アクセス向上の入り口「新規ユーザーを増やす」ワザを理解したら、次は「一度来てくれたユーザーにまた来てもらう」ワザだ。多くの新しいユーザーを獲得できたとしても、そのほとんどが「通りすがり」になってしまうと、常に同じだけの新規ユーザーを獲得し続けても永遠にユーザーが増えないことになってしまう。一度来てくれたユーザーに再訪問してもらい、リピーターとなってもらうにはどうすればいいのだろうか?
69遅い! イライラ! もう来ない!
今や多くのインターネットユーザーはブロードバンド接続になっているため、昔ほどページ全体のサイズに気を遣ったり、大きな画像を使わないように工夫したりする必然性は少なくなった。とは言え、あのグーグルでさえ、ウェブ検索の結果が表示されるまでの応答時間が0.5秒長くなっただけでユーザーが検索を控えるようになったと延べている。そこまで厳密になる必要はないが、サイトが重くなっていないか、少なくともサイトが停止していないかに常に気を配るようにしよう。
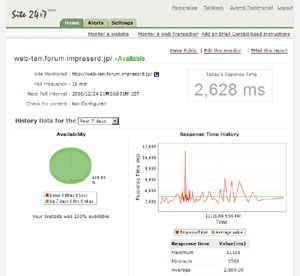
サーバーの死活監視や応答時間の確認には、Site24x7やMontasticといったサイトが便利だ。サーバーがダウンしていると登録したアドレスにメールを送ってくれる。Site27x7はさらに高機能で、平均応答時間まで統計として出してくれる。どちらも英語だが、使うのはさほど難しくないだろう。
701ページ読んだその後は?

http://www.100shiki.com/
せっかくユーザーが来てくれても、最初の1ページ(入り口ページ)を見ただけでサイトを離れていって(直帰して)しまっていないだろうか。ユーザーがトップページからサイトに入ってくるというのはすでに幻想だ。多くのサイトでは、ユーザーは外部サイトからトップページ以外のページに直接飛んでくるほうが多いのだ。
あなたのサイトでは、たとえば用語集やプレスリリースのページから他のページに移動できるだろうか。ページのコンテンツを読んだあとに、さらに他のページを見てくれるだろうか。ページの上部やサイドバーなどにグローバルナビゲーションがあったとしても、ほとんどのユーザーはそこを使おうとしない。サイト内の各ページの作りをチェックして、「外部からそのページに直接来た人が、次に移動する先」へのリンクをうまく設置しておこう。
71「すぐ帰る」人をLPOで減らそう
ページの直帰率を下げてサイト上でユーザーに目的の行動をとってもらうには、LPO(ランディングページ最適化)と呼ばれるサイトの調整方法を使うといい。(1)入り口ページにどんな内容を表示するのかを少しずつ変えて最も直帰率が低いパターンを組み合わせていったり、(2)来る人の状況に応じて入り口ページの内容を変えたりという、ユーザーの定着率を高くできる。
(1)は、入り口ページの要素をキャッチフレーズ、メイン画像、全体の色、文字や画像の大きさや配置などに分けて、それぞれについて何パターンか変えながら最適なものを探していく手法だ。(2)は、検索エンジンでどんなキーワードで検索していたかや、そのときの曜日や時間に応じて最適な内容を表示する手法だ。
すでにLPOは重要な手法として認識されており、各社がツールやサービスを提供しているので、相談してみるといいだろう。
| DLPO | http://www.landingpage.jp/ |
|---|---|
| LPOエビス | http://www.ebis.ne.jp/lpoebis/ |
| LPOマネージャー | http://www.lpo-gogo.jp/ |
| SplitRunner | http://www.splitrun.jp/ |
| セプテーニ | http://sem.septeni.co.jp/lpo/index |
読者の視点でコンテンツを作ろう
72ページのタイトルは記事の命!
インターネットでは、特に各コンテンツのタイトルが大切だ。大手ニュースサイトの編集担当に聞くと、「練って作ったタイトルと適当に付けたタイトルでは、記事のPVが大きく変わる」と言う。体感では10倍は変わる印象がある。キャッチコピーの本などを読んだり、電車の中吊りを見るときに言葉に気をつけるなどして、常に人を惹き付けるタイトルを作る訓練をしよう。
73本文は見出しで分ける、段落はこまめに区切る
多くの人にとっては、文字だけがズラズラと並んだ記事を読むのは苦痛だ。書籍では抵抗がない人でも、インターネットではそうでない場合も多い。記事の本文では、紙媒体の場合よりも多めに見出しを入れ、1つの段落が長くなりすぎないようにしよう。
74ページに必ず画像を入れる!
