この記事は、3回に分けてお届けしている。動画コンテンツのSEOメリットや動画の投稿場所、動画以外のテキスト要素などの情報をお伝えした前回に引き続き、今回も、動画でリンクを獲得するためのヒントを見ていこう。
- その1(前回の記事で解説)
- その2(この記事で解説)
- その3(5月28日公開予定の次回の記事で解説、)
タイトル、meta descriptionタグ、ファイル名
動画のタイトルは、効果的かつキャッチーで口コミ効果が期待できるものが望ましい。キーワードを含められれば理想的だが、タイトル自体の質を損なってはいけない。ブログ記事にすばらしいタイトルを付けることで培ったスキルを総動員して、動画に応用するといい。
ユーザーが検索する際には、「video」(動画)という単語は検索語句の最後に来る傾向があることを知っておこう。
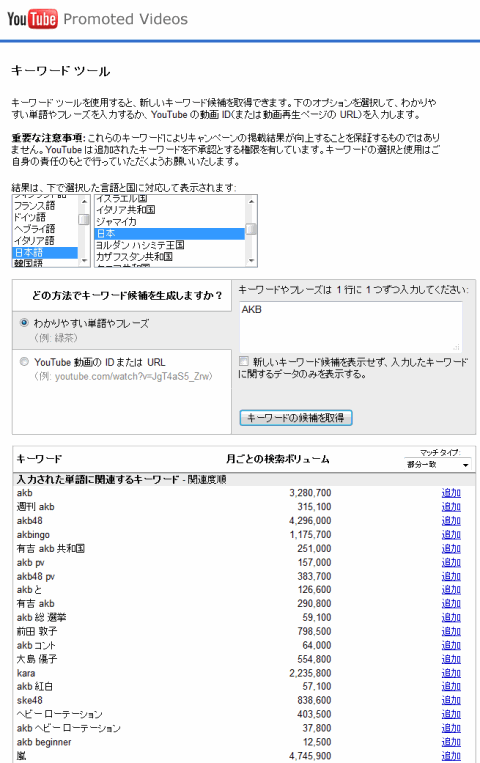
適切なタイトルを作成しようとする際に、ターゲットとするキーワードの一部と「動画」という単語について若干のキーワード調査をやってみても損はしない。YouTubeには独自のキーワード調査ツールが用意されている。
このデータは、動画の愛好者たちが一般的にどういったキーワードを使って検索しているのかを示しているので、ユーザーが自分で動画をホスティングしている場合でもこのツールが使える。
こうした類の調査を事前に行っておくと、タイトルでもmeta descriptionタグでも、多くのトラフィックが稼げるキーワードをターゲットにするのに役立つ。YouTubeやその他の動画ホスティングサービスを通じて動画をホストする場合には、適切な「タグ」も必ず設定しよう。
動画(YouTubeを使うにせよ使わないにせよ)の説明は、meta descriptionタグと同様に扱う。キーワードは使うべきだが、使い過ぎないように。この動画が視聴者にとって関連性が高く、見る価値があると説得できる文章を書こう。グーグルのユーザーがmeta descriptionタグ内にあるのと同じキーワードを使って検索した場合、検索エンジンの結果ページ(SERP)でその語句は太字で表示される。
動画のファイル名は、画像の場合と同様に、キーワードを適度に含み、各単語をスペースでなくハイフンでつないだ名称にすべきだ。
動画用スキーマの利用
今のところ、グーグルがリッチスニペットなどで扱う構造化データとして、動画用のスキーマデータをどのようにして選択するのかははっきりしていない。プロトコルは存在しているが、グーグルは現時点では考慮していないようだ。
schema.orgが推奨する動画オブジェクト用のごく基本的なスキーマだけでも早めに導入して、将来に備えておくのも悪くないだろう。
- 参考:Schema.org――SEOに役立つ構造化データの本流が決まったようだ(日本語記事)
動画サイトマップの作成
サイト上の動画が増え続けていっても、グーグルがすべての動画をクロールしてインデックス化することが重要だ。これを確実なものにするには、動画サイトマップを作成するといい。
動画サイトマップは通常のサイトマップとほぼ同様だが、動画の場合、主に各動画のURLを示し、再生時間やファミリー向けかどうか(はい/いいえ)などの追加プロパティを添えるだけだ。
フィル・ノッティンガムが初心者向けとして簡単なテンプレートを2つ作ってくれた。また、グーグルの「動画サイトマップの作成」をチェックすること(一部の解説は英語版にしかない場合もある)や、ニーズに応じてWordPressのプラグインを導入することも、怠らずにやっておきたい。
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:video="http://www.google.com/schemas/sitemap-video/1.1">
<url>
<loc>http://www.yourdomain.com/page-containing-video</loc>
<video:video>
<video:thumbnail_loc>http://www.yourdomain.com/thumbnail-image</video:thumbnail_loc>
<video:title>動画のタイトル</video:title>
<video:description>動画のmeta description</video:description>
<video:content_loc>http://www.youtube.com/v/VIDEOID</video:content_loc>
