ランキングとクリック率を上げるtitleタグに大切な7つのポイント
海外のSEO/SEM情報を日本語でピックアップ
ランキングとクリック率を上げるtitleタグに大切な7つのポイント
7つを常に意識してtitleタグを考える (Internet Marketing Ninjas)
titleタグの付け方のポイントを解説した記事。大切なことが上手にまとめられている。
グーグルは検索結果で(英数字で)70文字(512px)程度しか表示しない。しかしtitleタグの内容をその文字数以上に長くできないということではない。
主要なキーワードをtitleタグの先頭に含めるのが一番いい
同じキーワードを2回以上繰り返してはいけない(キーワードの乱用とみなされうる)
自然に見えるならば、次に重要なキーワードを含めていい
キーワードを並べるだけではだめ。クリック率を上げるために目を引く語句(競争相手よりもよく見えるような特別なメリット)を含めて、検索結果で目立たせる。
クリックを促進すると考えられるときだけ、ブランド名を含める。そうでないなら、最後にブランド名を置くか、文字数を節約するために省いてしまう。
グーグルがtitleタグを書き換えることがあるが、ほとんどの場合は、検索結果に表示されるのはtitleタグである。
筆者から補足を入れておこう。
1つ目の「70文字」は、英数字での文字数だ。日本語の全角を含めるともっと文字数は少なくなる。正確には、文字数ではなくピクセル幅でどこまで表示されるかが決まる(現在はモバイル検索でもタイトルの文字数制限はPC検索と同様のようだ)。
2つ目の「主要なキーワードを先頭に入れる」のは、評価が上がるからというよりも、検索ユーザーの視線を捉えやすくなるからだと考えるべきだろう。
3つ目で「2回以上繰り返さない」という点だが、実際には同じキーワードがtitleタグに2回使われていても、乱用だとはみなされないだろう。とはいえ、文字数を消費してしまうので1回で十分だ。
5つ目は、たとえばアマゾンや楽天市場はブランドとして幅広く認知されているので、titleタグの先頭にブランド名(サイト名)を置いている。このほうがクリック率が高くなると考えているからだろう。
ブランド名やサイト名が検索結果で目を引くと考えられるのならば、こうした使い方もわるくないだろうが、そうでなければ2つ目のアドバイスのように、titleタグの先頭にはキーワードを配置する方が望ましいだろう。
大量のメールアドレスがインデックスされてしまった! そのときあなたはどうする?
グーグル社員がアドバイス (John Mueller on Google+)
スクリプトのパラメータとしてURLの一部に使われたメールアドレスが、大量にインデックスされてしまうというトラブルをグーグルのジョン・ミューラー氏はたびたび耳にするらしい。そこで、早急な対処方法をGoogle+で説明した。
URLに共通するパスが含まれているなら、Search ConsoleのURL削除ツールからディレクトリを削除リクエストすればいい。たとえば、email.php で始まるディレクトリのURLなら /email.phpを指定できる。
もう少し具体的に説明しよう。たとえば、メールアドレスを含んだ次のようなURLがインデックスされてしまったとする。
http://www.example.com/email.php?emailaddr=moge@example.jphttp://www.example.com/email.php?emailaddr=hoge@example.jphttp://www.example.com/email.php?emailaddr=poge@example.jp
……
この場合は、共通している http://www.example.com/email.php を削除リクエストすればいい。そうすれば、このパスを含むURLが一括して削除リクエストの対象になる。
メールアドレスを含んだURLだけに限らず、特定のディレクトリ配下のURLはディレクトリのパスを指定すれば、URL削除を一括してリクエストできる。いざというときのために知っておくといいだろう。
なお、URL削除ツールだけでは検索結果から一時的に消えるだけだ。一定期間が経過するとに再び検索結果に表示されることがある。二度と検索結果にでないようにするためには、ページを完全に削除して404または410を返すか、noindex robots metaタグをそのページに記述する必要がある。前回説明したとおりだ。
PCとモバイルのインデックスをインデックススタータスは別々にレポートするのか?
モバイル検索のインデックスがないから一緒 (Gary Illyes on Twitter)
Google Search Console(GSC)には、インデックス状況をレポートするインデックスステータスというツールがある。このツールに関して、グーグルのゲイリー・イリーズ氏にツイッターでフォロワーが質問した。
Search Consoleのインデックスステータスでは、PCとモバイルのインデックスは分けられていますか?
イリーズ氏は次のように返信した。
いいや。PCのインデックスしか私たちは作っていないから、現状では(分けても)たいして意味はないだろう。
@marie_mickael no, that wouldn't make much sense at the moment since we only have a "desktop index" @JohnMu
— Gary Illyes (@methode) 2015, 9月 17モバイル検索といえど、インデックスはPC検索と共通だ。つまりモバイルのインデックスは存在しないのでインデックスステータスで見せることはできない。できなくはないだろうが、PCと同じなのでイリーズ氏が言うように、見せても確かに意味がない。
ところでモバイル検索専用のインデックスをグーグルは開発中だとの話があった。今でも開発を継続しているのか、それとも断念したのかは不明だ。
Facebookページからリッチスニペットが突如消滅!?
構造化データのマークアップがなくなっている (Search Engine Roundtable)
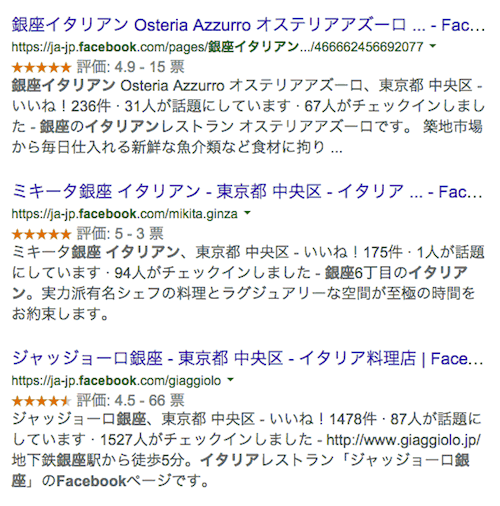
今年の夏ごろから、グーグルの検索結果でFacebookページにリッチスニペットが表示されるようになった。しかし現在は表示されていない。ここ最近の変化のようだ。
リッチスニペットが表示されていた以前の検索結果は、次のようなものだった。


