常時HTTPS化やドメイン名移行をすると、各ページの「いいね!」数がゼロに戻る問題への1つの解決策を、今週はピックアップ。ほかにもnoindex、被リンク、EFO、「検索結果でフェイスブックページにリッチスニペット」、重複コンテンツ、パンダなどなどの情報をお届けする。
- 今週のピックアップ
- 日本語で読めるSEO/SEM情報
- 海外SEO情報ブログの掲載記事から
- 海外のSEO/SEM情報を日本語で
- SEO Japanはお休みです
常時HTTPSにすると過去記事のいいね!数がゼロになってしまう問題の解決策
完璧ではない (アユダンテ株式会社 コラム)
サイトをHTTPからHTTPSへ移行すると、それ以前の過去記事(公開当時はHTTPだった)の、HTTPのURLに付いていたソーシャルメディアのシェア数は HTTPSのURLには通常引き継がれない。つまり、HTTPS化すると、ソーシャルメディアのシェア数はゼロからの再スタートになってしまう。
「http」と「https」だけしか違わないとはいえ、ソーシャルメディア側は別のURLだとみなすからだ。
この問題の解決策をアユダンテさんが紹介している。
例はPHPを使った方法だが、わかりやすく言うと「HTTPSのページでも、未来永劫、HTTPのURLだとみなしてボタンを表示する」というものだ。
ソーシャルボタンには「どのURLの情報を表示するか」を指定する属性が用意されているので、そこにHTTPのURLを指定して表示するというわけだ。
なかなかよくできたやり方だ。
とはいえ、これが完璧な解決策だというわけではない。
ソーシャルボタンからシェアしてくれればいいが、URLを直接指定してシェアされたものは、ここにカウントされないからだ。
また、HTTPSなのに http:// でシェアされるという不整合は、元記事でも指摘されているし、筆者も心情としてしっくりこない。
同じ問題はドメイン名の変更時にも発生する。
本来ならば、同じドメイン名で同じパスであれば http:// と https:// が違っていても同一のURLだとみなすように、ソーシャルメディア側で対応してくれると嬉しいのだが。
+1ボタン/Google+ のシェア数は、HTTPSへの移行後に1回シェアされるとHTTPの時のカウント数と合算されるようなので、不可能ではないはずだ。
ちなみに筆者のブログは今年初めに常時HTTPSに移行した。ソーシャルメディアのシェア数はどうしたかというと、いい方法が見つからず結局ゼロからのスタートにした(あまりこだわっていなかったというのもあるが)。
日本語で読めるSEO/SEM情報
ヤフーがモバイル向けページだけをnoindexにするのには深い理由があるのか?
不一致を起こす設定は一般サイトでは避けるべき (辻正浩 on Twitter)
ヤフー検索がモバイル版ページにはnoindex robots meta タグを記述している不思議な構成を前回紹介した。
この構成を発見した辻氏は、Web担の記事に対して次のようなツイートを投稿した。
これアルゴリズム上出るのが正しいのか間違いなのか難しい所ですね。>スマホ版ページをnoindexにしてもスマホ検索には出る!?(スマホ対応ラベルも付く) など10+2記事 | 海外&国内SEO情報ウォッチ | Web担当者Forum http://t.co/g30L7BW1RH
— 辻正浩 | Masahiro Tsuji (@tsuj) 2015, 7月 4「スマホページを持っててスマホ検索でPCページと接続されたセット状態のは表示されても、いくつかのケースであるスマホページが単体でインデックスされる状況は絶対に防ぎたい!」というケースでは、今の仕様でスマホページにnoindexは有りかな。イレギュラーあり得るし私ならやりませんが。
— 辻正浩 | Masahiro Tsuji (@tsuj) 2015, 7月 4noindexではなくて、metaでnofollowをつけるのがベストプラクティスなケースは超巨大サイトの極めてイレギュラーな例でのみありえるかなーというのが私の考え。ちなみにYahoo!検索の検索結果URLはrobots.txtでブロックされていてそれが絶対正しいはず。
— 辻正浩 | Masahiro Tsuji (@tsuj) 2015, 7月 4一言でいえば、こういう使い方が想定されるケースはあるかもしれないが、意図したように機能するかどうかの保証がないので自分ならやらないということになるだろう。
一方、グーグルのジョン・ミューラー氏が英語版のオフィスアワーで参加者とこんなやりとりをしていた。
質問者: もし、PC向けページにはnoindexタグとnofollowタグが記述されていて、対応するモバイル向けページにはnofollowタグとfollowタグが記述されていたら、(noindexが付いた)PC向けページをPC検索でグーグルは表示しますか?
