宿泊者情報とクレジットカード情報の入力画面
宿泊者情報とクレジットカード情報の入力画面
図20がお客様情報とクレジットカード情報を入力する画面だ。
携帯電話番号の入力ボックスは、その下に書いてある「電話番号」の前の「區号」という漢字は中国語だろうか? これがよく分からないのと、入力例が記載していないため、ハイフンを入れてもいいのかなどがわからなかった。必要な情報を入力して、[次へ]ボタン(図20の青枠で囲んだ部分)をクリックしたところ、入力エラーが出た。
「姓」とあったので「衣袋」と漢字で入力したのだが、これがエラーになったようだ。よく見ると「下記事項(姓名)をローマ字でご入力ください。」という注意書きがあった(図20の緑枠で囲んだ部分)。
注意書きを見落とした方が悪いといえば悪いのだが、横に「姓」と漢字で書いてあるこの入力ボックスで、誰がローマ字で入力するのだろうか? 入力例くらい記載してもらわないと絶対にわからない。
姓名ともにローマ字に入力し直して、再度[次へ]ボタンをクリックして進んだ。ちなみに携帯番号は090から初めてハイフンなしの11桁の半角数字を入れて大丈夫だった。ここも前述した通り、入力例がないのは不親切だ。
宿泊に関するオプションを指定する
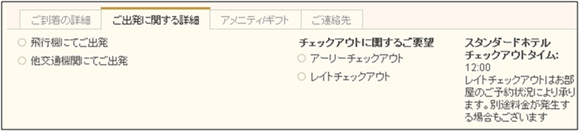
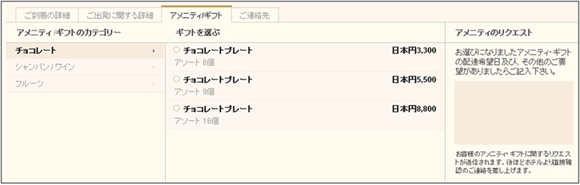
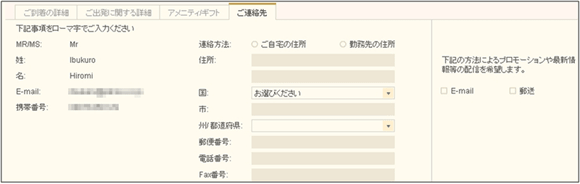
次はオプションで指定できる画面(図21)になる。タブで「ご出発に関する詳細」「アメニティ/ギフト」「ご連絡先」の情報の入力もできるが(図21の赤枠で囲んだ部分)、スキップをして次へ進むことも可能だ(図22~図24)。
予約内容の確認画面
最終確認画面(図25)では、宿泊日、部屋のグレード、お客様情報などの各部分で編集が効くので修正は大変便利な印象を持った(図25の赤枠で囲んだ部分)。最後は[今予約をする]ボタン(図25の青枠で囲んだ部分)をクリックすれば、予約確定となるのだろう。最後の処理は行わなかった。
今回は、予約を行うところまでのタスクを実行してみた。次回は、最後のタスクであるアクセス情報の確認を行い、他のホテルの予約サイトと簡単な比較をしてみたい。
さて、この連載では、
- Webサイトのオーナーか管理者の方からの「かってに解析」してほしいリクエスト
- 「かってに解析」されたサイト運営者・管理者の方からの異論や反論
などを随時募集している。希望者は、(web-tan@impressrd.jp)までお寄せいただきたい。