Googleタグマネージャー(GTM)を活用すると、Googleアナリティクス4(GA4)単体では取得できない、より解像度の高いデータ取得が可能になる。『現場で使える Googleタグマネージャー実践入門』著者のマーチコンサルティング代表の神谷英男氏が「デジタルマーケターズサミット 2023 Winter」に登壇し、GTMによる「施策に基づいた計測事例」を紹介した。


『現場で使える Googleタグマネージャー実践入門』(著者:著者:神谷 英男/石本 憲貴/礒崎 将一 監修:小川卓 出版:マイナビ出版)
Webサイトの「タグ」を管理するGTM
神谷氏は、まずGTMとは何かといった基礎知識から解説していった。
GTMは、Webページに記述する計測用のタグを管理するためのツールで、Googleが無料で提供している。タグとは、アクセス解析や広告の効果測定のために使われる文字列のこと。ソースコードに記すことで計測が可能になるが、リマーケティング用や広告のコンバージョン(CV)用など、測定したい項目が多くなるとタグの記述も煩雑になってしまう。そこで、このタグを一元管理するためのツールがGTMだ。あらゆるタグの管理をGTMの管理画面からまとめて行えるようになる。
タグをまとめて管理できることのほかに、GTM導入には次のようなメリットがある。
- マーケターが直接ソースコードを触る必要がない
- テスト環境(プレビューモード)がついている
- バージョン管理機能があるため、複数人での管理が簡単になる
- GA4単体ではとれないデータが取れる
ソースコードにタグを入力する際、コピー&ペーストのミスで消してはいけないものを消してしまうリスクがありますが、マーケターが直接ソースコードを触る必要がなくなるのでリスクを低減できます。
また、プレビューモードがあるので、タグの動きが意図したとおりに動いているかを確認できますし、バージョン管理機能もあるので、間違えた場合は前のバージョンに戻すこともできます。
そして、GTMを使うとGA4単体では取得できないデータが取得できるようになります(神谷氏)
神谷氏は以降、「GA4単体では取得できないデータの取得方法」を中心に解説していった。
GTMの設定の基本と設定例
GTMの設定には、次の3つの要素が必要だ。
タグ:GTMで実行するタグ(処理・タスク・仕事)
例)GA4に計測データを送信する、Google広告にCVを送信する、etcトリガー:タグを実行するための条件
例)サンクスページを閲覧した時、指定のURLをクリックした時、etc変数:タグやトリガーで利用する値(数値・文字など)
例)ページURL、クリックしたURL、etc
GA4の基本計測の場合
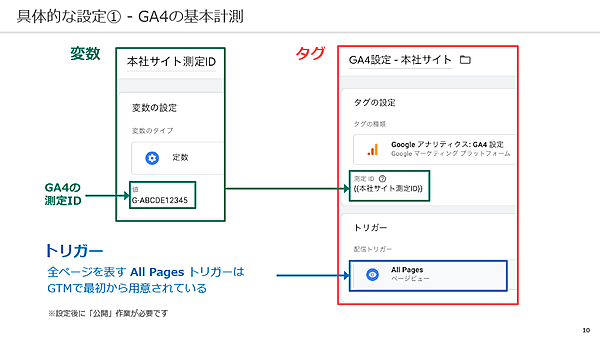
では実際に、ある企業の本社サイトでの設定例を見てみよう。次図はGTMでGA4の基本計測をする場合の設定例だ。

まず、「変数」を設定する。ここでは、変数のタイプとして「定数」を選択し、値にGA4の測定IDである「G-ABCDE12345」を入れ、計測ID欄には「本社サイト測定ID」などと名付ける。
次に、「タグ」を設定する。タグの種類は、あらかじめGTMに用意されている「Googleアナリティクス:GA4設定」を選択する。測定IDはリストから選択できるので、先ほど設定した変数「本社サイト測定ID」を選択する。
もちろん、測定ID欄には「G-ABCDE12345」という値を直接入力してもよい。しかし、1つのGTMの中で、1つのGA4の設定しかしないのであれば「G-ABCDE12345」を直接入力してもよいが、複数のGA4設定が必要になった時に、どのサイトのものだかわかりにくくなってしまうため、管理者側が認識しやすい名前を付ける方がよいという。
続いて「トリガー」を設定する。GA4は基本的に全ページを計測するので、「All Pages」を選択している。これをプレビューして問題がなければ公開する、という流れになる。
Google広告のCV計測の場合
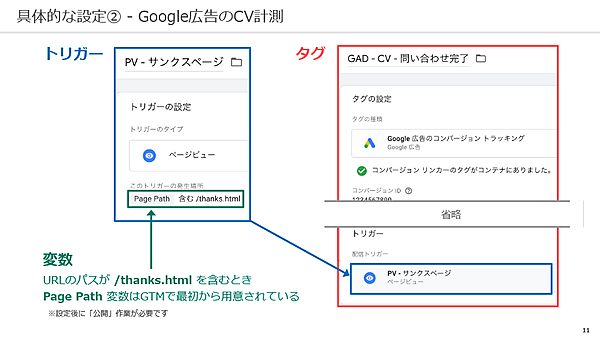
次図は、Google広告のCV計測の設定例だ。ここでは、お問い合わせなどのサンクスページの閲覧をCVとしている。

