「ザ・ペニンシュラ東京」をエキスパートレビュー!(続き)
「ザ・ペニンシュラ東京」をエキスパートレビュー!(続き)
トップページで滞在目的を選択する
さて、トップページに戻って、滞在目的を選択してみよう。

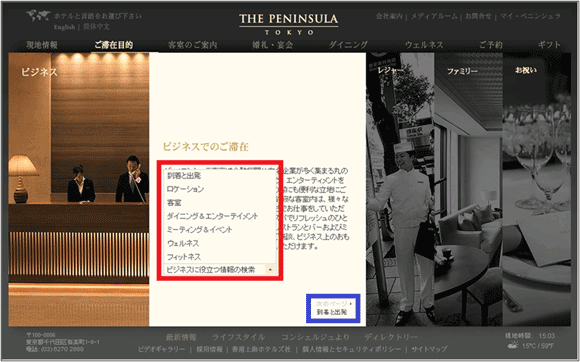
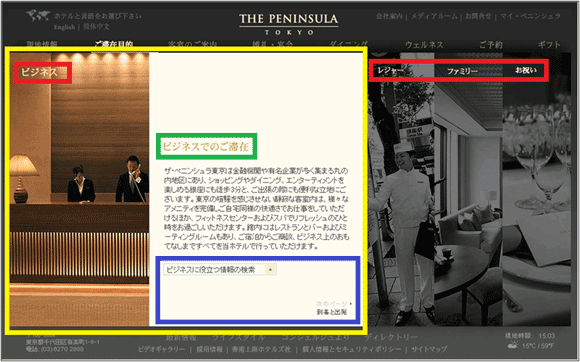
「ご滞在目的」のプルダウンメニューは4つある。この中から、たとえば「ビジネス」をクリックすると、まず4つのビジュアルが左右に4分の1ずつ均等に表示され、選択した「ビジネス」の部分の扉がスッと開くように、横幅が拡がり、最終的には図6の黄色枠で囲んだ部分のようになる。言葉だけで説明すると、いまいち動きのイメージが伝わりにくいと思う。上の「ビジネス」のリンクをクリックしていただくと、実際に動きを見ることができる。

ここまででも、メインビジュアル内に表示されるコンテンツをいくつか見てきたが、文字はやはり小さく、文中内タイトル(図6の緑枠で囲んだ部分)もコントラストは弱い色で表示されている。
コンテンツのリンクは、下にあるプルアップメニュー(プルダウンとは逆に、上に向かって表示されるメニュー)と右下の「次のページ」のボタン(図6青枠で囲んだ部分)だ。このページ自体のコンテンツが小さいテキストだけで、かついっぱい読まないといけない。その上、リンク先のコンテンツが一望できずプルアップメニューをクリックせざるを得ないのはいかがなものだろうか。
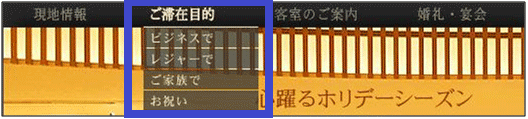
プルアップメニューをクリックしたのが下の図7だ。図7の赤枠で囲んだ部分を見る限りでは、「次のページ」をクリックしても同じコンテンツにたどりつけるようだと推察できる。
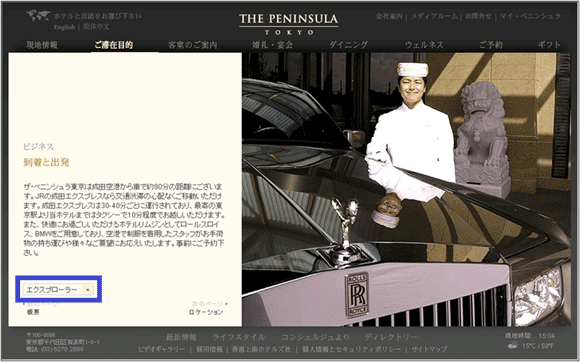
「次のページ」(到着と出発)(図7の青枠で囲んだ部分)をクリックすると図8のようになる。

プルアップメニューの始点のテキストが、「検索」ではなく「エクスプローラー」と変化している。大した問題ではないが、言葉づかいの揺れは、グローバルで展開しているサイトならではの翻訳の難しさなのかもしれない。
今回は、トップページから滞在目的の選択という、予約に入る直前のWebサイトの作りを見てきた。次回は実際に予約を行ってみることにしたい。
さて、この連載では、
- Webサイトのオーナーか管理者の方からの「かってに解析」してほしいリクエスト
- 「かってに解析」されたサイト運営者・管理者の方からの異論や反論
などを随時募集している。希望者は、(web-tan@impressrd.jp)までお寄せいただきたい。
- この記事のキーワード