ページの読み込み速度は、SEOの取り組みにおいて常に不可欠な部分を占めており、オンライン活動にシフトする企業が増えるにつれて、最適化はかつてないほど重要なものになっている。
しかし、この最適化は次の2点で難しい:
- 複雑なテーマである
- 非常にテクニカルな話になりやすい
サイトのページ速度について理解すべき最も重要なことは何だろうか?
これを改善するには何から始めればいいだろうか?
これらの質問に答えられるよう、ホワイトボード・フライデーの中でも人気の高いこのエピソードをお届けしよう。ブリトニー・ミュラーはこの中で、最初に知っておくべきことを紹介している。

Mozファンのみんな、こんにちは。ホワイトボード・フライデーにようこそ。今回は、ページ速度をあらゆる面から取り上げるとともに、作業するにあたってページ速度について考え、これに取り組むことがなぜそれほど大切なのかについて深く掘り下げたい。
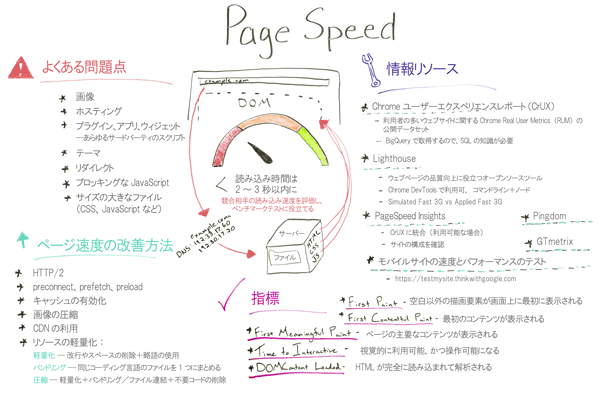
ウェブページが読み込まれる仕組み
まずは、非常に基本的なレベルで、ウェブページが読み込まれる仕組みを簡単に説明しよう。そうすることで、これらすべてがなぜ重要なのかが理解できるだろう。

上にあるのがブラウザだ。ユーザーがブラウザを開いて、ウェブサイトのURLを入力すると、次のようなことが起きる:
まず、そのURLにたどりつくにはIPアドレスが必要だ。そこで、DNSリクエストが送信される。これがドメインネームプロバイダー(GoDaddyなど)に通信し、そこで教えてもらったIPアドレスにアクセスする。それがURLの指し示すサーバーなのだ。
ここからが面白いところだ。サーバーからは、まずHTMLを受け取る。ブラウザはHTMLを読み込み、DOM(ドム、ドキュメントオブジェクトモデル)という仕組みに変換していく。ただし、ここでウェブページのレンダリングや読み込みに必要なすべての情報を得られることは非常に稀だ。
通常、ウェブページをすべて表示するには、追加のリソースをサーバーにリクエストする必要がある。HTMLが参照している次のようなリソースだ:
- CSS
- JavaScript
- 画像
- 動画
こうした追加のリソースをサーバーから取得したり、取得したものを処理したりする段階で、サイトの読み込みが急に減速し始める。
こうした背景知識を把握しておくことで、これらの問題の一部でも優先順位をつけて対応する助けになることを願っている。
サイトの読み込み速度を低下させる可能性のある問題
サイトの読み込み速度に関する問題の原因として特によく見られるのは、次のようなものだ。
何よりも重要なのは画像だ。大きな画像は、ウェブページの読み込み速度を低下させる最大の要因となる。
ホスティング(サーバー)が問題を引き起こすこともある。
プラグイン、アプリ、ウィジェットなど、要するにいかなるサードパーティーのスクリプトも読み込み速度を低下させる。
テーマや、それ以外のいかなる大きなファイルも、減速要因になりかねない。
リダイレクトなど、ウェブページへのアクセスに必要な工程の数も減速要因になる。
それからJavaScriptだが、これについては後述する。
ただし、これらはいずれも問題を引き起こす可能性がある。そこで以下では、いくつかのリソースや指標とその意味を確認し、現在のページ速度を改善できる方法について考えてみよう。
ページ速度に関するツールとリソース
ここに挙げたリソースは、主にグーグルのツールとグーグルが推奨している知見だ。
これらについて実に興味深いのは、グーグルがページ速度の何に関心を持っているかが理解できるようになることだ。そしてわかることは、彼らの興味の対象がユーザーにシフトしていることだ。
ユーザーについては、いずれにせよ私たちも考えるべきことだ。つまり、ページ速度は次の2点で重要なのだ:
何よりもまず、自分のサイトを訪れるユーザーに影響を及ぼすものである
第2に、グーグルがこの面での品質をより重視している
ページ速度を改善し、これら2つの点からメリットを得るには、どうすればいいだろうか?
