グーグルがテストしている「カード」デザインから、今後の検索結果ページとSEOに関して解説する。SEOはこれまでのようにSERPに表示されるページへのリンクだけを対象としていては足りなくなっていくのではないだろうか。
グーグルは、常に新しいデザイン要素をテストしている。しかし、ここ数か月間に行われているテストは、一見すると小規模な変化だが、実は考え方の大きな変化を示している。
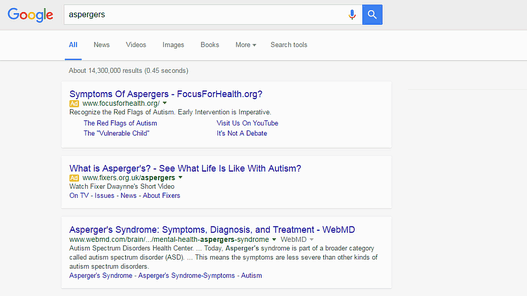
基本的な変更例を以下に示す。
見てのとおり、各検索結果(広告とオーガニック)が枠に囲われて表示され、グレーの背景と視覚的に区別されている。これらの枠は、グーグルの用語で「カード」と呼ばれる重要な要素だ。
これを論ずる前に、いくつかの枠と背景をなぜ気にかける必要があるのかを考えよう。
変化その1モバイルファーストデザイン
グーグルがこの2年間、「モバイルファーストデザイン」という考え方への移行を進めてきたのは周知のとおりだ。
2016年初めには、右側の欄にあった広告がなくなっている。この変更はパフォーマンスを上げることも理由の1つだろうが、主な理由は、広告環境をプラットフォーム(モバイル、タブレット、デスクトップなど)全体で統一することにあると考えられる。
上のテストを見ただけではわからないが、このカードをベースとするデザインは、単なる背景と囲みというだけの意図ではない。
グーグルは、1列だけで構成されるSERPへの本格的移行を目指してテストしているのだ。右側の欄にあった広告が消えたのは、その始まりに過ぎない。
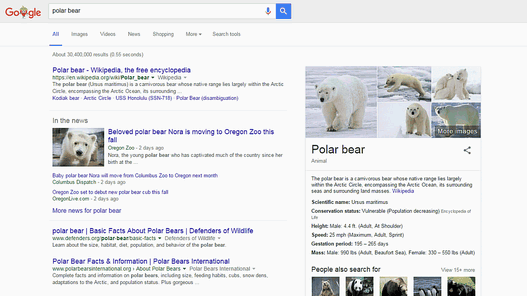
次に示すSERPのスクリーンショットは、「polar bear」(ホッキョクグマ)の検索結果を現在のデスクトップデザインで表示した画面だ。
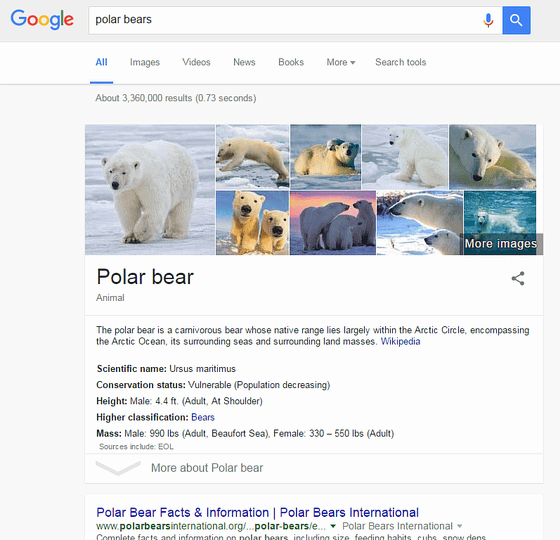
次の画像はテストデザインで、5月にキャプチャしたものだ。ナレッジパネルは左上に移動し、右側の欄はなくなっている。
これは、通常一番上に表示されるナレッジカードではない。これまでデスクトップで右側に表示されていた要素が移動したもので、一部が折りたたまれて隠れた状態になっている(「More about Polar bear」(ホッキョクグマの詳細)と書かれた矢印が下部にある)。

次の画像は、Androidスマホで同じ検索を実行した画面だ。
カードベースのデザインになっており、ナレッジパネルが一番上に表示されているのが見てとれる。当然ながら、右側の欄はない。モバイル検索画面には列が1つしかないからだ。

もちろん、モバイルの画面とデスクトップのテスト画面にはまだ違いがある。だが、デスクトップ向けのテスト版(5月)と現在のモバイル向けデザインが近づきつつあることは、明らかだろう。
すべての要素をどのように1つの列におさめるか
現在のデスクトップ版SERPに表示されているすべての要素を1つの列にまとめるのは、非常に難しい作業であり、グーグルはいくつかのバリエーションを試している。次の画像は、ナレッジパネルとナレッジカードがどちらも表示されているSERPの例だ。