記事の冒頭や途中に画像を入れるのは非常に効果的だ。自由に使える素材集を買ったり、オンラインで「フリー素材」などで検索して探したりして、必ず画像を入れるようにしよう。画像を探すのに使う追加の時間は必ず報われるはずだ。
75もうRSSフィードを出していないサイトは敬遠される

http://feedburner.jp/
※RSSフィードについて詳しくはこちらの解説を参照してほしい。
一部の先進的なユーザーはRSSリーダーを活用している。ネット上にあふれる情報を効率的に得るには必須のツールだからだ。そういったユーザーは、更新情報をRSSで出していないサイトは「いちいち手で更新をチェックするのは面倒だ」と敬遠しがちだ。
もちろん、ほとんどのユーザーは「RSSって何?」という状態だが、今RSSリーダーを活用しているユーザーはオピニオンリーダー的な存在である可能性が高い。そういったユーザーにアピールするためにも、RSSを提供しておいて損はない。
また、RSSは単にRSSリーダーで読むためだけに使われるものではない。あなたのサイトを気に入った人が、自分のブログにあなたのサイトの最新記事一覧を表示してくれるかもしれない。また、RSSを出力しておけば実はブログ検索サービスで検索対象になるメリットもある。サイトへのエントリポイントを増やす意味でもRSSは大切だと考えるべきだろう。RSSは、ブラウザでHTMLページを見る以外の新しいコンテンツ配信チャンネルの1つとしてとらえるべきなのだ。
76アンケートには素敵プレゼントを
新しいユーザーを集めるためにも、現在どんなユーザーがサイトに来ているかを確認しておくのは大切だ。どんな年齢や職業の人が多いのか、インターネット経験は長いのか短いのかといった基本的なことから、サイト上のどんなコンテンツが気に入ったか、今後どんなサービスやコンテンツに興味があるのかなどの情報をしっかりと把握すれば、今後のコンテンツ拡充に必ず役立つだろう。
しかし、単にアンケートを実施するだけでは有効回答数は集められない。アンケート回答のインセンティブとして何を用意するかによって回答率が大きく変わることに注意が必要だ。
この特集の最後に公開される記事でインタビューが掲載されているGIGAZINEでは、以前にアンケートに答えてもらう代わりにヤフーのSNS「Yahoo! Days」の招待枠をプレゼントしたという。その当時ユーザーが注目していたサービスだ。すると、雑誌メディアなどでのアンケートに比べて10倍の有効回答率で情報を集められ、さらに回答者がSNSに登録してくれるため、ユーザーの興味や趣味なども把握できたのだという。
プレゼントには「予算内の適当なもの」を選ぶのではなく、読者が本当に喜ぶものを考えるようにしよう。
迷わず操作できるサイトにしよう
77普遍的な正解のないユーザー視点のサイト改善
初めて訪れたサイトで情報を探そうとして、しばらく操作しても目的を達成できなかったとき、あなたはまたサイトを訪れようと思うだろうか。多くのユーザーは「わかりづらいサイトだ。もう行かない」と思ってしまう。サイト全体の情報の構造(情報アーキテクチャ)や使い勝手(ユーザビリティ)をユーザー視点で改善することは、本気で解説すれば分厚い書籍を何冊も作れるぐらい奥が深く、集客と同じかそれ以上に重要なテーマだ。
78先行サイトのエッセンスを参考にする
どんなデザインが使いやすいか明確にイメージできない場合は、ユーザーが使い慣れたものを参考にデザインするのも手だ。と言うのも、ユーザーが使いやすいと感じるのは、その人が使い慣れているものであって、いわゆる「ユーザビリティの良い」サイトとは限らないからだ。
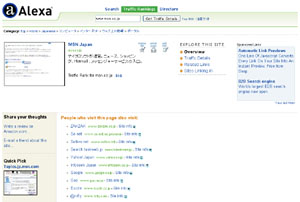
あとから参入する場合は、先に使われているものを参考にするといいだろう。あなたの大切なユーザーが他のどんなサイトを見ているかを調べるには、Alexaを使うと便利だろう。Alexaで自分のサイトの「Related Links(あなたのサイトを訪れる人がよく行くサイト)」を調べるフォームを用意したので、サイトのURLを入れて検索してみてほしい。
Alexaで自分のサイトの「Related Links(あなたのサイトを訪れる人がよく行くサイト)」を調べるには、自分のサイトのURLをボックスに入力して「Go」をクリック。「People who visit this page also visit」以下に表示されるのが、あなたのサイトの訪問者がよく行っているサイトだ(「There are no Related Links for this site……」と表示されるときは、まだ十分なデータがそろっていない。残念ながらWeb担がその状態だ)。
また、どんなサイトであってもGoogle、Yahoo! JAPAN、Amazonを参考にするのは良い考えだろう。掲示板タイプのサイトだと2ちゃんねるだろうか。
いずれにせよ、フォントの大きさ、行間、空きの使い方、色のコントラスト、ボタンの雰囲気などを参考にするのであって、決してデザインやレイアウトをそのまま盗むのではないということに注意してほしい。
※この記事は、『Web担当者 現場のノウハウVol.4』 掲載の記事です。