イマドキのSEOで大切なことは何か。2人のSEOエキスパートがそれぞれ解説している。CA木村氏の「SEOにできること・すべきことの基本的な考え方」と、渡辺隆広氏の「『ユーザーのために』というアドバイスを聞き飽きた人へ」だ。
ほかにも、AMPでさらに動的なUIを可能にする新機能、グーグルが向かう「モバイルファーストからAIファースト」などなど、SEOの話題をまとめてお届けする。
今週のピックアップは、「いまどきのSEOの基本・根本の考え方」に関する、熟練SEOエキスパートによる解説を2本まとめて紹介する。
目指すべきSEOの姿をサイバーエージェントのSEO担当者が力説
あなたのサイトが上位表示されなかったら検索ユーザーは困るか? (サイバーエージェントSEO情報ブログ)
かれこれ十数年もSEOに携わっている、サイバーエージェントの木村氏が「SEOでできること、目指すこと」というテーマで、SEOに対する哲学を表した。
木村氏は、現在はサイバーエージェントが運営するサイト群の社内SEOをもっぱら担当している。
その経験から、今の「SEO」がどういうものか、わかりやすく解説している。印象深いメッセージをいくつか抜き出しながら、木村氏が伝えようとしていることを解説していく(ここに掲載している図は、わかりやすく示すために編集部で作成した)。
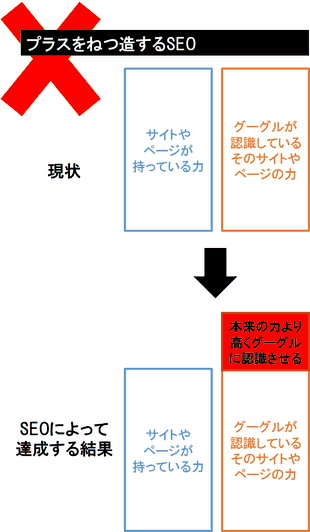
いまのSEOに詳しくない人や、古い時代のSEO知識のままの人は、「SEOがどういうことをするか」を、次のようにとらえているかもしれない。

古いSEOでは、
本来持っていない力を持っていると見せかける
でした
しかし木村氏は、そうしたSEOが過去に実際にあったことは認めつつも、今はそうしたことが現実的ではないと解説する。
不十分なコンテンツなのに"SEOという魔法の杖"を使えば上がるんでしょ?
と思っている人や、
そんなものクラウドとかでコンテンツ作れば上げられるでしょ?
と思っている人は実際に結構いると思います。残念ながら。
ここから脱却できないと、Googleからペナルティ……を受けてランクが大幅に下がったり、……信頼性が低いコンテンツだとして評価が下がったりするわけで、結局無駄なコストを使うことになります。
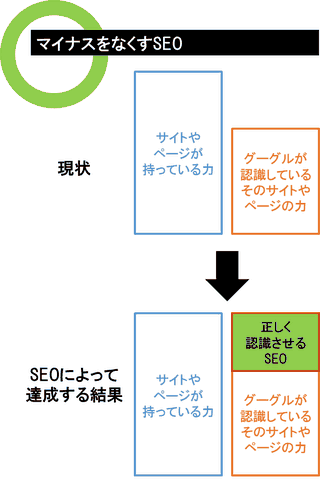
そもそも、昔も今も、SEOがベースとして成すべきことは次のようなものだと、木村氏は明確にしている。

"ウェブサイトやウェブページがもつ力を最大限に引き出してGoogleに伝えること"
ですね。これがSEOの根底にある考え方です。
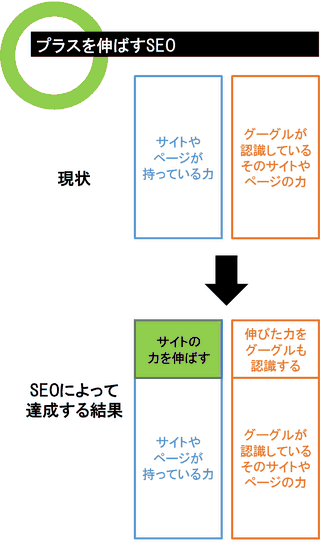
そのうえで、「SEOで成果を伸ばすために」「差別化」「ベースを伸ばす」といったためにすべきことは何かというと、次のようなことだ。
今目指すべきSEOは、
本来持っている力そのものを伸ばす
です。

何をやってベースを伸ばすかですが、
・検索エンジンではなくユーザーが必要とする良質なコンテンツを追加したり、コンテンツを改善したりする
・サイトを使いやすくする(要はUXを向上させる)
に尽きる
かつてSEOでやれたことが今でもやれると思っていると、誤った方向に進んでしまう可能性があります。
SEOはGoogleをハックすることだと思っていた人は一度その考えを捨てて、いかにウェブサイトの本来の本質的な力を伸ばせるかに注力し、SEOの担当者はその力をつけるサポートをしつつ、その力を最大限に引き出せるようにして欲しいと思います。
SEOの正の面も負の面もどちらもたくさん経験してきた木村氏だ。その想いには重みがあると筆者は感じた。
木村氏が解説しているのは非常に基本的なことだが、SEOに取り組む際の基盤となる思考だ。さらに言うと、今の検索エンジンに向けて最適しようとすると、こうした考え方をベースにしなければ成果は達成できない状況になってきているのも事実だ。
筆者から一言付け足しておきたい。もしあなたのサイトの検索順位が予期せず下落したとしたら、次のことを客観的に問うてみてほしい。
あなたのサイトのページが検索結果の上位に表示されなかったとしたら、果たして検索ユーザーは困るだろうか? 本当に必要としている情報を見逃すことになるか?