<video:duration>300</video:duration>
<video:publication_date>2012-02-29T18:30:15+00:00</video:publication_date>
<video:family_friendly>yes</video:family_friendly>
<video:tag>Target Keyword 1</video:tag>
<video:uploaderinfo="https://plus.google.com/userid">Name</video:uploader>
<video:live>no</video:live>
</video:video>
</url>
</urlset><urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:video="http://www.google.com/schemas/sitemap-video/1.1">
<url>
<loc>http://www.yourdomain.com/page-containing-video</loc>
<video:video>
<video:thumbnail_loc>http://www.yourdomain.com/thumbnail-image</video:thumbnail_loc>
<video:title>動画のタイトル</video:title>
<video:description>動画のmeta description</video:description>
<video:player_loc allow_embed="yes" autoplay="ap=1">http://www.yourdomain.com/videoplayer.swf?video=url</video:player_loc>
<video:content_loc>http://www.yourdomaincom/video-url.mp4</video:content_loc>
<video:duration>300</video:duration>
<video:publication_date>2012-02-29T18:30:15+00:00</video:publication_date>
<video:family_friendly>yes</video:family_friendly>
<video:tag>Target Keyword 1</video:tag>
<video:uploaderinfo="https://plus.google.com/userid">Name</video:uploader>
<video:live>no</video:live>
</video:video>
</url>
</urlset>動画サイトマップは、作った動画がグーグルのインデックスに確実に含まれるようにするだけでなく、SERPに表示する動画のサムネイル画像をグーグルに提供し、ひいてはクリックスルー数を増やすのに役立つはずだ。
念のため、robots.txtファイルに次のような1行を追加し、新しい動画サイトマップの場所を明示しておくといい。
sitemap: http://yourdomaincom/video_sitemap.xmlその他の技術的な考察
iFrameについては、使いたい誘惑にかられるかもしれないが、グーグルがクロールしない可能性が高いので避けた方がいい。できればHTML5の動画プレーヤーを使い、フラッシュ動画を代替策とする。
ページを開いた途端に(訪問者が何もしないのに)けたたましい音を鳴らす動画には、誰も好感を持たない。自動再生を無効にし、ユーザーエクスペリエンス(と鼓膜)についてはユーザー側で制御できる部分を増やそう。
そして最後に、HD画質と標準画質をユーザーが選択できるようにするのなら、デフォルトをHD画質に設定しておくのをお忘れなく。ユーザーは高画質に切り替えるオプションがあることすら知らないかもしれないので、最高画質の動画を前面に押し出すのは当然だよね?
視聴者を理解するためのブレインストーミング
.jpg)
あるマーケティングコンテンツの価値は、露出量、注目度、そしておそらく最終的にそのコンテンツが集めるリンクの数によって決まる。
一生懸命努力したことがすべて水の泡にならないように、自分の動画に関心を持ちそうな人々やパブリッシャについて、ブレインストーミングの時間をある程度持とう!
