺隆広氏の連投ツイートを紹介する。深夜の投稿なので見逃してしまった人もいるかもしれないが、ウェブサイトの運営に役立つアドバイスだ。
検索ボリュームがないコンテンツに価値がないと言うのは、消化器は滅多に使わないから設置しても無駄といってるようなもの。数量と役割と重要度は別個で考えるお話。
— Takahiro Watanabe (@takahwata) 2017年6月20日
もうちょっといえば、検索クエリ/意図単位で考えるという発想を変えないといけない時代になっている。その意味で、検索数量の扱い方は考え直さないといけない。
— Takahiro Watanabe (@takahwata) 2017年6月20日
そもそも自発的に検索せずに、提案されたものを選ぶシーンも多々あるわけで、そういう分野では検索自体が発生しない、このケースでも検索ボリューム云々で語るのは無理がある。
— Takahiro Watanabe (@takahwata) 2017年6月20日
あるキーワードの月間検索流入数が10しかないけどコンバージョン率100%(CV数24、単価\1,200、一人のユーザーが複数個購入している)みたいな事例もあるわけで。そういうの探すのも検索のお仕事の楽しさ。
— Takahiro Watanabe (@takahwata) 2017年6月20日
トラフィックや集客だけを考えるのではなく、カスタマージャーニー全体のなかでどういう位置づけなのか、ビジネス成果に対してどういう貢献をするのか、そうしたことを考えていくことは、非常に大切だ。
- すべてのWeb担当者 必見!
大規模規模サイトのアメブロとpixivはどのようにしてHTTPS移行を成功に導いたのか?
大規模サイトならではの困難を乗り越えた (サイバーエージェント デベロッパーズブログ & pixiv inside)
常時HTTPS化の「事例」「意外なトラブル」「技術的な解説」などがふんだんに盛り込まれた記事を2つ紹介する。
日本でもトップクラスの大規模UGCサイトである、アメーバブログとpixivが常時HTTPSへの移行を完了させた際のことを解説した記事だ。
ユーザーが作ったコンテンツで構成されるサイトで、かつ規模が大きいので、移行はそう簡単にはいかなかったようだ。そうせずに済むなら、HTTPのままでいたかったというのがともすれば本音かもしれない。
それでも、どうしてこの2大サイトがHTTPSへの移行を決断し、どのように移行を進めたのかに興味があれば、ここで紹介する記事を読むといい。
特にあなたが同じような大規模サイトのウェブ担当者なら、参考になるだろう。
内容には、かなり技術的なものが含まれているが、実際に複雑なサイトを常時HTTPS化する際に参考となる情報だ。エンジニアや制作会社の人などにも紹介して読ませるといいだろう。
- HTTPS移行していない大規模サイトのすべてのWeb担当者 必見!
- SEOがんばってる人用(ふつうの人は気にしなくていい)
AMPが第2四半期にやったこと、これからやること
静的サイトからの脱却に向けて (Google Developers Japan)
AMPプロジェクトが、2017年 第2四半期に達成したことと直近で取り組んでいくことを「ロードマップ」として報告した。
AMPというと「ニュース記事のように静的なコンテンツにしか向いていない」というイメージが強いかもしれない。
しかしグーグル(を中心としたAMPプロジェクト)は、AMPをどんどんと進化させている。たとえば、ライトボックスやパララックスなど動きのある画像表示が可能になったり、ECサイトでよく使われる機能のサポートを始めたりとダイナミックな仕組みが次第に整いつつある。
またAMPで作られたページは「デザインがそっけない」という印象もあるかもしれない。
しかしデザイン性に優れたAMP HTMLのテンプレートを配布するAMP Startというサイトが公開されている。これも第2四半期中の成果だ。
あなたがAMPに積極的に取り組んでいる人なら、AMPの現状を知るためにロードマップをチェックしよう。
- AMPがんばってる人用(ふつうの人は気にしなくていい)
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
JSサイトの構成と、MFIに関する記事を今週はピックアップ。
- 【Google SEO】JSフレームワークを使ったサイトではプリレンダリングを推奨
現実的ならやってみるといい。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
- 技術がわかる人に伝えましょう
- Google モバイルファーストインデックスの年内導入は困難、早くても2018年にずれ込むことが確実
ゲイリーの個人的な見解とのこと。
- すべてのWeb担当者 必見!