もしも、「ザ・ペニンシュラ東京」を解析するなら(下)[第47回]
アクセスマップの印刷と他の高級ホテルサイトとの比較、最後に3回分のまとめ&アクセス解析視点チェック
2011年12月22日 9:00
誰もが知っている有名サイトをエキスパートレビューしながら、「もし、アクセス解析するなら」どのポイントに着目するかを第三者的な視点から解説。アクセス解析を用いてサイトの改善を行うための仮説構築力を身につけて、自社サイト、クライアントサイトをアクセス解析する際に役立ててほしい。

毎週木曜9時は「かってに解析!」。だれもが知っている有名サイトをかってに取り上げ、「もしもアクセス解析をするならば、どこに目をつけるか?」という視点で、サイトの問題点やチェックポイントにあたりをつける方法を解説していく。
前々回、前回に続いて、シティ型高級ホテルの「ザ・ペニンシュラ東京」を取り上げる(以下、本稿において、カギかっこ付きで「ザ・ペニンシュラ東京」と書くときは、ホテル名ではなくサイト名を指す。他のサイト、ホテルも同様)。
筆者は、ホテル業界のサイトが直面している課題や戦略・戦術を十分に理解しているわけでもない。あくまでもどのような点に着目したらよいのかを重視して読んでいってほしい。
「ザ・ペニンシュラ東京」の閲覧シチュエーションを想定
今回のサイト利用シナリオも、前々回、前回と同じく、以下の通りだ。会社の総務部の人が、役員の指示で、ザ・ペニンシュラ東京の予約を行うというものだ。
| 誰が | 会社の総務部の人 |
|---|---|
| 何の目的で | 役員の指示で、ザ・ペニンシュラ東京の予約を行う |
| 具体的なタスク | オンラインでの宿泊予約と、ホテルまでのアクセスの地図の印刷 |
Webサイトで宿泊予約まで行ったうえで、ホテルの地図とアクセス方法が書かれたページを印刷するところまでが、具体的なタスクとなる。
「ザ・ペニンシュラ東京」をエキスパートレビュー!
ホテルへの地図を印刷する
予約は済んだので、最後にホテルまでのアクセスの地図の印刷をしよう。
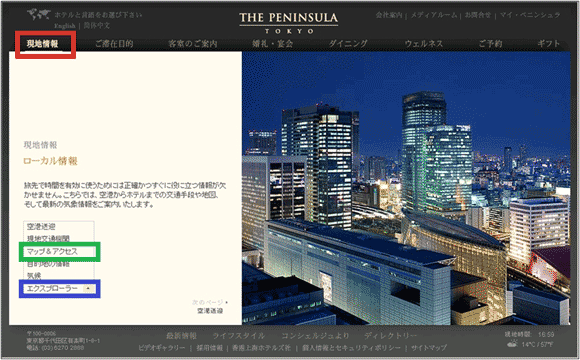
地図は、グローバルナビゲーションの一番左の「現地情報」(図26の赤枠で囲んだ部分)をクリックして表示されるページから見ることができる。下方のプルアップメニューの「エクスプローラー」(図26の青枠で囲んだ部分)をクリックして表示される、「マップ&アクセス」(図26の緑枠で囲んだ部分)をクリックしよう。

すると、「マップ&アクセス」のページ(図27)になる。「ロケーションマップ」のタブが表示されているが、ぱっと見、駅もビルも同じマークで分かりにくい。例えば、JR東京駅と皇居、丸の内ビルディング、帝国劇場が、すべて同じ正方形のマークで表されている。

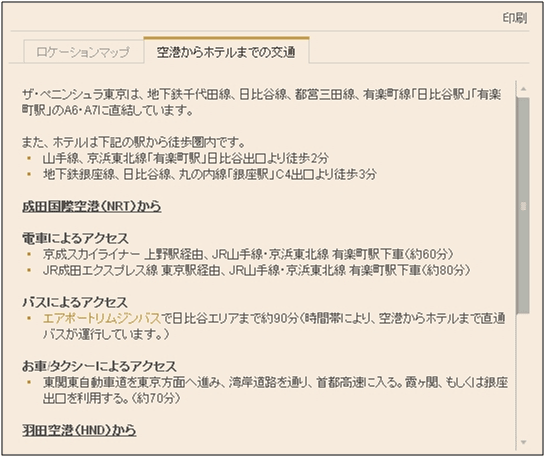
また、主要交通機関からの所要時間は、もう1つのタブ「空港からホテルまでの交通」(図27の赤枠で囲んだ部分をクリック、図28)で見ないといけない。

だとすると、「ロケーションマップ」と「空港からホテルまでの交通」の両方をプリントアウトしたいとすれば、それぞれのタブを印刷しないといけないということだろうか?
じつは、どちらのタブが表示されていても、右上に「印刷」のリンクがあって(図27の青枠で囲んだ部分)、これをクリックすれば、2つのタブのコンテンツ全部を一枚に印刷できるのだ。しかしながら、そういう印刷になるかどうかは、実際にトライしてみないと分からない。
何回かあちこちクリックしてページを行ったり来たりしてみたりしないと分からないというのは、ユーザビリティーとしては若干不親切に思える。





