自分が知っている最も優秀な人たち(乗り気であろうがあるまいが)を呼び集めて、潜在的なターゲット層をどんどんリストアップしよう。動画の視聴者を理解し、重要なインフルエンサー(ソーシャルメディアで大きな影響力を持つ人)にとって訴求力のあるコンテンツが何かを知ることは、さらなる訴求を獲得するための活動全体に恩恵をもたらすだろう(右の画像を参照)。
共有しやすくする
リンクを集めたい動画ページにソーシャルメディアのアイコンを設置しろなんて、言うまでもないことのはずだが、WordPressを利用している場合は、Digg Diggというプラグイン(Mashableと同様のソーシャル共有用フローティングバーを提供する)、またはShareholic(すでに目にしたことがあるかもしれないが、「Sharing is Sexy」、つまり「共有はセクシーだ」というバナーを表示する)の利用をお勧めする。
基本的な機能が欲しいだけなら、Twitter、Facebook、グーグルから直接適切なコードを入手するか、AddThisというウィジェットをページに設置するといい。
埋め込みできるようにする
YouTubeで動画をホスティングしている場合は、パディ・ムーガン氏のガイドを参照して、YouTubeが提供している埋め込みコードから少しでもリンクが確実に得られるようにしよう。
自分のところで動画をホスティングする場合は、埋め込みコードがユーザーにきちんと提供され、元の動画ページに戻るリンクが含まれるようにしておくことが必要だ。このコードは、ユーザーが簡単に見つけてコピーできるよう、iFrame内に置くとよい。Distilledのジェフが埋め込みコードの工夫に関するヒントを紹介する記事を投稿している。
こうした埋め込みコードは、公開する前に、さまざまなプラットフォームでちゃんと使えることを二重三重にチェックしておく。お金を掛けたインフォグラフィックに配置した埋め込みコードが3日間も役に立っていなかったと知ったときにウェブマーケターが味わう挫折感を知っていれば、僕の言っていることがよく分かるだろう……もちろん、僕にはそんな経験なんてないけどね!
ウェブマスターやブロガーの中には、君の動画ページに直接リンクするのではなく、動画を埋め込みたいと考える人たちもいる。だから、その埋め込みコード内部のソースに、サイトに戻るリンクを必ず含めよう。
コメントを許可する
コメントは、キーワードを豊富に含んだユーザー生成コンテンツをページ上に構築する優れた方法だ。良質の動画ほど、会話のきっかけとしてうってつけのものはない。
さらに、機知に富んだ笑いを誘うような非常に独創的なコメントを残した訪問者は、誰かがそれに返信を付けてくれたかどうかを確認したいがために、君のサイトを繰り返し訪れるようになる。コメントに返信があったらメールでお知らせするようなシステムを作っておくと、さらに効果的だ。Wordpressのコンテンツ管理システムを運用しているのなら、Comment Reply Notificationがそういう作業をやっくれる。
会話に参加しないユーザーがいたとしても、ページ上にユーザー同士の本物のやりとりが残っていれば、ページの魅力やオーソリティが高まる。これは、YouTubeで星の数による評価やコメントが動画の人気を支えてくれるのと同じことだ。
多くの場合、ユーザーは動画の制作者が会話に参加するのを非常に喜ぶ。だから、恐れずに会話に飛び込んでいってほしい。多少不安があるかもしれないし、確かに僕自身だって「Internet Dickwad Theory」(インターネットでは「普通の人々が匿名性と観衆を得て愚かな行為に走る」という主張)を大いに信奉しているけれど、コンテンツの作成とユーザーの関与、そしてそこから生まれる魅力が持つメリットは、開かれた議論の場を管理する責任に伴う不愉快な出来事よりもはるかに大きいと考えている。
ある動画が賛否両論を呼んであまりよろしくない反応が書き込まれた場合や、何らかの理由で自分の動画にはコメントをしてほしくない場合、コメントを許可するかどうかはいつでも自由だ。しかし僕の経験から言えば、コメントは、人々を何度も見に来させてくれるすばらしい手段だ。
3回にわたってお届けしているこの記事も次回が最終回となる。次回も引き続き、動画コンテンツによるリンクビルディングのヒントをご紹介する。 →第3回を読む