「SEOにテクニカルな要素はもうない」というのは本当だろうか? 今の時代に改めて重要性が増しているテクニカルSEOを解説するこの記事は、6回に分けてお届けしている。2回目となる今回は、「SEOツール」「検索順位」「クローキング」を巡る問題について見ていく。
→まず第1回「ウェブ技術の進化」「JavaScript」「HTTP/2」を読んでおく
SEOツールは検索エンジンの進化に後れを取っている
批判的に考えると、SEOツールは機能の面で検索エンジンから常に後れを取っている。だが、これは十分予想できることだ。SEOツールは小規模なチームによって開発されており、最も重要なことを最優先にする必要があるからだ。
そのため、テクニカルな知識が欠けていると、使用しているツールの情報が不正確な場合でも、その情報を信じてしまう可能性がある。
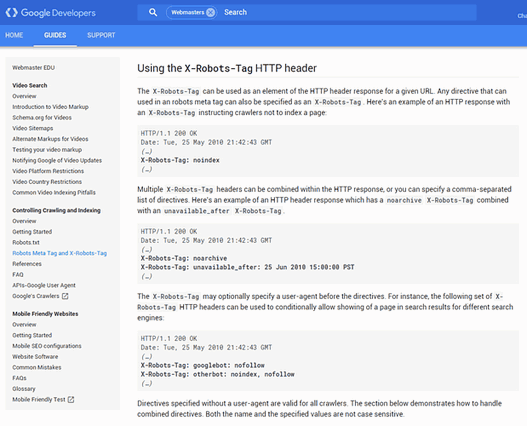
HTTPヘッダーで指定するディレクティブ
たとえば、グーグル自身が公開しているガイドを見れば、筆者のお気に入りのツールのいくつかはグーグルの仕様に沿っていないことがわかる。たとえば、グーグルは、hreflang、rel="canonical"、そしてx-robotsをHTTPヘッダーで指定することを認めている。だが、これらのディレクティブの存在を確認する機能は、SEOツールによって非常にばらつきがある。

たとえば、予期せず自分のサイトのページがインデックスから消えたとする。しかしSEOツールによっては、サイトを監査しその原因を探るのが難しい場合もある。
というのも、サイト開発者がグーグルのガイドに従ってx-robotsディレクティブをHTTPヘッダー内で指定していたとしても、古いSEOツールはそのディレクティブを発見できないからだ。
ページのレンダリングは非常に高コスト
グーグルは、非常に多くのウェブサイトがJavaScriptを使う前提で作られていることを知っているため、クロールしてインデックスするのに、ヘッドレスブラウザ(ページを表示しない解釈とレンダリングの機能を提供するブラウザ)を利用している。
では、SEOツールはどうだろう。
最近では、Screaming Frogが、すべてのページをJavaScriptでレンダリングする方式にシフトしている。

筆者の知る限り、他のクロールツールでこのような変更を実施したものはまだない。
どのSEOツールでも、このような変更を実施するには相当なコストがかかるものだ。なぜなら、クラウドサーバーの利用は時間ベースであり、メインのHTMLファイルをダウンロードしてHTMLを分析するよりも、JavaScript実行を含めてページをレンダリングする方がはるかに時間がかかるからだ。
では、どのくらい時間がかかるのだろうか。実際のところ、相当な時間を要する。
筆者は、cURLとHorsemanJSの両方を使ってHTMLを読み込むシンプルなスクリプトを作成して、ヤフーのホームページでテストしてみた。
- cURLでHTMLをダウンロードするのにかかった時間は、平均で5.25ミリ秒
- HorsemanJSでページをレンダリングするのにかかった時間は、平均で2万5839.25ミリ秒(つまり、約26秒)
この違いを、1時間あたりにクロールできるURLの数に換算すると、それぞれ68万6000件と138件になる。5000倍弱の違いがある。