答が「困る」「見逃す」だとしたら、(技術的な問題が発生していないことが確実であれば)グーグルのアルゴリズムが悪い。フィードバックを送ったり、ヘルプフォーラムやオフィスアワーで相談したりするといい。
もし、答が「誰も困らない。困るのは自分だけ」だとしたら、どうすべきかは明白だ――ユーザーにとって本当に必要なサイトを作るしかない。
- すべてのWeb担当者 必見!
「ユーザーのためのコンテンツを作れ」SEOで絶対に正しい理由
うんざりしていたとしたらSEOには向いていないのかも (SEMリサーチ)
SEO系の担当者から「ユーザーのためにコンテンツをつくれというアドバイスは聞き飽きた」という不満の声が聞こえます
身に覚えのある人もいるかもしれない、こうした言葉からSEOを解説しているのは、渡辺隆広氏だ。
もしあなたも「ユーザーのためのコンテンツを作れ」というアドバイスに納得していないのならば、ここで紹介する記事を読んでほしい。
ウェブサイトで発信している情報は、ユーザー(人間)のためにあるのですから、来訪者のことを考えてコンテンツを考えることは当たり前です。
Google はウェブやユーザー情報(行動)から得られるさまざまな手がかり(シグナル)を使って、ページはユーザーの期待に応えているか、ユーザーが満足しているか判断しています。つまり「コンテンツはユーザーのことを考えているか」が判断基準の1つなのですから、コンテンツマーケティング関係者や SEO 文脈でコンテンツについて語る際に皆口をそろえて「ユーザーのためのコンテンツを作れ」と提唱しているわけです。
Google は機械学習などの最新技術を駆使して、より適切にコンテンツの品質や信頼性を判断できるように取り組んでいるのですから、中長期的に見ても「ユーザーのことを考えて情報を発信する、ユーザーのためのサイト運営を行う」ことが正しいのです。SEO は、目先の、短期的な効果を追求する施策ではなくて、将来的に正しい施策を行うべきです。
「ユーザーのためのコンテンツを作れ」がなぜ正しいのか、なぜこの考えに沿ってサイトを運営していくべきなのか。我々は、そこを理解しなければならない。
もし理解できないとしたら、あなたはSEOに向いていないのかもしれない。いや、マーケティング自体に向いていないと言うほうが正しいのかもしれない。
この記事も、「ユーザーのことを考えろ」というアドバイスと同様に、すぐに役立つテクニックもノウハウも伝えていない。しかし、本当に大切な情報とは、そういうものなのだ。
- すべてのWeb担当者 必見!
日本語で読めるSEO/SEM情報
グーグルは使わずインスタとメルカリだけ!? ECの集客経路から検索エンジンは消えるのか?