まずは「トリガー」として「PV - サンクスページ」と名づけ、トリガータイプは「ページビュー」、このトリガーの発生場所はサンクスページのページパスを設定する。
「タグ」の設定では、タグの種類としてあらかじめ用意されている「Google広告のコンバージョントラッキング」を選択し、トリガーに、先ほど設定した「PV - サンクスページ」を選択する。これで、このサンクスページが閲覧されると、Google広告にCVしたことを通知するようになる。
覚えておきたい、よく使われるタグ、トリガー、変数一覧
続いて神谷氏は、GTMでよく使われるタグ、トリガー、変数を紹介した。
GTMでよく使われるタグとその機能
Googleアナリティクス:GA4設定…GTM内でGA4を設置する基本的な計測タグ。
Googleアナリティクス:GA4イベント…GA4の標準イベントにパラメーターを追加・上書きする場合や、カスタムイベントを送信するタグ。
カスタムHTML…Googleアナリティクス(GA)以外の解析ツールやCRM(Customer Relationship Management)ツール、広告タグなど、ツールが発行する埋め込みコードをGTM内で設置する場合によく使われる。
Google広告の●●タグ、コンバージョンリンカー…GTM内でGoogle広告のCVやリマーケティングのタグを利用する場合に使う。コンバージョンリンカーは広告CVの計測精度を高めるためのもの。
他の広告媒体系タグ…Yahoo!広告やTwitter広告、LinkedIn広告などの広告タグ。
GTMでよく使われるトリガーとその機能
ページビュー…Webブラウザでページの読み込みが開始されたタイミングで、指定の条件と合致した場合。
リンクのみ(クリック)…リンク(<a>タグ)がクリックされたタイミングで、指定の条件と合致する場合。
すべての要素(クリック)…ページ内のすべての要素(リンク、画像、ボタンなど)がクリックされたタイミングで、指定の条件と合致した場合。
トリガーグループ…指定した複数のトリガーの条件が、すべて合致した場合。
他にも、スクロールやタイマー、要素の表示など、さまざまなトリガーがある。
GTMでよく使われる変数とその機能
- Page URL、Page Path…ユーザーが閲覧している現在のURLが格納される。
Page URL の場合の例は https://www.sample.co.jp/thanks.html Page Path の場合の例は /thanks.html
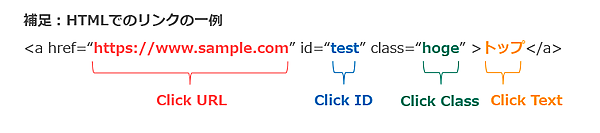
Click URL…ユーザーがクリックしたリンクURL(<a>タグのhref)が格納される。
Click ID、Click Class、Click Text…ユーザーがクリックした要素(リンク、画像、ボタン等)のHTML上でのID、Classやテキスト(<a>●●●</a>)が格納される。
上記にあるClick URL、Click ID、Click Class、Click Textを、HTMLでのリンク例で示すと次のようになる。ただし、GTMの初期状態では利用できない。設定を行う必要があるので注意が必要だ。