SEOツールの理想としては、対象のサイトで使用されているテクノロジを抽出するか、あるいは少数のページで何らかのdiff(差分抽出)の処理をしてから、必要と思われる場合にヘッドレスブラウザでクロールを実行するオプションのあることが望ましい。
クライアントサイドでのリダイレクト
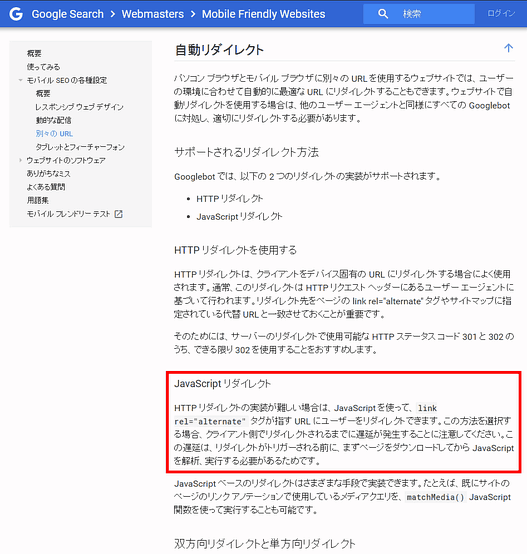
最後に、グーグルはモバイルの仕様で、クライアントサイドでのリダイレクトの使用を許可している。
だが、このようなリダイレクトを追跡しているツールを筆者は知らない。現時点では、モバイルでJavaScriptリダイレクトを利用すべきだと言うつもりはない。それでも、グーグルが許可している以上、SEOツールはこのことをすぐに調べられるようにしておく必要があるだろう。
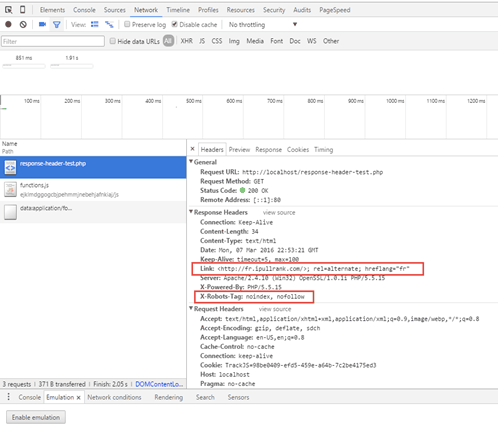
Chromeのデベロッパーツールが有用
幸運なことに、前述のようなことにSEOツールの機能がまだ追いついていなくても、Chromeのデベロッパーツールを使えばこうした処理を数多く実行できる。
たとえば、HTTPの要求ヘッダーと応答ヘッダーのセクションに、x-robots、hreflang、rel="canonical"のHTTPヘッダーが表示される。

また、デベロッパーツールのGeoLocation Emulatorを使用すれば、まるで別の場所にいるようにウェブを表示できる。NearEqualクエリパラメーターのことをよく覚えている人にとっては、検索上位を獲得した正確な場所を確認できるもう1つの方法と言える。