ミューラー氏: どちらにもnoindexが付いているから、どちらも検索結果には表示されないだろう。
しかし一般的には、不一致を起こすシグナルは常に避けたほうがいい。
もしそういったことをすれば、どう扱うか私たちが決定することになるだろう。そしてその決定は時間がたつと変わるかもしれない。
検索エンジンにこう扱ってほしいという意図があるのならば、ウェブマスターはそれを明確で一貫した形で示すべきだ。
ヤフーのケースとは内容が若干異なるが、重要なのは強調した部分だ。「片方(PC向けページ)はインデックスさせるが、もう片方(モバイル向けページ)はインデックスさせない」というような、相反する設定をすべきではないのだ。
ひょっとしたらグーグルからの直接のアドバイスを受けて、このような構成をヤフーは採用しているのかもしれない。だが筆者たちのサイトでは、このような構成も含めて、一貫性に欠ける設定は避けたほうがいいだろう。
外部サイトのJavaScriptがブロックされているとランキングに悪影響が出るか?
メインコンテンツに関係しなければ大丈夫 (ウェブマスター向けヘルプフォーラム)
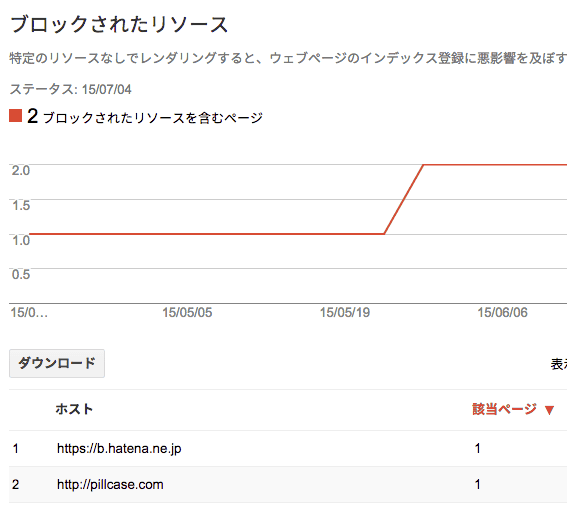
Search Consoleの「ブロックされたリソース」に、外部サイトに置いてあるJavaScriptがレポートされているのですが、検索結果に影響がありますか?
こういった内容の質問がウェブマスター向けヘルプフォーラムに投稿された。
ソーシャルボタンやアクセス解析ツール、広告などメインコンテンツとは直接の関わりがない要素のために使われているのであれば、ランキングに影響することは通常ないと考えていい。
しかし、そのJavaScriptが、重要なコンテンツのレンダリングに関わっていればランキングに影響することがありうる。
もっとも、コンテンツの生成に大切な役割を果たすJavaScriptを、検索エンジンをブロックした状態で外部サイトに置くことは、一般的にはないだろうとは思うのだが。
「トップページ vs. 下層ページ」被リンクの適切な比率とは?
そんなものありません (グーグル ウェブマスター向けヘルプフォーラム)
次のような質問が公式ヘルプフォーラムに投稿された。
問題を引き起こしそうな外部リンクを削除または否認したいのですが、そうするとトップページへのバックリンクよりも下層ページへのバックリンクの数が多くなってしまいます。
「下層ページ > トップページ」のような比率でも大丈夫でしょうか?
トップページの被リンク数よりも下層ページの被リンク数が多くなることは、何ら問題ない。普通にある状況なので、大丈夫だ(ただし、不自然なリンクが含まれていないことが前提)。
「トップページへのリンク 対 下層ページへのリンク」の適切な比率など、そもそも存在しない。
これに限らず、
- 1記事の文字数
- 1日の更新頻度
- キーワード出現率
など定まった数値を求めようとする思考は、特にSEOに取り組み始めた時期にはありがちだ。しかし、ほとんどの場合、明確な答えはないし、考える価値すらないものも多い。「常識的に、自然に、普通にやればいい」が回答だ。
ショッピングカートでクレジットカード情報の入力を楽にするTIPS
番号にはカード会社情報が含まれている (EFO・フォーム改善ブログ)
購入手続き中のクレジットカードの情報入力フォームのTIPSを解説した記事。
不必要な情報の入力を省くのがフォーム最適化のコツの1つだ。クレジットカードの入力フォームでは、クレジットカード会社の選択がまず該当する。
なぜなら、カード番号にはクレジットカード会社を表す情報が含まれているからだ。クレジットカード番号を入力すれば必然的にどのクレジットカード会社が発行したカードなのかがわかる仕組みになっている。
記事では、入力した番号に応じてカード会社のロゴを表示させたり、カードそのものを各会社のデザインに変化させたりするさらに進んだ方式も紹介している。
クレジットカード番号を入力せずにクレジットカードで支払うことはできない。クレジットカード会社の選択はまさしく無駄な手順だ。
ショッピングカートの“カゴ落ち”率を減らすためにも参考にしたい。
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
ウェブマスター向けオフィスアワーでのグーグル社員のアドバイスを解説した記事を今週は2つピックアップ。
- ページを削除したときは404と410のどちらを返すべきか? => どちらでもいい
標準設定の404でOK - URLを日本語にすべきか? => UXの観点から日本語のほうがいいかもしれないがSEOとは関係ない
個人的には日本語URLは好きじゃない