正しい分析と戦略作りは必須
対策は細部→全体へ
SEOの大基本となる6つのプロセス:前編
SEOと一口に言っても、そこに含まれる要素はさまざまで、何から手を付ければいいのかわからないというWeb担当者も少なくない。「ウェブで調べる」や「解説本を読む」もいいが、まずは“ザックリ”と全体像を把握しておくと、その後の戦略も立てやすい。本稿では、SEOのプロセス全体について解説する。Web担当者が自力でやるにせよ、SEO会社に依頼するにせよ、適切な対応が取れるようになるはずだ。
TEXT:大内 範行
企業ウェブサイトにとって必須課目となったSEO
最近は社内にSEO担当者を置く企業も増えている。SEOの取り組みは業種や企業によって違うので、自社でノウハウを蓄積するほうが効果的な面もある。
先日、ある会社の社長がやってきてホームページのリニューアルを依頼してきた。社長は、それまで営業の対面販売を中心にやってきたので、ホームページにお金をかける必要性を感じていなかった。しかし、最近自分の会社のホームページのひどさに愕然としたというのだ。
「検索しても自分の会社のホームページが出てこないんだよね」と話は続き、SEOの話になってくる。
SEOに関する仕事の依頼は、これまではショッピングサイトからが多かった。それがここ2年ぐらいは、金融サービスや中小企業向けのサービスなど、対面営業が中心の企業からの依頼が増えている。インターネットだけで完結しない商売でも、検索エンジンとホームページが顧客の決定プロセスに大きな影響を与えている。そのことが経営者にも認識されてきたようだ。
筆者は2000年頃からSEOに取り組くんできたが、こういった社長の言葉を聞くと、SEOが企業のウェブサイトにとって当然行うべき施策の1つになっているということを実感する。一方で、SEOという取り組みが具体的にどんなものなのか、わかりにくい面もあるようだ。
SEOに近道無し! 地道な作業の継続あるのみ
SEOの全体像を図1に示す。

「順位を上げる」というシンプルな結果のためには、少し難儀なことに感じるかもしれない。もっと簡単にできないかと私自身も思うのだが、手間と時間をかけないと良い結果は得られない。その理由を説明する代わりに、ここでは逆に1つの質問をしてみたい。
「簡単に順位が上げられる検索エンジンを、ユーザーは使うだろうか?」
SEOは、さまざまなテクニックやノウハウが詰まった技術者の作業という印象を持つかもしれないが、実際には極めて人間的な要素の多い作業だ。安直な方法ではなく、逆にじっくりと取り組んで、ユーザーが喜ぶ良質の情報を継続的に提供していけば、確実に成果を出せる。
ここでは、上記の6つのプロセスから、最初の「初期分析・効果予測」を除く5つのステップに関して具体的に解説していく。
- キーワード選び
- ページの最適化
- サイト構造の最適化(後編で解説)
- 外部リンクの獲得(後編で解説)
- 効果測定と改善提案(後編で解説)
キーワード選び
SEOの第一歩はキーワード選びから

SEOのもっとも大切な仕事は、どのキーワードで上位表示させると効果的かのキーワード選びだ。よく「○○というキーワードで1位です」と自慢する人がいるが、そのキーワードで実際に検索する人がいなければ、1位になっても意味がない。適切なキーワードを選ぶにはセンスと経験が必要で、最初から簡単にできる作業ではない。無料の便利ツールがあるので、それらをうまく使おう。
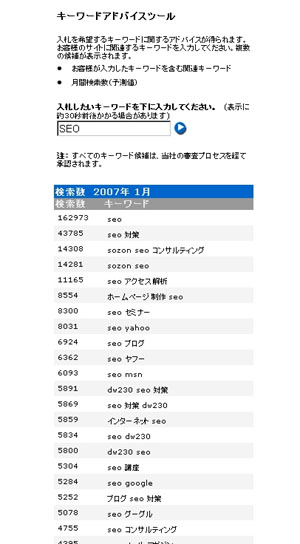
キーワードの人気度を見るためには、オーバーチュアが提供するキーワードアドバイスツールが有効だ(図2)。
このキーワードアドバイスツールを使って、思いつくキーワードの人気度=検索数を調べていく。この際、できれば月間検索数が千件以上の人気の高いキーワードを最初に100種類以上選んでおきたい。
選び出したキーワードは、1つのページに1つのキーワードというふうに割り振っていく。100個のキーワードを選び出したら、対応する100ページに割り振ることになるが、割り振りが難しいキーワードが出てくるなら新たにページを作る。
複合語まで幅広く抽出

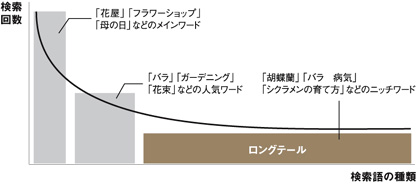
最初はどうしても2~3個のキーワードの順位だけが気になるが、経験を積むにしたがって、幅広くいろいろなタイプのキーワードで集客したほうが、長期的な効果があることがわかってくる。最近は2語以上の複合語で検索するユーザーも増えているので、複合語も調べておこう。
キーワードをなかなか思いつかないときは、競合企業のホームページを分析するのも1つの方法だ。Googleのキーワードアドバイスツールは、ホームページの言葉を分析して、効果の高いキーワードをリストアップしてくれる(図3)。競合サイトを分析して、そこから出てくる人気キーワードを自社のSEOにうまく使おう。
数多くの類似語もカバー
キーワード選びには、いくつかのノウハウがあるが、大事なテクニックの1つに「似た言葉に注目する」というものがある。
たとえば、旅行のサービスでは「航空券 予約」というキーワードが強い集客力を持っている。同じような言葉として「飛行機 予約」という言葉がある。この2つの言葉には、それほど大きな検索数の差はないが、競争の激しさが圧倒的に違う。「航空券」という言葉には、旅行業社がしのぎを削っているが、「飛行機 予約」という言葉は、それほど激しくない。さらに想像力を膨らませれば、「航空券 予約」という言葉には、旅行慣れしている利用者が多く含まれ、「飛行機 予約」という言葉には、少し年配の旅行慣れしていない利用者が多いことが見えてくる(図4)。