またChromeのデベロッパーツールは、Androidデバイスにつないでスマートフォンで動作しているブラウザの情報を扱うことも可能だ。
SEOの観点からこの方法を使った事例は数多くあるが、シモ・アハバ氏は、この方法でモバイル分析の設定をデバッグする手順について優れた記事を書いている。Macを持っているなら、Safariを使えばiOSデバイスで同じことを実行できる。
今の時代、何が本当の検索順位なのか
検索順位とは実に奇妙なものだ。
とはいうものの、かなり前からそうだったのも事実だ。筆者自身は、グーグルがWebmaster ToolsやSearch Consoleで検索順位を公開したとき、「平均検索順位」という考え方に抵抗感があった。
だが実際のところ、「平均検索順位」は、標準的なランキングツールよりもはるかに意味のあるものだ。それがなぜだか説明しよう。
SEOツールは、現実世界に実在しない状況に基づいて検索順位を抽出する。
「現実世界に実在しない状況」とは何か。
グーグルから検索順位のデータを収集するマシンは、クリーンであるように作られており、場所を明示的に指定した場合を除き、どのような条件にも依存しない。そのため、これらのツールは事実上、グーグルのコンテキストや履歴に関係なく、ユーザーが初めて検索を行ったときの検索順位を知ろうとする。
つまり順位取得ツールは、ユーザーがウェブサイトに初めてログインし、「4フィートの釣り竿」を検索しようと考えていると仮定してユーザーをエミュレートするのだ。
次に、他の関連するクエリまたは関連しないクエリで続けて検索を実行する。ただし、検索結果を実際にクリックすることはない。
ソフトウェアの中には、他の動作を行ってユーザー行動をエミュレートするものもある。だが、ツールで収集したデータが実際のユーザーに表示される内容を必ずしも反映していないことに変わりはない。
そして最終的には、あまりにも多くの人々が多くの同じキーワードを何度も追跡することになるため、これらのツールが検索回数をどれだけ増やしているのか疑わざるをえなくなる。
結果として、われわれは本当のユーザーのコンテキストを無視している。モバイルの分野では特にそうだ。
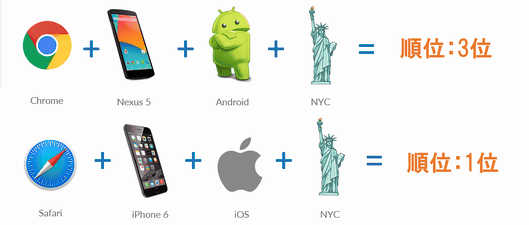
モバイルの検索順位を追跡できるランキングツールでは、たいてい1つのコンテキストを定義する。もしくは、オプションとして「携帯電話」と指定するだけだ。シンディ・クルム氏の調査結果によれば、SERPの機能と順位は、ユーザーエージェント、携帯電話のメーカーとモデル、ブラウザ、そして携帯電話内のコンテンツによって変わってくるという。

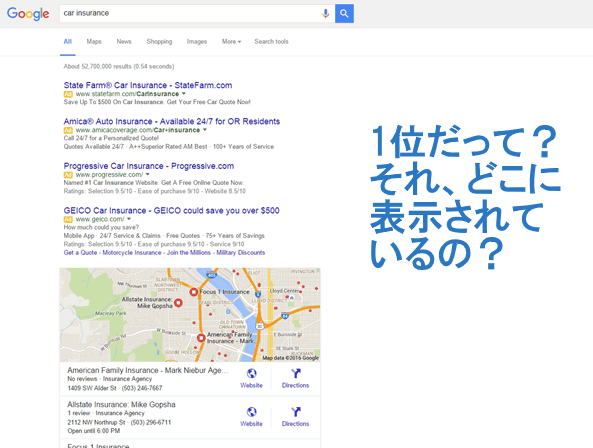
ランキングツールも、ユーザーの実際の選択を無視している。今の時代は、SERPを構成する要素が非常にたくさんあり、1位が単純に最初に表示されるわけではない。場合によっては、1位のものがページ上では8番目の表示要素になり、下の方に隠れてしまうことがあるのだ。

AdWordsが4つ目の広告枠を設け、オーガニックな結果がはるか下に追いやられ、オーガニック検索と有料検索の見分けがつかなくなっている今、オーガニック検索で1位になる意味は、以前とは異なっている。そのため、自分たちが1位であることを示す検索結果レポートを見たときに、そこから得られる成果を勘違いしてしまうことが多い。
クライアントにそのような報告をするSEO事業者は、行動可能性やユーザーコンテキストに注力しているのではない。見た目の印象を良くすることのみを重視しているのだ。
もちろん、検索順位はビジネスの目標ではない。ビジネスの可能性やチャンスを測る指標だ。だが、検索順位を主要なKPIと考えるべきではないとどれだけ話しても、SEO事業者は、自分たちが目に見える変化を起こしたことを示すために順位を使用する。したがって、検索順位を含むSERP機能との関連で、オーガニック検索を検討することが必要なのだ。
言い換えれば、筆者が見たいのは、
- 標準的なオーガニック検索の1位~10位
- 有料検索、ローカルパック、フィーチャードスニペットにおける絶対順位
の両方だ。他のものは、ユーザーにとってありあまるほど存在する選択肢の影響を無視している。
最近では、このような機能がアップグレードされているSEOツールも見られる。検索順位の表示方法に大きな変更を加えたMozのようにだ。また、他の多くのツールが、オーガニック検索にも光を当てるようになっている。
統合検索のコンテキストに焦点を当てる最初のツールはどれになるだろうか。結局のところ、多くのユーザーはその違いをわかっていない。
今の時代のクローキングとはどういうものか
クローキングの公式な定義は、「検索エンジンと人間のユーザーにそれぞれ異なる内容を表示する行為」だ。
しかし、グーグルがアダプティブ型とレスポンシブ型のサイトを許容し、ヘッドレスブラウザとテキストベースの両方でクロールしている状況で、「異なる内容」は何を意味するのだろうか。
また、Googlebotが304応答コードに素直に従う状況で、そのことは何を意味するのだろうか。

