パンダ・アップデート日本の現状と対策&不自然リンクのチェックポイント
パンダと外部リンクについて (japan.internet.com)
最近のグーグルのアルゴリズム改良を渡辺隆広氏が解説した記事。
今年の1月~3月の変更点が中心として、次の2つの項目について重要ポイントをまとめている。
- パンダ アップデートの現状
- グーグルが問題視する不自然なリンク
Web担当者が検索エンジンのアルゴリズムを追求する必要はないのだが、検索エンジンが何を求めていて何を不正とするのかを知っておくことは、正しいSEOを施策するうえでおおいに助けになる。
元記事を読むのが一番なので、ここでいろいろ説明はしない。必ず目をとおしてほしい記事だ。
日本語で読めるSEO/SEM情報
グーグル社員がアドバイスする、SEOを外注するときにおさえておくべきこと
グーグルはSEOを否定していないんですね (グーグル ウェブマスター 公式ヘルプフォーラム)
グーグル社員のKyotaroさんが、「SEO施策を外部に発注する際に気をつけたいこと」をテーマにした豆知識を、公式ヘルプフォーラムで説明してくれた。
以下の点を特におさえておいてほしいそうだ。
ウェブマスター向けガイドラインについて知識を身につけておく
どのような施策がガイドライン違反となるかを把握しておくことで、SEO 業者に提案された施策が適切かどうか、リスクのあるものではないか判断がしやすくなります。
ウェブマスター ツールでサイトの状況を確認できるようにしておく
一部の悪質な SEO 業者では、実際に発注されていない悪質なリンク施策をクライアントの許可なくおこなうケースがあるようです。ウェブマスター ツールにサイトを登録し、ご自身でサイトへのリンクの状況を随時把握することで、こうした悪質な施策を発見することが容易となります。
外部にSEOを委託しているWeb担当者もこのコーナーの読者には相当数いるに違いない。残念ながら現状では、世の中に悪質なSEO業者が少なくない。信頼できるSEOの専門家を見つけるためにも、Kyotaroさんのアドバイスを参考にしてほしい。
SEOに役立つ関連キーワード発掘ツール×18
KW発掘のヒントとして (makitani.com)
SEOで「キーワード」は重要だ。しかしグーグルがWebページを判断するときには、単にキーワード1つではなく、「あるテーマに関連する用語」や「よく同時に用いられる言葉」なども含めて見ていると考えられている。
また、検索エンジンを抜きに考えても、あるトピックに関するコンテンツを書くときに、さまざまな表現の言葉を使って文章を作れると、表現力に厚みが増す。
こちらの記事では、関連用語や類義語を探すときに役立つ18個のツールを紹介している。
