カレンダーで宿泊日と宿泊日数を入力する
カレンダーで宿泊日と宿泊日数を入力する
ではここからは、全部の料金を比較検討したという前提で、このプランのエグゼクティブスイートを12月21日から2泊で予約をしてみたい。
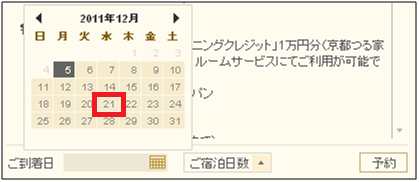
プラン表示の下にカレンダーマークがあるので、それをクリックしてみよう(図12の赤枠で囲んだ部分)。

カレンダー(図13)を表示させて12月21日を選択すると、入力ボックスのところに反映された(図14の赤枠で囲んだ部分)。
日付部分は、一見入力ボックスのようになっているが、直接入力することはできずやはりカレンダーが出てくる。日付は、年・月・日の順番や、それぞれの区切り文字に何を使うか、外資系のホテルであれば、月の表示に数字を使うか、月名を使うかなど、直接入力できるようにするとなると、どの日付フォーマットを使うか、けっこう難しい問題も出てきそうなので、これはこれでよいだろう。
宿泊日数の指定方法はプルアップメニューになっている(図15)。最大14日まで選択可能だ。

しかし実際は2週間連泊することは考えにくく、ほとんどの人が2、3泊ではないだろうか。とすれば、多くの人がマウスで一番上方までの移動を強いられることになる。メインビジュアル内しか使わせないという制約があるのだと思うが、プルダウンであれば、このような動作を強いることは少なくなると思う。
客室と料金を選ぶ
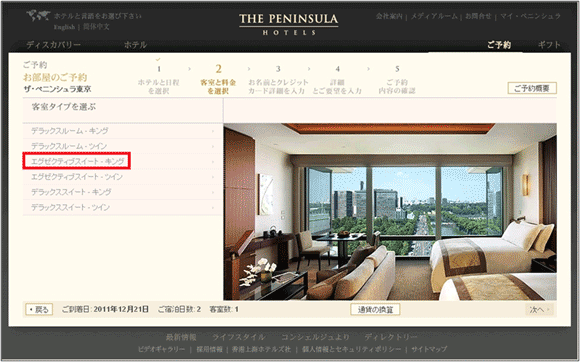
2泊の予定なので、図15で「2」を選択し、これで[予約]をクリックしてみよう。すると、次に「客室と料金を選択」画面が表示される(図16)。
「客室タイプを選ぶ」の中から「エグゼクティブスイートのキング」を選択(図16の赤枠で囲んだ部分)する。そうすると、図17のように料金またはパッケージを選ぶという表示が、メインビジュアル中央に現れる(図17の青枠で囲んだ部分)。
ここでは他のパッケージも見ることができるようなので、その表示リンク(図17の赤枠で囲んだ部分)をクリックしてみる。
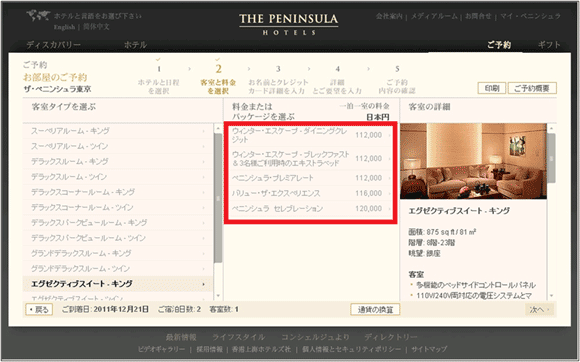
そうすると、同じ客室タイプの複数のプランを比較できるようになった。これが図18だ。
この記事の最初のほうで情報を調べていた時点を思い出してほしい。ナビゲーションから「客室料金 & パッケージ」を選んでも客室料金一覧がなかなか見つからず、結局は、パッケージ(プラン)を選んだら、客室のタイプが表示された。筆者ならどちらかと言えば、まずは客室タイプを選んでから、次にパッケージを選ぶような気がするので、最初にパッケージを提示する方法には違和感があった。
そして、ここで予約のプロセスを実行してみて、その気持ちは強くなった。というのも、この画面で表示されている「料金またはパッケージを選ぶ」という予約のプロセスが、客室タイプを選択して、次にパッケージを選ぶという流れなのだ。であれば、最初からその流れに沿った情報表示や予約プロセスにした方が、ユーザビリティ的にも自然な流れになるだろう。
さて図18を見てわかる通り、このケースでは料金はどのプランでもほとんど変わらない(図18の赤枠で囲んだ部分)ので、当初通り「ペニンシュラ セレブレーション」をクリックしてみる。
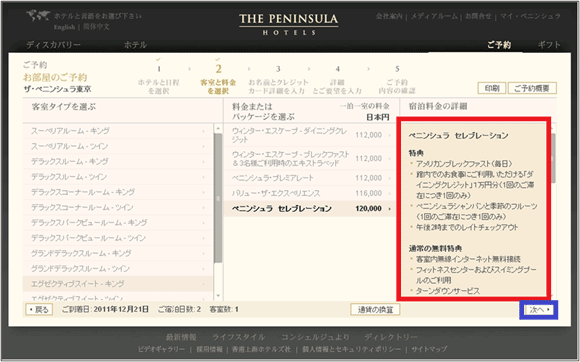
そうすると図19のように画面の右側に特典などが表示される(図19の赤枠で囲んだ部分)。
右下の[次へ](図19の青枠で囲んだ部分)をクリックして先に進もう。