今日は、SEO寄りの話題を。「グーグルがページ表示速度を順位付けの要因として使うようになった」と公式に発表したのは2010年。それ以来、Web担当者さんはどれだけ早くページが読み込まれるようにするか工夫しているのではないでしょうか。
しかし、ある研究者によると、グーグルが検索結果の順位付けに使っているのは「ページ表示にかかる時間」ではなく、「HTMLのクロールにかかる時間」だというのです。
グーグルが意味する「ページ表示時間」とはどれ?
WebSiteOptimization.comが、ページ表示速度と順位に関する研究の記事を公開しました。ポーランドのポズナン工業大学に所属する3人の研究者が、次のようなことを発表したのです。
グーグルの検索順位と相関するのは、「ページ表示時間」ではなく、「ページのクロール時間」である
追加実験をしたところ、ページのクロール時間を変えると、(他の要因が同じであれば)順位に影響があった
順位付けにおけるクロール時間の影響度は平均して0.74%(0.35%~1.04%)
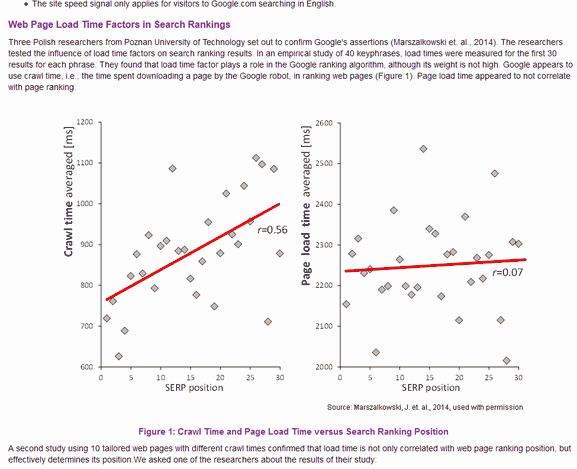
記事で紹介されている図を見てみましょう。
左のグラフが「クロール時間と順位の関係」を、右のグラフが「ページ表示時間と順位の関係」を示します。どちらも、縦軸がかかった時間(ミリ秒)で、横軸が順位です。
クロール時間のほうは相関係数が0.56ありますが、ページ表示時間のほうは相関係数が0.07と、ほぼ関係ありません。
これは、40個のキーフレーズに関して、それぞれ上位30件の調査をした結果とのこと。
また、続いて調査用のページを10種類作り、クロールにかかる時間を0.15秒~3.45秒(0.3秒刻み)にして13か月様子を見たところ、その時間に応じた順位になったといいます。
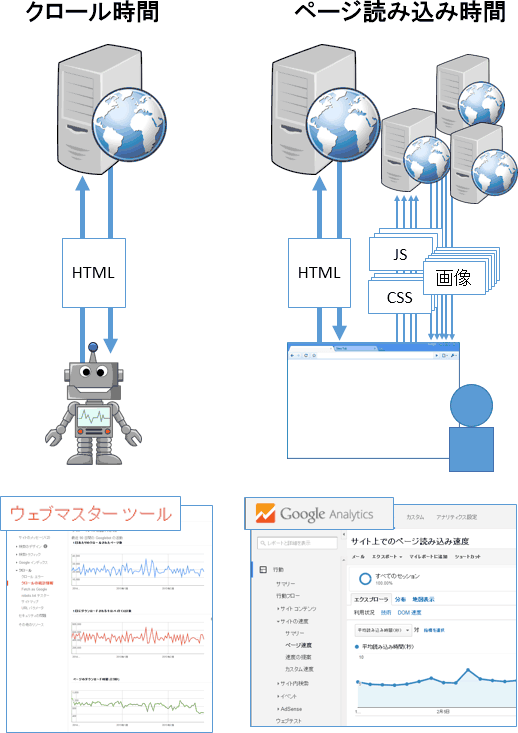
「クロール時間」と「ページ表示時間」って何が違うの?
ちょっとわかりづらいですが、ここでいう「クロール時間」と「ページ表示時間」は、次の意味です。
クロール時間 ―― サーバーにアクセスしてHTMLページ単体をダウンロードするのにかかる時間
ページ表示時間 ―― サーバーにアクセスしてHTMLページをダウンロードして分析し、そこから読み込むように指定されているCSS・JavaScript・画像を読み込み、さらにJavaScriptを動作させてページの表示内容を作るのにかかる時間

