「SEOブログを読むよりも、もっとするべきことがあるだろう」SEOアドバイスを求められたグーグルの重鎮が語ったその言葉の真意とは?
ほかにも、Discoverに表示されるのはog:title、QDFとその対策、構造化データ、SEO神インタビューなどなど、あなたのSEO力を底上げする興味深い情報をそろえている。
お盆をはさんで少し間があいたが、残暑に負けず最新情報をチェックしておこう。
- Google DiscoverはタイトルにHTMLのtitle要素ではなくog:titleを使う?
- グーグルには最新コンテンツを上位表示するアルゴリズムがある
- 検索結果の見栄えがいい、よくある質問のリッチリザルトの模範例
- 思うような検索結果が出ない!? グーグル検索は本当に質が落ちたのか?
- HTTP→HTTPS移行で内部リンクはぜんぶ差し替えるべき?
- MFI移行はまだまだ終わっていない
- hreflangのページを1つでもnoindexにすると関連ページがすべてnoindexになるらしい
- GBPの投稿で同じ写真を使い回すと拒否される!?
- 2022年7月2回目のオフィスアワー: Googlebotの15MBクロール制限や記事の公開日付と検索結果での日時のずれなど
- Google、2022年7月のプロダクトレビューアップデートを展開
- 完全一致検索で指定した単語/語句がGoogle検索のスニペットに必ず含まれるように
今週のピックアップ
グーグル重鎮「上位表示したいならSEOブログは読むな」発言で業界を敵にまわす!?
ユーザーと自サイトに役立つことに注力する (John Mueller on Twitter) 海外情報
グーグルのジョン・ミューラー氏がSEOのアドバイスをツイッターに投稿した。メールで相談を受けたそうで、それに対する返信を共有したものだ:
SEOブログを読むのをやめて、代わりに自分のサイトやユーザーに役立つことをすべきではないだろうか。
これは、SEOのノウハウ相談への返事として言いたかったことだ。
あなたが見ているのは、自分とは別の情熱的な管理者が運営している素晴らしいSEO情報サイトだろう。しかし、そこで読んだ情報を参考にして「【2022年版】QWERTYのベストウィジェット17選」といったページを平凡なコンテンツの寄せ集めで作るような罠に陥ってしまっては意味がない。
ちゃんと上位表示したいなら、もっと上手にやらなければならない。
上位表示に大切なものとして、ページ上のテキスト以外にもいろいろあるのはわかる。それでも、ページのテキスト情報が重要だということをはっきりさせておきたい。
くだらないコンテンツは削除しよう。
文字数を稼ぐためのコンテンツも削除しよう。
SEO目的だけのリライトはやめよう。
―― 誇りに感じるような役に立つものを作らなければならない。
アフィリエイトリンクを使うこと自体は問題ないが、他人の商品を販促するだけの手先になってしまってはいけない。真剣に、自分ならではのものをコンテンツで表現するのだ。
一見すると、休暇明けで戻ってきたらSEOのアドバイスを求めるメッセージなどが大量に来ていたのに嫌気がさして、ずっと感じていたことを吐き出したようなツイートだ。
「SEOブログを読むな」という表現になっていて、人によっては「グーグルと協力して検索を盛り上げているSEO業界を敵にまわすのか?」と思う人もいるかもしれない。しかしこの発言は、SEOブログを否定しているわけではないだろう。そうではなく、「自分が誇りと熱意をもって打ち込める、独自性のある情報に真剣になる」ことが本質だと熱く語っているのようにも思われる。
ある意味、このメッセージ自体がミューラー氏にとって「熱意をもって世の中のWeb担当者やブロガーに届けたい情報」だとも言える。こうした姿勢で情報に取り組むのだということを、ミューラー氏は自らの行動で示しているのではないだろうか。
Catching up on email after vacation & co, one of the things I would have liked to reply with to sites asking for SEO tips ...
