グーグル検索のキャッシュ機能が復活!? 外部のWayback Machineと連携
グーグル検索SEO情報②
グーグル検索のキャッシュ機能が復活!? 外部のWayback Machineと連携
手順がやや面倒 (Google SearchLiaison on X) 海外情報
ウェブページのキャッシュを検索結果から見る機能をグーグルは今年の1月に廃止している。代替機能として、Internet Archive(インターネットアーカイブ)のWayback Machine(ウェイバックマシーン)が保存しているアーカイブを表示する機能を提供した。
Wayback Machineのアーカイブを検索結果から見る手順は次のとおりだ:
タイトルリンクの端にあるタテ3点ドットから「この結果について」を表示する
「この結果について」ページの「このページの詳細」をクリック/タップする
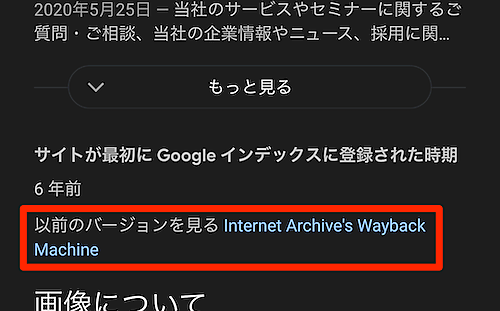
移動先ページに「以前のバージョンを見る Internet Archive's Wayback Machine」というリンクがあるので、これをクリック/タップする
Wayback Machineが保存している最新のアーカイブが表示される
Wayback Machineでアーカイブを直接表示させたときとは異なり、見た目には普通の表示と同じなのでアーカイブであることを認識できないかもしれない。しかし、URLはWayback Machineのものになっているので確かにアーカイブだ。
グーグル検索純正のキャッシュ機能ではないが、一般的な用途としては十分に代わりとなるだろう。なお、グーグル検索のキャッシュリンク廃止後も使えていたcache:コマンドでのキャッシュ表示機能も現在は廃止になっている。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
hタグを順番どおりにマークアップしないとSEOに悪影響がでる?
評価が下がることはないが、理想は順番どおり (Reddit) 海外情報
見出しタグの順序が適切でない場合、どの程度の影響があるのでしょうか?
たとえば、
- h4の見出しがあり、その下にh1のタグがある
- h4・h3・h5 のタグはあるが、h2タグがない
といったケースです。
こんな質問が、Reddit(レディット)のSEO掲示板に投稿された。グーグルのジョン・ミューラー氏は次のようにコメントした(強調は編集部による):
見出しタグを正しい順序で使うことは、検索エンジンがコンテンツの内容をより理解しやすくするのに役立ち、アクセシビリティの面でも良い習慣だ。もし新しいサイトを立ち上げたり、テンプレートを大幅に変更するタイミングで、あるいは単に時間があるなら、ぜひその10分を使って見出しタグの順序を正しくしておくといい。
ただし、既存のサイトの場合、見出しタグの順序を修正してもサイトのランキングが大きく変わることはないだろう。そこに労力を費やすよりも、サイト全体の価値を大幅に高める方法を探すほうが、SEOの観点からははるかに大きな効果を期待できる。たとえ見出しタグの順序を正しくしても、低品質なサイトは低品質なままだ。それよりも、サイト全体の価値を高めることに労力を割くほうがいい。
ミューラー氏のコメントを箇条書きでまとめるとこうなる:
hタグを規則どおりにマークアップしていなくても、グーグル検索の評価が下がることはない
逆に、規則正しくマークアップしたからといって評価が上がることもない
それでも、グーグルのコンテンツ理解の手助けとアクセシビリティの観点からは正しくマークアップすることが推奨される
新規に記事を書くのであれば、順序をそろえてhタグを使用すべきだ。一方で、すでに公開した記事で適切ではない見出しの使い方があったとしても、修正に多大な労力がかかるのであれば無理して修正するほどではない。
hタグの順番に関するミューラー氏からのアドバイスはずっと以前にもこのコラムで取り上げた。発言の趣旨は変わっていないが、見直してほしい。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
noindexページを別ページに正規化したら評価は統合される?
一貫した構成が大切 (Reddit) 海外情報
noindexが設定されたページを別のURLに向けてrel="canonical"で正規化した場合でも、評価(たとえばリンク評価)は統合されるのだろうか?
