誰もが知っている有名サイトをエキスパートレビューしながら、「もし、アクセス解析するなら」どのポイントに着目するかを第三者的な視点から解説。アクセス解析を用いてサイトの改善を行うための仮説構築力を身につけて、自社サイト、クライアントサイトをアクセス解析する際に役立ててほしい。

毎週木曜9時は「かってに解析!」。だれもが知っている有名サイトをかってに取り上げ、「もしもアクセス解析をするならば、どこに目をつけるか?」という視点で、サイトの問題点やチェックポイントにあたりをつける方法を解説していく。
12月は、クリスマスや年末年始休暇などで、ちょっとリッチなホテルを利用する機会も多いのではないか。ということで、今回はシティ型高級ホテルの「ザ・ペニンシュラ東京」のサイトを取り上げる(以下、本稿において、カギかっこ付きで「ザ・ペニンシュラ東京」と書くときは、ホテル名ではなくサイト名を指す。他のサイト、ホテルも同様)。
ザ・ペニンシュラ東京は、東京・千代田区の有楽町にある超高級ホテル。標準的な宿泊料金は最低でも1泊60,000円台から、最高級のペニンシュラ・スイートになると、広さ347平方メートル、1泊100万円近くする(「日本ホテル協会」掲載の標準宿泊料金表より)。
筆者は、ホテル業界のサイトが直面している課題や戦略・戦術を十分に理解しているわけでもない。あくまでもどのような点に着目したらよいのかを重視して読んでいってほしい。
「ザ・ペニンシュラ東京」の閲覧シチュエーションを想定
今回のサイト利用シナリオは以下の通りだ。会社の総務部の人が、役員の指示で、ザ・ペニンシュラ東京の予約を行うというものだ。
| 誰が | 会社の総務部の人 |
|---|---|
| 何の目的で | 役員の指示で、ザ・ペニンシュラ東京の予約を行う |
| 具体的なタスク | オンラインでの宿泊予約と、ホテルまでのアクセスの地図の印刷 |
Webサイトで宿泊予約まで行ったうえで、ホテルの地図とアクセス方法が書かれたページを印刷するところまでが、具体的なタスクとなる。
「ザ・ペニンシュラ東京」をエキスパートレビュー!
「ペニンシュラ」で検索すると、GoogleでもYahoo!でも1位
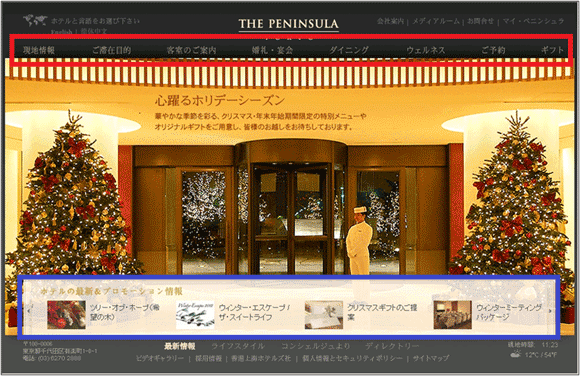
まずは検索エンジンで「ペニンシュラ」と検索してみる。「Google」でも「Yahoo! JAPAN」でも「ザ・ペニンシュラ東京」のWebサイトが自然検索の第1位に表示される。そこからサイトへ入ってみる。図1がトップページだ。解像度の低いモニターで見ていても、すべての要素がファーストビューに収まりそうな非常にコンパクトな作りだ。縦スクロールも必要ない。

高級感漂うトップページだが、文字の視認性が悪い
トップページの中央にあるメインビジュアルが高級感を醸し出している。高級感のあるブランディングを意識していると思われる。ただコンテンツへのテキストリンクは見にくい。ヘッダーやフッターを見てほしい。グレーを背景にした白抜き文字では、視認性は悪く、しかも文字が小さい。
実際のサイト利用者の属性は分からない。もし、今回のシナリオのように、若い総務の人が予約するのであればよいのだが、年配の役員さんでも意外とこだわりのある人だと、予約を依頼する前に、あらかじめ自分で宿泊する部屋の選択などをするのではないだろうか。となると、ユーザビリティの観点からは、比較的年配の人も利用することを想定し、文字は大きく、コントラストも付けるのが望ましい。メインビジュアルの中のテキストも含めて、文字の視認性は残念ながら非常に悪いと言わざるを得ない。
ホテルサイトの機能としては、
- 予約
- 客室案内
- 宴会場
- ホテル内設備案内
- 地図
- 交通機関からのアクセス
といったホテルに関する情報と、それに加えて、運営会社や採用情報といったものになろうかと思う。それほど多くのコンテンツは必要ないので、ナビゲーション要素としては、トップページにあるグローバルナビゲーションで十分だろう(図1の赤枠で囲んだ部分)。
- この記事のキーワード





