— 🥔 johnmu of switzerland (personal) 🥔 (@JohnMu) August 2, 2022
Maybe you should stop reading SEO blogs and instead do something useful for your site & its users?
... brought to you by another otherwise great site, with a passionate owner, that has devolved into the trap of "17 best WIDGETS for QWERTY in 2022" with a compilation of mediocre content. You want to rank better again? Then do better again.
— 🥔 johnmu of switzerland (personal) 🥔 (@JohnMu) August 2, 2022
And yes, I realize there's more to ranking than just text on a page, but let's be clear, you need the text on the page.
— 🥔 johnmu of switzerland (personal) 🥔 (@JohnMu) August 2, 2022
Dump the crap. Dump the filler. Get to the point. Don't rehash. Make useful things that you're proud of. Use affiliate links if you want, but don't be an affiliate: be real, be yourself.
— 🥔 johnmu of switzerland (personal) 🥔 (@JohnMu) August 2, 2022
- すべてのWeb担当者 必見!
グーグル検索SEO情報①
Google DiscoverはタイトルにHTMLのtitle要素ではなくog:titleを使う?
使い分けできるかも (Lily Ray on Twitter) 海外情報
グーグルで利用されるタイトルといえば、HTMLのtitle要素だ。しかしGoogle Discoverでは少し異なるようだ。
Google Discoverは、コンテンツのタイトルとして、
- ページのtitleタグ
- コンテンツのh1タグ
よりも、
- メタデータのog:title
に記述した内容を優先して使うことがあるようだ。
og:titleは、主にFacebookを中心に比較的幅広く利用されているオープングラフのメタデータとしてコンテンツのタイトル情報を指定するmetaタグ。
SEO専門家のリリー・レイ氏がツイッターで仮説を提示したところ、2つの事例がもたらされた。
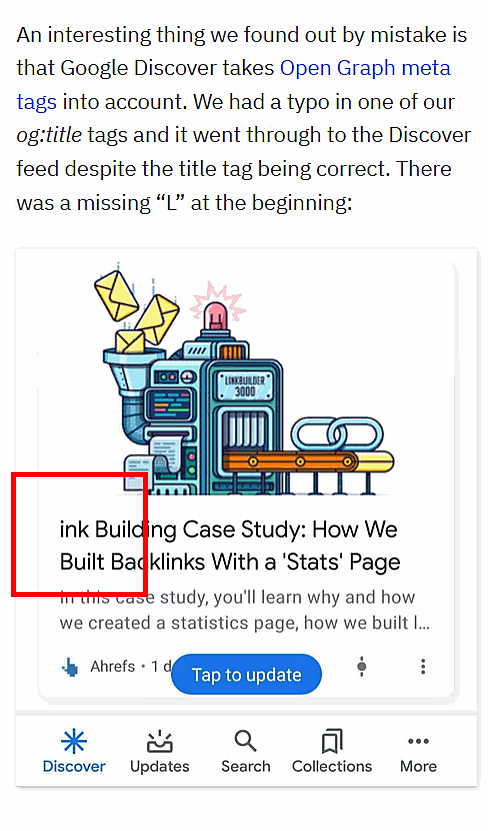
1つはAhrefs(エイチレフス)の事例だ。HTMLのtitleタグは正しく記述していたがOGのタイトルを誤った記述にしてしまったところ、Discoverには誤ったほうのタイトルで掲載されたそうだ。
具体的な表示例はこちらにあるが、本文やtitle要素では「Link Building」だがog:titleはコピペミスで「ink Building」としていたものがそのまま表示されている。
もう1つはTechCrunch(テッククランチ)の事例だ。こちらは、HTMLのtitleタグとは異なるタイトルをog:titleに設定していた。すると、Discoverにはog:titleのタイトルが掲載されたそうだ(ツイートの画像は1枚目がDiscover、2枚目がサイトの表示)。
Here's a TechCruch post where Discover seemed to be using og:title instead of the Title tag - I don't think they've changed the Title since I took both screenshots, in April 24th. https://t.co/oBpwiJ4fzi pic.twitter.com/OtU4VQTAYI