英語圏のSEO掲示板におけるこうした質問に、グーグルのジョン・ミューラー氏が次のように説明している:
noindexか正規化かの、どちらか一方を選ぶべきだ。noindexページのリンクも検出される可能性はあるが、保証されているわけではない。SEOでは、曖昧さを避け、意図を明確にすることが重要だまた、現実的に考えることも大切だ。リンク(またはSEOの他の特定の要素)に過度に焦点を当てるよりも、検索エンジンにとって一般的に効果的な、優れたサイト構造を持つ方が良い場合もある。
この話題は、元々英語版のSEOオフィスアワーでミューラー氏が「noindexとcanonical両方やってもいいんじゃないかな」と言っていたことが発端だ。
しかし結論としてミューラー氏は「僕なら両方ではなく、どちらか片方にする」ことを選んでいる。その理由は「曖昧さを避け、意図を明確にすること」だ。
「曖昧さ」とは何か。noindexとcanonicalの意図を比べて見よう。この2つは、検索エンジンに対する指示としては相反している:
noindexにするということは、そのページをインデックスさせたくない、言い換えれば評価対象にしないと宣言すること。rel="canonical"で他のURLを指定するということは、そのページの評価を正規化先のページに統合すること(つまり、そのページを評価する)。
このケースに限らず、SEOにおいては、検索エンジンを混乱させたり意図したのとは異なる結果になったりしないように、一貫した構成が重要だ。悩んだら「だれが見ても意図が明確になって間違いがないやり方はどれだろうか」と考えてみるといいだろう。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
ウェブサイト高速化のための3つのアドバイス
JS削減、不要なリダイレクトの回避、画像の最適 (SEO Made Easy on YouTube) 海外情報
サイトの高速化のためにまず取り組むべき3つの施策、をグーグルのマーティン・スプリット氏が動画でアドバイスした。「SEO Made Easy」(SEOなんて難しくない)シリーズの新着コンテンツだ。
3つのアドバイスの主要ポイントは、次のとおり:
アドバイス① JavaScriptの使用を減らす
JavaScriptファイルはサイズが大きく、ブラウザでの処理に時間がかかる場合がある。コード分割やコンテンツハッシュなどのテクニックを使ってJavaScriptの使用量を減らすことで、ウェブサイトの表示を大幅に高速化できる。
アドバイス② 不要なリダイレクトを避ける
リダイレクトは余分なネットワークのやりとりを追加し、ユーザーがコンテンツに到達するのを遅らせる可能性がある。内部リンクが古いURLではなく新しいURLを指しているか確認する。
アドバイス③ 画像を最適化する
これには、適切な画像ファイル形式と圧縮設定を選択するといった簡単なことから、ユーザーのデバイスに適切なサイズを提供するレスポンシブ画像といった複雑な変更まで、さまざまな方法がある(画像最適の詳細は別の動画で解説している)。
具体的なやり方までには踏み込んでいないので、詳細は検索するなりして自分で調べてほしい(関連リソースを概要欄に掲載してほしかった)。
- サイト高速化がんばりたい人用(ふつうの人は気にしなくていい)
コンテンツは隠すと見られなくなる!? SEO的にはよくてもUX的には?
ウェブ設計のプロからの指摘 (sogitani / baigie inc. on X) 国内情報
初期状態でコンテンツを隠すUIがユーザー体験を損ねる事実について、ベイジの枌谷氏がXの投稿で説明した。
ウェブの情報設計における超基本的原則として、「隠すと見られる確率が激減する」がある。例えば、情報が多いからと言って安易に以下のような処理を選択すると、見られる確率、発見される確率を大きく下げてしまう。
— sogitani / baigie inc. (@sogitani_baigie) July 15, 2024
①カルーセルでまとめる
②タブでまとめる
③ページを分割する…
初期状態でコンテンツが隠れていても検索で評価が下がることはない(とグーグルは言っている)のでSEO観点では問題なかったとしても、UX観点では問題だという。隠すUIは慎重に採用したほうがいいかもしれない。
Web担でもページネーションや複数回分割をしているコンテンツがあるが、その理由は「コスト(原価)」「工数バランス」だ。つまり、「コスト」と「ユーザーに見てもらう」のトレードオフが存在する。もし、そうしたバランスが関係ないのならば、今すぐに「隠す」UIから離れていくようにするのがいいのかもしれない。
- すべてのWeb担当者 必見!
- ウェブデザイナーに伝えましょう
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
8月と9月に筆者が参加した海外カンファレンスの現地取材の記事を2本ピックアップ
- DigiMarCon Australia 2024 カンファレンス参加レポート
SEO以外のデジマ関連セッションのレポートあり
- デジタルマーケティングがんばってる人用(ふつうの人は気にしなくていい)
- インデックスされない理由が低品質だと見分ける方法は? 低品質コンテンツにパターンはあるのか?
グーグルのマーティンに突撃インタビュー
- SEOがんばってる人用(ふつうの人は気にしなくていい)