言葉選びは、それを使っている利用者の顔をつかむための大事な作業だ。思ったよりも深い話なので、根気よく取り組んでノウハウを身に着けるようにしよう。
最適化の対象となるGoogleだが、以下の「ウェブマスター向けヘルプ センター」では、ウェブサイトの作りについてのガイドラインなどが公開されている。
ページの最適化
ページのキーワードとHTMLを最適化
「キーワード選び」のところで各ページに割り振ったキーワードについて、今度はページごとの最適化を行う。ここでは重要なポイントが4つある。
文章中にキーワードを適切に配置する
ページのデザインに凝り過ぎて、画像ばかりで作られていたりすると、そもそもキーワードが無いことになる。基本的に検索エンジンは、ページ内のテキスト文字を解析してページを評価する。特に「メニュー」などのリンクは検索エンジンがもっとも大好きな餌なので、画像でなくテキスト文字で作るように心がけよう。
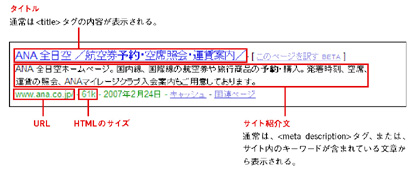
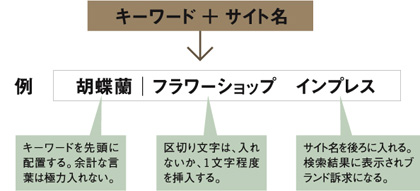
キーワードを置く一番重要な場所は、HTMLページのタイトル(<title>タグ)と見出し(<h1>タグ)だ。タイトルの先頭にキーワードを配置し、余計な言葉はできるだけ排除しよう(図5)。
 図5 タイトルの記述例。全体に文字数は少なめが良い。長いと検索結果で切れて表示されてしまう。
図5 タイトルの記述例。全体に文字数は少なめが良い。長いと検索結果で切れて表示されてしまう。重要なHTMLタグにキーワードを入れる
検索エンジンのための特別なHTMLタグ「<meta>タグ」がある。<meta>タグには「<meta keywords>」と「<meta description>」という2つのタグがあるが、検索エンジンは<meta keywords>よりも<meta description>タグの方を重要視している(Googleは現在はそれほど重視していないと言われているが、Yahoo!やMSN Live Searchは依然評価の対象としているようだ)。ここにはサイトの説明文を書くのだが、できれば2~3個のキーワードを入れておきたい。
ここで重要なのは、<title>タグと<meta>タグが、それぞれ検索エンジンに表示される「見出し」と「説明文」になるという点だ(図6)。ただし説明文は、<meta description>ではなく、ページの<h1>タグといった見出しや本文から抜き出されることもある。したがって、<meta description>と同じ文章を、ページ本文の先頭に載せておくのもいい。タイトルと説明文は、ユーザーが検索エンジンの結果一覧からリンクを選ぶ際の判断基準になる。広告のコピーと同じくらい重要だ。
キーワード密度
密度調整のコツ文章中では、「それ」「これ」「彼」「彼女」といった代名詞はなるべく使わず、キーワードを繰り返し使うようにすると、自然とキーワード密度は高くなる。
キーワード密度とは、ページ内の全体語数に対してどれだけキーワードが含まれているかという割合だ。
できるだけ多くのキーワードが配置されていれば効果は高いが、現実的な値は全体の文章量の8~10%といったところだ。この割合が高すぎると、検索エンジンから「不自然なページ」と判断されて順位を落とされてしまうこともある。ページごとのキーワード密度が調べられるツールもあるので、使ってみるとよいだろう。
より軽いページ作り
検索エンジンの評価項目の中にはHTMLのファイルサイズもあり、軽いページほど高く評価される。このファイルサイズには画像などは含まれない。HTMLファイルのサイズを確認し、1つあたり30Kバイト以下に抑えるようにしよう。軽くするためには、具体的には<table>タグではなくスタイルシート(CSS)を使ってページレイアウトをする方法がある(CSSは構造化されたHTMLを記述するためにも重要だ)。JavaScriptも極力使わないようにし、たとえ使う場合でも別ファイルにしてHTMLに混ぜないようにする。
以上の4つ以外にも、次のようなポイントも重要だ。これらを押さえてページ作りをしよう。
- 画像には<alt>でキーワードを加えておく
- フレームはなるべく使わない
- HTMLの記述はW3Cのルールやドキュメント構造に従う
- ページの先頭のほうにキーワードを配置する
- メニューなどの文字は画像としてではなくテキストで(「JavaScriptでAjax」というのもNG)
- <title>タグ、<meta keywords>タグ、<meta description>タグは各ページ独立したものにする
※この記事は、『Web担当者 現場のノウハウVol.5』 掲載の記事です。