— Juan González Villa (@seostratega) August 3, 2022
検索結果とDiscoverでは、ユーザーを引きつけるタイトルの特徴に違いがあるかもしれない。title要素とog:titleを別々に設定すれば、検索向けのタイトルとDiscover向けのタイトルを使い分けられるかもしれない。
- Discoverがんばってる人用(ふつうの人は気にしなくていい)
グーグルには最新コンテンツを上位表示するアルゴリズムがある
検索ユーザーがより新しい情報を探しているときに発動 (Danny Sullivan on Twitter) 海外情報
グーグルでは、検索結果の上位に新しい記事ばかりが出てくるようになり、古くても良い記事が出てこなくなってきた。
ユーザーからのこんな不満を耳にしたグーグルのダニー・サリバン氏は次のようにコメントした:
検索クエリによっては、役立つと判断した場合は「新しさ」を重視する。2007年当時にニューヨーク・タイムズ誌でこのことについて話した。https://www.nytimes.com/2007/06/03/business/yourmoney/03google.html
検索意図に時間が関係ないなら、新しさを考慮しない。
「新しいものを優先しすぎる」という不満をジャーナリストたちから聞くこともある。
そのときにトレンドになっているトピックならば、多くの一般ユーザーにとっては最新の結果を見せるほうがいい。しかしジャーナリストたちは同じタイミングで過去の情報を調査することがあるからだ。
これには解決策がある。
現状よりも前の話を知りたいときには、before/after の検索演算子が便利だ。
We're going to reward freshness if we determine that's helpful to a query. We talked about this with the NYT back in 2007: https://t.co/ZIgfffaucY
— Danny Sullivan (@dannysullivan) August 2, 2022
If time isn't helpful, we tend not to use it. I tend to hear complaints about "too fresh" is from journalists & have a solution...
Journalists tend to do historical research about a currently trending topic which, for many people, showing fresh results makes a lot of sense for regular users, right? But you want to go past the current stories, before/after commands are your friend: https://t.co/Xcu4GPNlDg
— Danny Sullivan (@dannysullivan) August 2, 2022
要は、こういうことだ:
- 検索トピックによっては意図して新しい記事を優先している
- もし古い情報を重視して探したいならば、いつごろの情報を探したいかを追加で指定するのがいい(具体的な方法は後述)
サリバン氏が示したニューヨーク・タイムズの記事では、QDFと呼ばれるグーグル検索のメカニズムが語られている(QDFに関して詳しくはこちらの解説を参照。なお、QDFという用語をグーグルが今でも使っているかどうかは不明)。
QDFとは簡単に言うと「ユーザーの検索が話題になっているトピックに関するものだった場合に、より最新のコンテンツを優先して検索結果に表示する仕組み」だ。たとえば大規模停電が発生し状況が刻々と変化するような状況では、関連するクエリに対しては「いま、停電がどんな状況か」を提供するほうがユーザーの役に立つ。今の停電の状況を知りたい人に「停電の仕組み」や「過去の大規模停電の例」を提示するのは適切ではない。
とはいえ、すべてのクエリで最新さが要求されるわけではない。「ウニの冷製パスタのレシピ」の検索結果が最新のレシピである必要はない。5年前に投稿されたレシピであってもおいしければユーザーは喜ぶ。