GA4のイベントとパラメーター
次に神谷氏は、GA4のイベントとパラメーターについて解説した。GTMでGA4の設定をしていく場合、これらの基本的な理解がある程度必要になるからだ。
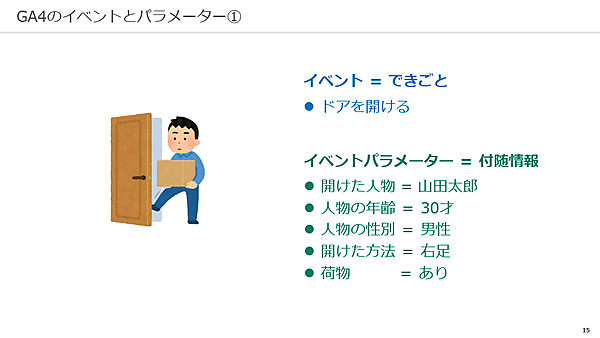
GA4のイベントとパラメーターは、次の図のように例えることができる。

イベントは「できごと」で、上図であれば「ドアを開けること」がイベントにあたる。イベントパラメーターは「付随情報」で、開けた人物が誰かなどイベントをより詳しく説明するためのものだ。
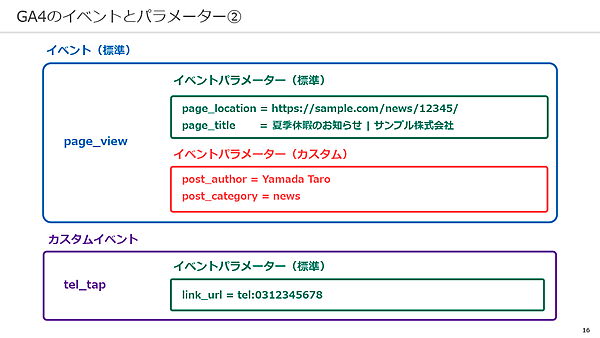
なおイベントには、次図のように標準で用意されているものと、新たに作るカスタムイベントがある。

page_viewには、標準のイベントパラメーターとしてpage_location、page_title があるが、そこにカスタムのイベントパラメーターも追加できる。たとえばブログであれば誰が書いたものか(例:post_author)、カテゴリは何か(例:post_category)を後から設定できるわけだ。
上の図のtel_tapは神谷氏が新たに作成したもので、電話番号がクリックされたときに電話をかけるイベントだ。イベントパラメーターlink_urlによって、クリックされたときにかける電話番号を設定できる。
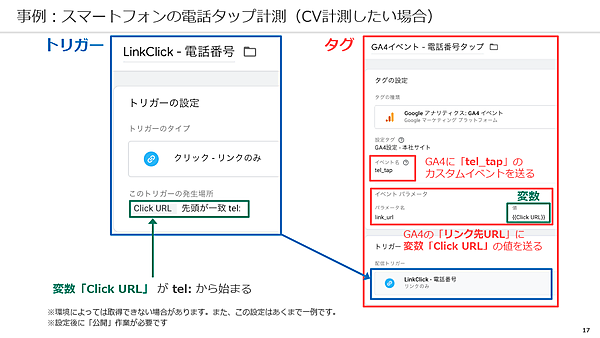
たとえばスマートフォンで電話番号がタップされたときをCV計測する場合、GTMの設定は次のようになる。

まず、「トリガー」の発生場所として、変数「Click URL」の先頭が「tel:」から始まるものを設定する。
そして、「タグ」の設定では、「Googleアナリティクス:GA4イベント」を選択する。イベント名は半角英数字記号で任意に設定するが、ここでは「tel_tap」。イベントパラメーターは「link_url」、変数は「Click URL」を設定する。これで、tel:から始まるリンクをタップすると、link_urlがイベントとしてGA4に送られて計測できるようになる。
このカスタムイベントをCVとして設定したい場合は、GA4でコンバージョンイベントとして、作成したカスタムイベントを設定する。これでCVとして計測できるようになる。
バリエーション豊かなカスタムイベント
GTMで設定できるカスタムイベントのバリエーションは豊富だ。たとえば、次のようなものがカスタムイベントとして、GA4に送信できるので、さまざまなデータを計測できるようになる。
- ●●をクリックしたら…
- ●●のページを見たら…
- 画面が●●%以上スクロールされたら…
- 指定した画像やメインコンテンツが●●%画面上で表示されたら…
- ●●秒経過したら…
- 1.と2.の両方の条件を満たしたら…
- 1. 2.と5.のどちらか一方でも条件を満たしたら…
こうしたトリガーを組み合わせてどういうカスタムイベントを送信するかを考えてみよう。
応用例:GTMを利用した施策に基づく計測
ここからは、GTMを利用した「施策に基づく計測」について紹介していく。
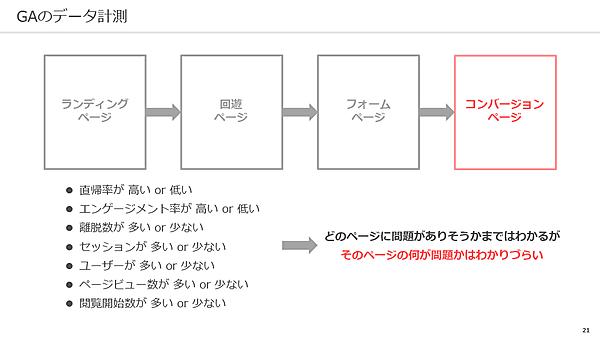
GAだけで、CVまでの遷移を計測すると、次のようなものになる。