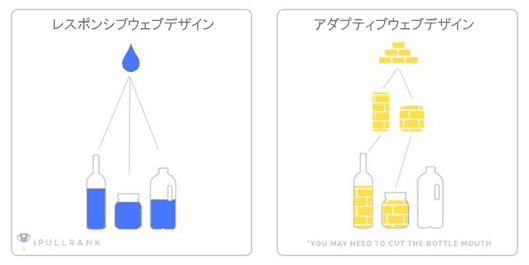
アダプティブ型モデルとレスポンシブ型モデルでは、状況によって異なるコンテンツを表示することがよくある(その程度に差はあるが)。
レスポンシブ型のサイトでは、そもそもコンテンツの配置とサイズを変化させるようにできているため、「コンテンツが異なる」ことはめったにないが、実装のしかたによっては、表示環境に合わせてコンテンツのコンポーネントを減らすこともある。
表示するコンテンツを画面解像度に応じて変更し、Googlebotがレンダリングする解像度を超えるコンテンツを表示するサイトの場合、どのようにクローキングと区別すればよいのだろうか。
同じように、304応答コードは、クライアントが最後に訪問したあとにコンテンツが変更されておらず、ダウンロードしなおす必要がないことをそのクライアント(つまりGooglebot)に知らせるものだ。Googlebotは、この応答コードに素直に従い、帯域幅を独占しないようにしている。
Googlebotさま
あなたが私のことを好きでいてくれるのはわかります。だって、何も変更してないファイルまで欲しがるのですから……たとえば、10年間変わってない大学の論文とか。でもそれが、かなり困った状況になり始めてます。
私の大切なインターネット回線使用量をあなたが使いすぎないように、私にできることがあれば、教えてもらえませんか?
Janet Crinklenoseより
Janet、Janet、ああJanet
どうやら、キミは新しい言葉を覚えるタイミングのようだね――「304 Not Modified」という言葉だ。
ボクは、以前に見たことがあるページを改めて見に行くときには、サーバーに「If-Modified-Since(これ以降に更新されていれば)」というヘッダーを送って、前にチェックした日付を伝えている。
もしキミがまったく同じ内容を改めてボクに送る必要がないと判断したら、ボクのリクエストに「304 Not Modified」というHTTPステータスヘッダーを送り返してほしい。
ボクは情報が好きだし、「304」という返事もちゃんとした情報だ。そうしてくれれば、まったく変わってないファイル全体を送ってくれる必要はない。そうすれば、キミの大切なインターネット回線使用量をむだに使う必要もないし、以前から変わらないコンテンツをぼくに何度もつかませなくてすむ。
それにさ、ブラウザやプロキシの多くは「If-Modified-Since」をアクセスのときに送ってきてるんだよ。うまく使えば、インターネット接続の請求書にびっくりすることを減らせるんじゃないかな。
さぁ、試してみるんだ。そして、インターネット回線使用量を減らすんだ!
古き良きGooglebotより
では、ウェブマスターがインデックス化されたバージョンのページから内容を変えたうえで304を返したら、グーグルはどうするのだろうか。そして、そうしたことを阻止するためには、何をすべきだろうか。
現時点で、この質問に対する確実な答えを筆者は知らない。だが、筆者が実際に見ている状況から考えると、今もテストと学習に専念しているテクニカルSEOにとってチャンスであることは間違いない。
この記事は、6回に分けてお届けしている。3回目となる次回は、「クロール」と「スクレイピング」について考察する。 →第3回を読む