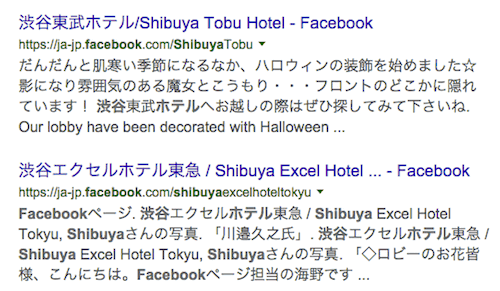
しかし現在の検索結果では、同じFacebookページでもリッチスニペットが表示されていない。


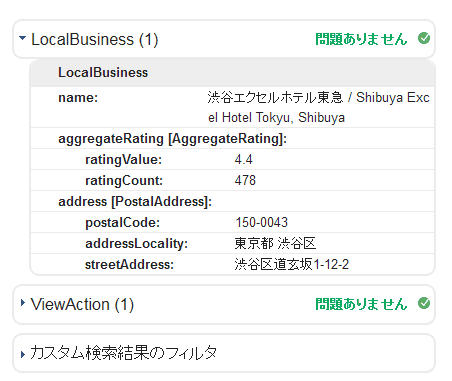
構造化データテストツールで検証してみると、以前は存在していた構造化データのマークアップが現在はなくなっている。


Facebookページのデザインが新しくなっているので、デザイン変更の際に構造化データのマークアップがコードからなくなったためだろうと思われる。意図的にやったのか、気付かずにやったのかはわからない。
リッチスニペットが表示されなくなったことで、検索結果でのクリック率に多少なりとも影響が出るかもしれない。
Bing製のバックリンク調査ツールが間もなく廃止に
影響を受ける人は限定的なはず (Bing Webmaster Blog)
あまり知られていないように思うが、BingウェブマスターツールにはLink Explorer(リンク・エクスプローラ)といって、バックリンクを調査するツールがある。自分が管理していないサイトのバックリンクも調べられるのが特徴だ。2012年の6月に公開された。
しかし10月1日をもってツールを廃止すると、Bingは公式に通達した。
2012年当初と比べて、インデックスのサイズが大きくなり効率性とスピードを向上させたことにより、ツールに工数を割り当てられなくなってきたことが理由だ。
リンクエクスプローラの存在は知っていたとしても、日常的に利用していた人はかなり限られているはずだ。もしあなたがその限られた人のうちの1人であれば、ツールの廃止を認識しておこう。
 SEO Japanの
SEO Japanの
掲載記事からピックアップ
iOS 9とコンテンツマーケティングのトピックを今週はピックアップ。
- iOS9により、AppleのSiriとSpotlight検索はより優れたものになる
検索行動に影響を与えるかもしれないiOS 9の新機能 - コンテンツマーケティングが上手くいく仕組みと、その理由。
基本的・理想的なコンテンツマーケティングとは





























