もしも、「ザ・ペニンシュラ東京」を解析するなら(中)[第46回]
超高級ホテル「ザ・ペニンシュラ東京」のサイトで、宿泊プランと宿泊予定日、客室を選び、予約を行ってみた。
2011年12月15日 9:00
誰もが知っている有名サイトをエキスパートレビューしながら、「もし、アクセス解析するなら」どのポイントに着目するかを第三者的な視点から解説。アクセス解析を用いてサイトの改善を行うための仮説構築力を身につけて、自社サイト、クライアントサイトをアクセス解析する際に役立ててほしい。

毎週木曜9時は「かってに解析!」。だれもが知っている有名サイトをかってに取り上げ、「もしもアクセス解析をするならば、どこに目をつけるか?」という視点で、サイトの問題点やチェックポイントにあたりをつける方法を解説していく。
今回は、前回に続いて、シティ型高級ホテルの「ザ・ペニンシュラ東京」を取り上げる(以下、本稿において、カギかっこ付きで「ザ・ペニンシュラ東京」と書くときは、ホテル名ではなくサイト名を指す。他のサイト、ホテルも同様)。
筆者は、ホテル業界のサイトが直面している課題や戦略・戦術を十分に理解しているわけでもない。あくまでもどのような点に着目したらよいのかを重視して読んでいってほしい。
「ザ・ペニンシュラ東京」の閲覧シチュエーションを想定
今回のサイト利用シナリオも、前回と同じく、以下の通りだ。会社の総務部の人が、役員の指示で、ザ・ペニンシュラ東京の予約を行うというものだ。
| 誰が | 会社の総務部の人 |
|---|---|
| 何の目的で | 役員の指示で、ザ・ペニンシュラ東京の予約を行う |
| 具体的なタスク | オンラインでの宿泊予約と、ホテルまでのアクセスの地図の印刷 |
Webサイトで宿泊予約まで行ったうえで、ホテルの地図とアクセス方法が書かれたページを印刷するところまでが、具体的なタスクとなる。
「ザ・ペニンシュラ東京」をエキスパートレビュー!
前回のおさらい
前回は、サイトにたどり着くところから、予約の直前までを見てみた。検索サイトで「ペニンシュラ」検索すると、「ザ・ペニンシュラ東京」がトップに表示されるので、そこからまずはトップページにアクセスし、造りを見てみた。
ファーストビューにすべての要素が収まるコンパクトな造りとなっていて、高級感が漂うデザインだが、全体的に文字の視認性が悪いと感じた(前回の1ページ目参照)。
また、トップページに限らず、サイト全体にわたり、コンテンツはメインビジュアル部分で表示するという一貫性があり、ブラウザのスクロールバーで縦スクロールさせないというユニークなユーザーインターフェイスになっている(前回の2ページ目参照)。
グローバルナビゲーションの「ご滞在目的」をクリックすると、「ビジネス」「レジャー」「ファミリー」「お祝い」というプルダウンメニューが4つ表示される(前回の3ページ目参照)。今回は、この中から、「ビジネス」をクリックして、予約を行う過程を見てみようと思う。
客室料金一覧がなかなか見つからない
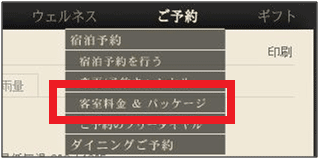
「オンラインでの宿泊予約と、ホテルまでのアクセスの地図の印刷」というシナリオに従い、予約してみよう。グローバルナビゲーションの 「ご予約」 のプルダウンから 「客室料金 & パッケージ」 (図9の赤枠で囲んだ部分)をクリックする。

クリック後は図10になるが、どこにも普通のホテル予約サイトにあるような部屋のタイプと料金表一覧のような表示がない。

よくわからないので、左下にある「客室料金 & パッケージ」(図10の赤枠で囲んだ部分)のリンクをクリックしてみるが、ページに変化はなく、ページ遷移はしない。ということはこの右側に表示しているのが、「客室料金 & パッケージ」のコンテンツということだ。確かに、上から3つ目のメニューは「リバイバル・エスケープ・スパパッケージ」となっていて、「パッケージ」という言葉が含まれている。




