要は、クロール時間はGooglebotがページを取得する時間、ページ表示時間はユーザーがブラウザでページを表示するのにかかる時間、ということです。
クロール時間は、ウェブマスターツールの[クロール]>[クロールの統計情報]で確認できます。
ページ表示時間は、Googleアナリティクスの[行動]>[サイトの速度]で確認できます。
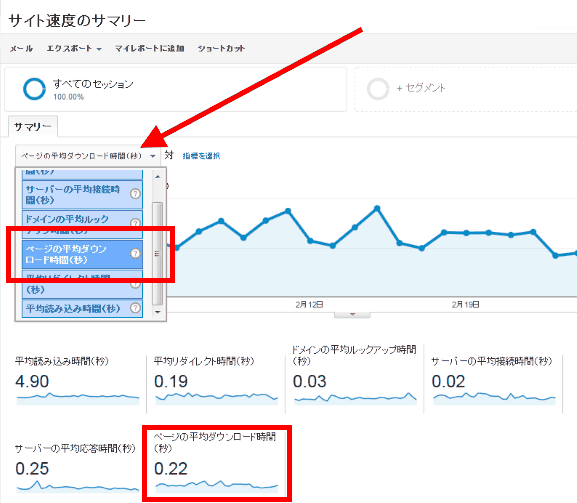
ちなみに、Googleアナリティクスでも、サイトの速度レポートで「ページの平均ダウンロード時間」を確認すればクロール時間を確認できます。

なぜページ表示時間ではなくクロール時間が要因に?
グーグルがページ表示速度が順位の要因として取り入れたのは、本来「ページ表示にかかる時間が短いほうが、ユーザー体験が良くなる」からのはずです。
なので、ページ表示時間が関係していると思い込んでいたのですが、実はまだそうじゃなかったんですね。
その理由は何でしょうか?
- ページ表示時間を順位に組み込むためにはJavaScriptも含めたレンダリングが必要で、そのコストが大きすぎるから?
- ページ表示時間はソーシャルプラグインなど外部要因が関係してくるため信頼するべきではないと判断したから?
- ページ表示時間は広告などユーザーやタイミングによって異なる内容が表示されることが多くなってきているため一般化しづらいと判断したから?
- または、単純にクロール時間が短いほうがグーグルのクロールコストが下がって良いと判断したから?
本当の理由は、グーグルにしかわかりません。
また、今後もずっと、クロール時間が順位付けの要因であり続けるとは限りません。
本来UXの良し悪しを判断できる基準の1つである「ページ全体の表示にかかる時間」を要因とするほうが、グーグルの方向性としては自然ですからね。
一般的に、サーバー強化で改善されるのはクロール時間
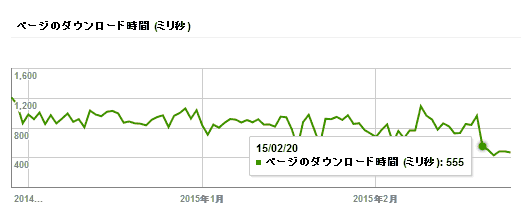
Web担では、サーバーを2月20日の夜にリプレースしました。
これにより、「クロール時間」はかなり改善(500ミリ秒ほど短縮し、約半分に)したのですが、いわゆる「ページ表示速度」にはほとんど影響がありませんでした。


原因は、もともとWeb担サーバー側ではかなりキャッシュを効かせるなどしていたことと、ページ表示時間が遅い原因の大半が広告表示システムにあるからです。
「まぁ、そういうものだよね」と思っていたのですが、クロール時間が順位に多少なりとも影響があるなら、けっこうありがたいかも。
いずれにせよ、読者さんにとってページ表示にかかる時間を増やしている広告配信システムは、速いやつに替えたいとは思っているんですけどね。それはいつできることやら……。