2~3秒ほどで読み込めるウェブサイトをグーグルが推奨していることは知られている。もちろん、速ければ速いほどいいが、速度としては大体この範囲だ。
速度については、競争的な視点を持つことも強く推奨しておきたい。これらのツールをいくつか競合各社に対して使ってみて、業界内で競争力のあるところを基準に目標とする速度を決めよう。これは、ページの読み込み速度を考えるのに効果的な方法だと思う。
Chromeユーザーエクスペリエンスレポート
これはChromeのReal User Metrics(実ユーザー指標)だ。残念ながら、利用できるのは大規模で利用者の多いウェブサイトだけだが、非常に優れたデータを引き出せる。
BigQueryを使っているため、利用するにはSQLについてある程度の基本知識が必要だ。
Lighthouseライトハウス
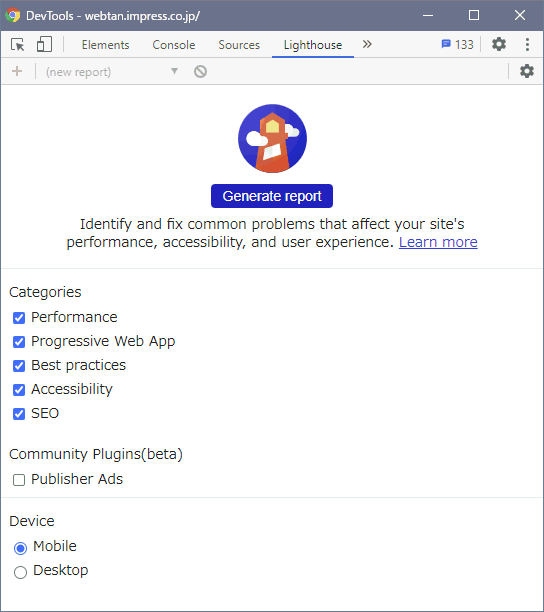
Lighthouseは私のお気に入りの1つで、Chrome DevTools(開発者ツール)で利用できる。ウェブページ上で右クリックして[検証]をクリックすると、Chrome DevToolsが開く。上部にある機能の一覧から[Lighthouse]をクリックして、そこから[Generate report]ボタンをクリックすると、ブラウザで直接Lighthouseレポートを実行できる。

このツールで私が気に入っているのは、自分にできる非常に具体的な例や修正点を教えてくれることだ。
知っておくべきおもしろい事実がある。このテストは、自動的に「Simulated Fast 3G」で実行される。これは、モバイル想定だがネットワーク速度などはあなたの利用しているネットワークがそのまま使われる。私は、Applied Fast 3Gに切り替えて実行する。こうすると、実際に3Gのモバイル回線を使っているようにネットワーク速度が調整されるのだ。こうすることで、この読み込みをLighthouseに実際に実行させることになるからだ。時間はやや余計にかかるが、わずかながらも正確性は増すようだ。知っておくと役に立つ。
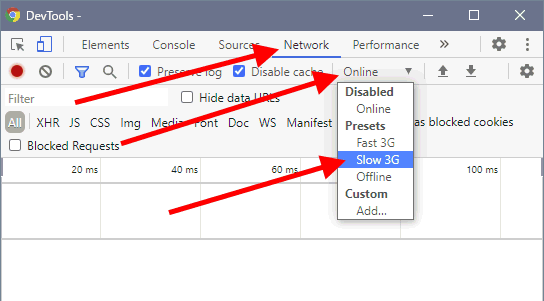
※Web担編注 現在のLighthouseにはこの設定はなく、DevToolsの[Network]から調整する仕組みになっており、さらに表示も「Fast 3G」「Slow 3G」のように変わ っている。

PageSpeed Insightsページスピード・インサイツ
PageSpeed Insightsは非常に興味深い。現在はChromeユーザーエクスペリエンスレポートに統合されている。
しかし、あなたのサイトが大規模ではなくChromeユーザーエクスペリエンスレポートのデータが不十分でも心配しなくていい。実際のページ速度を計測することは可能だ。URLを指定すれば、サイトの構成を確認して、それに応じたフィードバックを提供し、スコアで評価する。これも知っておくといい。それでも十分な価値が得られる。
Test My Site(テストマイサイト)
これはグーグルが提供する「Test My Site ~モバイルサイトの速度を改善して、ビジネスを加速させましょう」というサービスで、「testmysite.thinkwithgoogle.com」から利用できる。モバイルサイトの速度をテストできるので、非常に便利だ。
テスト結果では、ビジネスやウェブサイトの費用対効果(ROI)を直接確認できる。グーグルが実際の指標を利用して、サイトの表示が遅いために失っているユーザーの割合を算出していることがわかる。これは、私たちのだれもがチェックして、これらの改善点に一部でも対処できる素晴らしい方法だ。
グーグルのものではないが、次のサービスも、ページ表示速度の検証には非常に便利だ:
サイトの速度指標
紹介した検証ツールで表示されるものもあるが、サイトの速度に関する重要な指標をいくつか紹介しよう。
ここで紹介されている指標は(重要であることには変わりはないが)少し古い。現在グーグルが重視しているコアウェブバイタルの3指標「LCP」「FID」「CLS」に関しても意識しておくといい。