気を付けてほしいのは、「むやみやたらと関連用語を詰め込めばいい」というものではないことだ。あくまでも自分が知らなかった関連用語を発見するヒントとして利用し、ボキャブラリーを増やして表現豊かな記事を書くために使うべきである。検索エンジンのコンテンツ理解を助けるだろうし、ロングテールキーワードでの流入が増えることも期待できる。
Googleアナリティクスのウェブセミナーが録画で一般公開
GAの目標設定をオンラインで学習 (アナリティクス 日本版 公式ブログ)
3月7日に開催されたGoogleアナリティクスのオンラインウェブセミナーの録画ビデオが一般公開されている。セミナーテーマは「目標設定」だ。
コンバージョンを測定するために「目標」は必ず設定しておくべき項目である。この動画では基礎から説明しているので、目標の使い方や設定方法を知らないウェブ担当者には確実に役立つはずだ。
参加者から受けた質問への回答もブログ記事に公開している。目標をすでに利用している人にも参考になるので必ず読んでほしい。
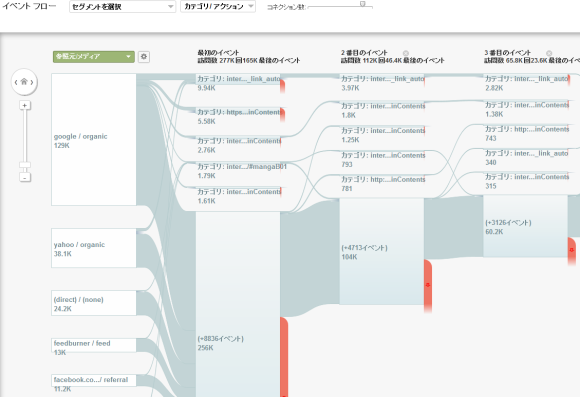
ちなみに、Q&Aにある「イベントトラッキングのデータを、現在のゴールフローのような形式で見ることはできますか?」に対応する機能は、すでに「イベントフロー」として実装されているようだ。

スマホサイトで好まれるデザインとUIは性別・年代によって違いがある
ユーザビリティ調査から判明 (IMJモバイル)
「スマートフォンサイトの情報表示方法に関するユーザビリティ調査」を株式会社IMJモバイルが実施し、その調査結果を公表した。
調査によると次のような傾向が見られたとのこと。
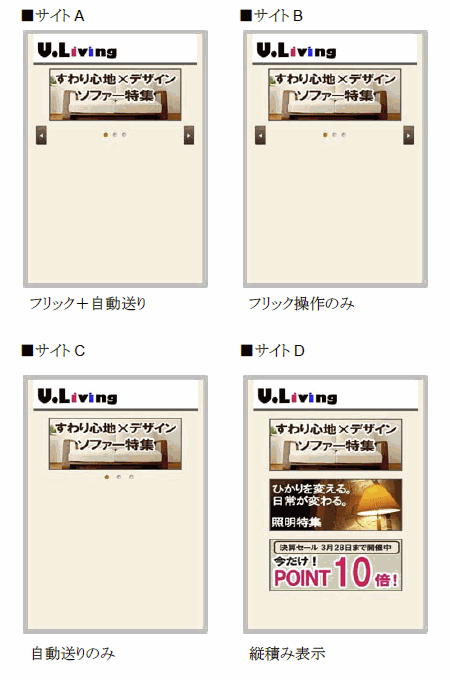
- メインバナーの表示方法では、年代が高くなるに連れて操作を必要とない縦積みが好まれる
- メインメニューの表示方法は、全性年代を通じてグローバルメニューへの支持が高い
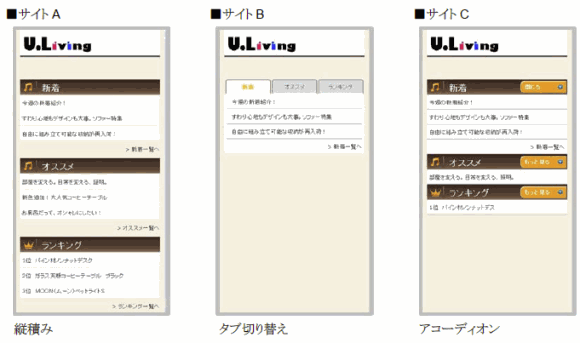
- 複数コンテンツを表示する場合、性年代によって好まれる表現に差がある
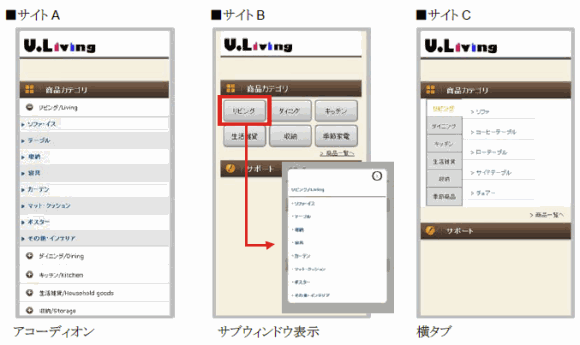
- カテゴリ選択時の表示方法は、アコーディオン/サブウィンドウが共に支持が高い
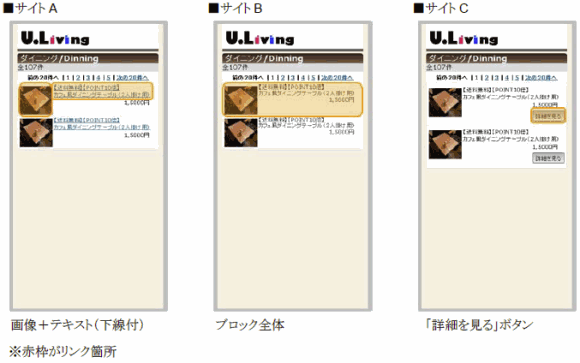
- リンク表示をする場合、ブロック全体ではなく、タップ箇所を明確にした表現に支持が高い
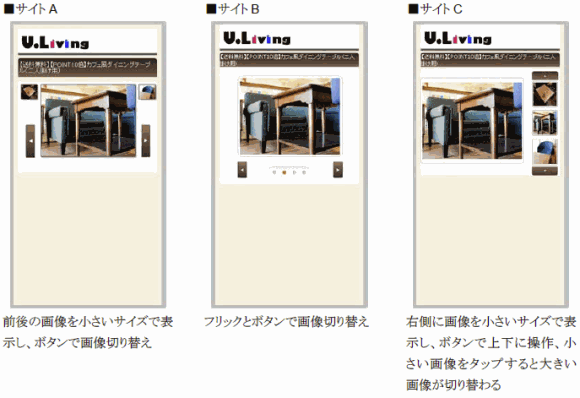
- 商品画像の表示方法では、フリック操作での切り替え表現が女性20代で特に好まれる傾向がある






詳細はPDFでダウンロードできる。スマホサイトのユーザビリティ向上の参考にしたい。



