「検索結果に出てくるのが最新情報ばかりだが、本当に探しているのは以前の情報だ」という場合には、最新情報以外を優先して表示するように検索ユーザー側で指示する方法がある。それが、サリバン氏が触れている beforeやafterの検索演算子で対象期間を指定するやり方だ。
The before: & after: commands return documents before & after a date. You must provide year-month-day dates or only a year. You can combine both. For example:
— Google SearchLiaison (@searchliaison) April 9, 2019
[avengers endgame before:2019]
[avengers endgame after:2019-04-01]
[avengers endgame after:2019-03-01 before:2019-03-05] pic.twitter.com/bo1rSeulbH
だが実際には検索ツールを使うほうがわかりやすいだろう。次のように使う:
- 調べたい情報をまずグーグルでふつうに検索する
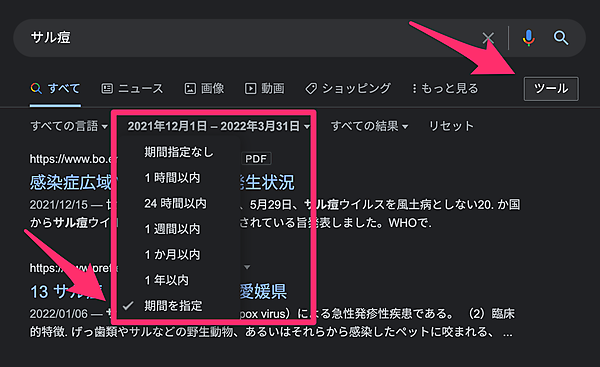
- 検索結果の上部右端にある[ツール]をクリックする
- すぐ下にいくつかの選択肢がでるので[期間指定なし▼]をクリックし、[期間を指定]を選ぶ
- 期間指定ダイアログボックスが表示されるので、いつからいつの情報を検索したいかを指定して、ダイアログボックスの[選択]をクリックする(「いつ以降」や「いつ以前」だけでもOK)
これで期間を指定して情報を探せる。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
検索結果の見栄えがいい、よくある質問のリッチリザルトの模範例
使用可能なHTMLタグでスタイルを整える (Lily Ray on Twitter) 海外情報
よくある質問(FAQ)の構造化データを利用した非常に見栄えがいいリッチリザルトの例を、SEO専門家のリリー・レイ氏がツイッターで示した。
こちらはニューヨークにあるレストランの検索結果に出てきたよくある質問のリッチリザルトだ。おすすめのレストランの名前が評価とともにリストアップされており、非常にわかりやすい。
リスト形式で表示されているため、どんなレストランなのか検索ユーザーは気になるはずだ。クリックする人も多いだろう。
よくある質問の回答には、次のHTMLタグを使用できる:
<h1>から<h6><p><a><br><div><ol>、<ul>、<li><b>、<strong>、<i>、<em>
タグを使ってスタイルを整えれば、見やすく読みやすいリッチリザルトを検索結果に表示できるだろう。工夫してみるといい。
- FAQリッチリザルトを利用しているサイトのすべてのWeb担当者 必見!
- 技術がわかる人に伝えましょう
思うような検索結果が出ない!? グーグル検索は本当に質が落ちたのか?
SEO第一人者が理由を語る (文春オンライン) 国内情報
ネット検索で思うような結果が出ない
Googleの検索エンジンは質が悪くなった
検索ユーザーの間にこうした不平不満がわき起こる理由を、so.laの辻氏が文春オンラインのインタビューで語っている。
辻氏はまず、「Googleの検索結果はずっと改善し続けており、機能として悪化はしていない」と断言している。と同時に、いくつかの理由からユーザーが不満を抱く検索結果が提供されることも事実だと認識している。次のような理由を辻氏は挙げた:
- ユーザーが検索に求めるものの変化
- ユーザーの検索の使い方の変化
- 信頼性が高いコンテンツを重視するがゆえに、大手サイトが上位に表示されやすくなった
- 品質が低くても、速報系のトレンドブログが上位表示される
それぞれの理由の詳細と辻氏の見解は元記事で読んでほしい。
ちなみに、その2の記事では「SEO事業者の9割くらいは“良い会社”とは言えない」という話題もある。こちらも気になる読者は多いのではないだろうか。
- SEOがんばってる人用(ふつうの人は気にしなくていい)