First Paint(ファーストペイント)とは
First Paintは、空白以外の描画要素が画面上に最初に表示されるタイミングだ。最初のピクセルの変化にすぎないこともある。この最初の変化が、First Paintと見なされる。
First Contentful Paint(ファーストコンテントフルペイント)とは
First Contentful Paintは、最初のコンテンツが表示されるタイミングだ。ナビゲーションバーや検索バーの一部であれ何であれ、それがFirst Contentful Paintとなる。
First Meaningful Paint(ファーストミーニングフルペイント)とは
First Meaningful Paintは、主要なコンテンツが表示されるタイミングだ。「そうそう、まさにこのためにこのページにアクセスしたのだ」といった反応を得られたら、それがFirst Meaningful Paintだ。
Time To Interactive(タイムトゥインタラクティブ)とは
Time To Interactiveは、視覚的だけでなくページを操作可能になるタイミングだ。
あるウェブページにアクセスして、すべてが表示されたように見えるが、実際にはフォームに入力しようとしてもまだ使えないという状況がある。そうした場合に、この指標の出番となる。ユーザーが利用できるようになるタイミングに注目するものだ。
繰り返すが、こうした指標ですらどれほどユーザー中心であるかに注意してほしい。本当に素晴らしい。
DOMContentLoaded(ドムコンテントローデッド)
DOMContentLoadedは、HTMLが完全に読み込まれて解析されるタイミングだ。
以上、注意して見ておくべき指標や、一般に知っておくべき指標の中で特に優れたものを挙げてみた。
ページ速度を改善する方法
HTTP/2
HTTP/2を使えば確実に高速化できる。どの程度早くなるかは、少し調べてテストする必要がある。
preconnect、prefetch、preload
サイトを高速化するうえで非常に興味深く重要な技術的手法に、次の3つがある:
- preconnect(事前接続)
- prefetch(事前取得)
- preload(事前読み込み)
グーグルはこうした技術を実際にGoogle検索のSERPで実行している。要素を検証してみると、グーグルは一部のURLをprefetchし、検索結果でクリックされそうであればすばやく表示できるようにしていることがわかる。
あなたも自分のサイトでも同じことができる。サイトを読み込みや、読み込みの高速化に役立つ。
キャッシュの有効化と、CDN(コンテンツデリバリネットワーク)の利用
キャッシュは極めて重要だ。必ず調査をして、適切に設定されていることを確認してほしい。
CDNも同様で、サイトを高速化する際に有益なので、CDNが適切に設定されていることも確認した方がいい。
画像の圧縮
最も簡単に、そしておそらく最も手っ取り早い方法で現在のサイトを高速化するには、画像を圧縮するだけでいい。これは非常に簡単にできる。
画像の圧縮には、あらゆる種類の無料ツールが提供されている。Optimizillaもその1つだ。コンピュータ上の無料ツールやSave for Webなどを利用して、適切に圧縮することもできる。
リソースの圧縮
リソースも圧縮できる。
- 軽量化
- バンドリング(複数のJavaScriptを1つのファイルにまとめる)
- 圧縮
の役割を把握することで、開発者などサイトに取り組んでいるあらゆる人とより技術的な会話ができるのは、非常に素晴らしいことだ。
以上が、ページ速度を概観してみた結果だ。他にも取り上げるべき内容は膨大にあるが、みんなの情報や質問、コメントを以下のコメント欄でぜひ聞かせてほしい。
今回のホワイトボード・フライデーをチェックしてくれて心から感謝している。近いうちにまたお会いしよう。どうもありがとう。ではまた。





