GAのデータ計測では、遷移の経路やページの直帰率、離脱数、ユーザー数などがわかるので、どのページに問題がありそうかまでは判断できるが、そのページの具体的に何が問題なのかまではわかりにくい。
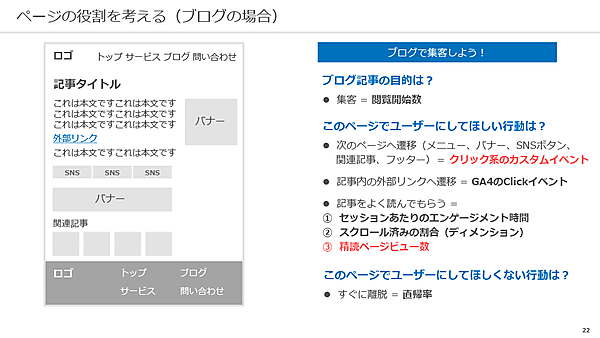
そこで問題箇所を絞り込むために、ページの役割を考えてみる。たとえば、次図のように、ブログを例に考えてみよう。

上記のブログ記事の目的は「集客=閲覧開始数」で、ユーザーにしてほしい行動は、「次のページへの遷移」「記事内の外部リンクへの遷移」「記事をよく読んでもらうこと」だ。
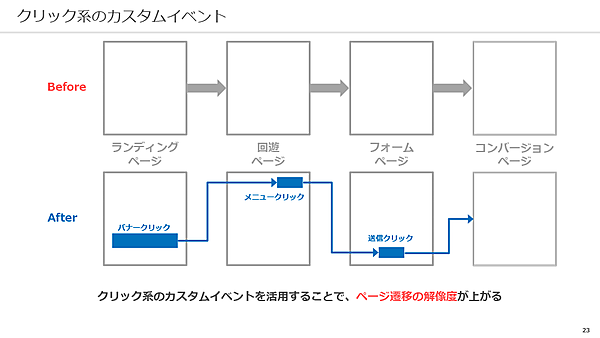
次ページに遷移してもらうためには、メニューやバナーなどをクリックしてもらうことになるため、「クリック系のカスタムイベント」などを作成するとよい。ページの役割を考えて、このような細かな設定をすることで、より解像度の高い分析ができるようになる。

BeforeとAfterを比べると、どこがクリックされてページ遷移したのかが詳しくわかり、解析の解像度が上がったことがわかります(神谷氏)
製品ページなどでも同様に、次のようなステップでカスタムイベントを定義して、計測できる。
- ページの目標を考える
- 次点の目標を考える
- GTMで1.や2.が定義できるか検討する
- 定義できればGTMで設定する
- 施策を実行して、計測する
ページの役割を意識して、1.や2.のようなマイクロコンバージョンを定義できるか検討し、定義できればGTMで設定します。マイクロコンバージョンを計測できるようになると、より一層の気づきが得られるようになるでしょう。
GTMは、標準で用意されているイベントだけでも、ある程度のデータの取得設定ができますし、自分で定義した基準を設定することで、より詳しく分析できるのでぜひ試してみてください(神谷氏)
「ウェブ解析士協会公式サイト」のGTM、GA4の管理をしている神谷氏は、さまざまな高度な分析を試しているという。たとえば、著者別の精読率の比較、ウェブ解析士の資格別によるユーザーの行動の違い、ペルソナとカスタマージャーニーの分析などだ。
神谷氏は「今回の講演だけではわからないこともあるかもしれませんが、まずはGTMでどんなことができるのか、概念だけでもわかってもらえればと思います。あとは、実際に自分で使ってみながら理解を深めてほしいです」と述べて講演を締めくくった。