ユーザーの心理や行動の変化 (アプリマーケティング研究所)
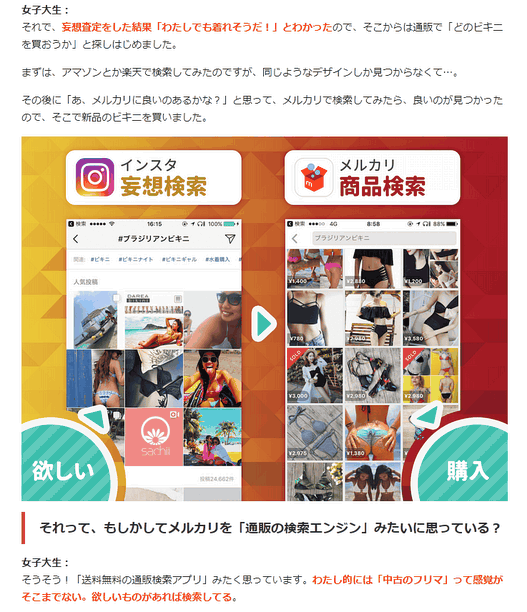
「若い女性がアパレルの買いものをするときは、検索エンジンを使わずに、インスタグラムとメルカリを使う」――こんなことが当たり前になる日が来るかもしれない。いや、すでに来ているのかもしれない。
「スマホで買い物する過程」を女子大生にインタビューした結果を解説しているのが、こちらの記事だ。簡単に説明すると、オンラインショッピングでは次の2ステップで購入に至るのだという。
- インスタグラムで、欲しいアイテムがどんな感じなのか、どんな着こなしができるのかのイメージをつかむ
- メルカリでお目当てのアイテムを安価で手に入れる
メルカリは専門のECサイトとは異なり、素人が撮った写真が掲載されている。我々の感覚でいうと、プロが撮ったきれいな写真のほうが良いだろうと思う。しかし実際には、素人が撮った写真は「盛って」おらずリアルなことが、かえって評価を高めているらしい。
また、聞きたいことがある場合にも販売者から即座に回答があるのもお気に入りだそうだ。ときには追加の写真すらすぐにアップロードしてくれることもあったとのことである。
若い女性が顧客層のECサイトは、元記事を読んでみるといい。サイト運営に関わるメンバーが中年男性ばかりならショックを受けるかもしれない。(笑)
大切なのは、WebもECも常に相手は生身の人間であり、人の感覚や行動は、世代や環境によってどんどん変わっているということだ。
こうしたことが一般的なサイト運営に通じるとしたら、次のような学びがあるだろうか。
- 対象とする顧客の動向をよく知ることは重要
- 実際にインタビューして生の声を聞くといい
- 作りものではなく実際のイメージを体験させることが購入意欲を高める
- 1対1の即座のカスタマーサポートが大切
- 若い女性が顧客のECサイトWeb担当者 必見!
- すべてのWeb担当者も必見?
もうHTTPのままではヤバいかも。Chromeがさらに本気度アップでプライバシー保護
最終的にはすべてのHTTPページに警告 (Google Developers Japan)
グーグルのブラウザChromeでは、クレジットカードやパスワードの情報を送信するのにHTTPSにしていないページでは、アドレスバーに「保護されていない通信」というメッセージが表示される。セキュリティ上の懸念があることをユーザーに通知するためだ。

これをグーグルはさらに一歩推し進めることにした。具体的には次の2つの変更がある。
- クレジットカードやパスワードに限らずに、データを送信するページがHTTPSでなければ、すべて「保護されていない通信」を表示する
- シークレットモードでは、すべてのHTTPページで「保護されていない通信」を表示する
これらはChromeのバージョン62から実装する予定だそうだ(時期に関する言及なし)。あなたのサイトがまだHTTPSへの移行を完了していないのなら、最終的には、すべてのHTTPページに「保護されていない通信」が表示されるだろうことも認識しておきたい。
- HTTPS移行が未完了のすべてのWeb担当者 必見!
AMPでさらに動的UIの自由度を高める「データバインド」機能、トライアル参加サイト募集中
インタラクティブな機能をAMPで一足先に試したい人はだれ? (Google Developers Japan)
AMPでは、JavaScriptの使用が厳しく制限されている。独自のJavaScriptの利用は基本的に許されていない(ただしamp-iframeを使えば埋め込めば利用可能)。
だが、ECサイトなどでユーザーのアクションに応じた変化を起こすインタラクティブな機能には、JavaScriptを使わなければ実現できないものもある。AMPプロジェクトでは多くの機能を追加していっているが、サイトごとに異なるさまざまな挙動すべてをAMPコンポーネントで実現していくのは現実的ではない。
この問題を解決するために、JavaScriptを用いずにインタラクティブな機能を提供しやすくするamp-bindというコンポーネントが試験的に公開されている。
これは、技術的には「データバインド」と呼ばれるもので、ユーザーの行動をもとにページ内の表示を柔軟に変える基礎となる仕組みだ。
実際の環境で amp-bind を試したいサイトを、AMPプロジェクトが募集している。「オリジン トライアル」と呼ばれているが、要はベータ版のテストのようなもので、次のような制限がある。
- テストは期間を限定して行う
- 機能は後に変更される可能性が高い
AMP対応を検討しているECサイトや動的な機能に興味があるWebサイトの管理者は、トライアルに申し込んでみるといい。
- AMP対応に興味があるWeb担当者
- AMPがんばってる人用(ふつうの人は気にしなくていい)
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
筆者が参加してきた Google I/O 2017 のセッションで紹介があったPWAのケーススタディを解説した記事を2本ピックアップ。
- 滞在時間50%↑、PV3.1倍、直帰率75%↓――AMP+PWAで楽天レシピが大成功! #IO17JP
日本のサイトの成功事例が世界の舞台で公開された!
- SEOがんばってる人用(ふつうの人は気にしなくていい)
- ホントにSEOを極めたい人だけ
- 技術がわかる人に伝えましょう
- PWA対応したTwitterは毎日100万のユーザーがホーム画面アイコン経由 #IO17JP
ネイティブアプリからPWAへ
- SEOがんばってる人用(ふつうの人は気にしなくていい)
- ホントにSEOを極めたい人だけ
- 技術がわかる人に伝えましょう