この例では、サポート窓口の電話番号が書かれたナレッジカードがナレッジパネルの上に表示されており、オーガニック検索結果はこのカードとパネルの下に表示されている。
この例の画像は7月にキャプチャしたものであるため、今後はデザインに多少の違いが見られるようになるかもしれない。
次に示す例は、さらに違った興味深いレイアウトになっている。

このSERPには、ローカル検索結果の「3パック」が一番上に(現在と同じようなデザインで)表示され、その下に1件のオーガニック検索結果、さらにその下にナレッジパネルが表示されている。
これによって、ナレッジパネルはページのかなり下の方まで移動し、2番目のオーガニック検索結果はさらにもっと下、一部が折りたたまれたこのナレッジパネルの下に移動している。
これとは別のデザインとして、ナレッジパネルが4つの広告と4つのオーガニック検索結果の下に表示されている例も見たことがある。つまり、SERPの最上部の表示がこれまでより柔軟になる可能性があるのだ。
次の例では、まず注目動画が表示され、その下にナレッジパネル、そして最初のオーガニック検索結果が表示されている。

このSERPの一番下には、別の興味深い表示が見られる。3種類の関連検索結果がそれぞれ別のカードに表示されているのだ。
現在のデザインでは、この検索結果はナレッジパネルの一番下に隠されているが、この例では、パネルから切り離され、以下のように隠されることなく表示されている。

ただし、これまで紹介したさまざまなバリエーションのページは、グーグルがこの数か月間行っているテストの画面に過ぎない。
さまざまなテスト画面からグーグルの狙いを探ることはできるが、最終的なデザインがどのようになり、いつから採用されるのか(あるいは本当に採用されるのか)を知ることはできない。
変化その2Google Now
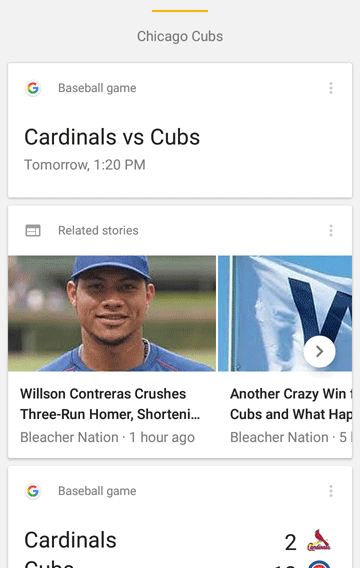
カードをベースとするデザインが面白い可能性を秘めていると考えられる理由は、もう1つある。グーグルの予測検索サービス「Google Now」が、「カード」のコンセプトに基づいて開発されているのだ。次のスクリーンショットはAndroidの画面だ。

Google Nowは、ユーザーが関心を持ちそうな情報を予測して表示する。この画面では、次の試合の開始時間が書かれたナレッジグラフ型のカードが表示されているほか、最近の戦績が書かれたもう1つのナレッジグラフ型のカードとニュースカルーセルが表示されている。これらすべてが、「Chicago Cubs」(シカゴ・カブス)というセクションヘッダーの下に配置されているのだ。
次の画面は、Google Nowのもう1つの例だ。

この画面にもニュースカルーセルが表示されている(モバイル検索のニュースカルーセルに似ていることに注目してほしい)。また、各ニュース記事がそれぞれ別のカードに表示されている。
Google Nowは、従来のオーガニック検索結果をほとんど使用せずに検索結果を生成できるうえ、複数のナレッジパネルやニュースなどの要素を1回の操作でスムーズに表示できるのだ。
このような変化が意味するもの
グーグルの用いている「カード」は、デザインに対する考え方を示すだけではなく、はるかに多くのことを示唆している。
われわれがこれまで検索結果で目にしてきたのは、
- オーガニック検索結果の列
- ナレッジパネル
- ニュース検索結果の囲みやローカル検索結果の囲み
など、まとまったセクションのあるSERPだ。アドワーズ広告でさえ、個別の広告の前に、区別のつくまとまりとして表示されていた。
だが、カードを採用した検索結果画面では、個々の情報単位は独立した検索結果として捉えるようにしなければならない。各々のSERPは、ソースや種類がさまざまに異なる情報から、もっとも関連性の高い結果を組み合わせたものになる。
SERPを検索情報単位(SIU:Search Information Unitとでも呼ぼうか)の集まりとして構成すれば、グーグルは画面表示をさまざまなディスプレイに簡単に適応させられる。デスクトップはもちろん、1枚のカードを表示するスペースしかいないウェアラブルにいたるまでだ。
音声検索でさえ、カードに合わせて構成できる。現在、たとえば、Androidで音声検索を実行してフィーチャードスニペットが返されると、モバイルデバイスはそのスニペットを読み上げる。音声検索が返すのは1枚のカード、つまり1つの検索情報単位なのだ。
カードによってグーグルは大きな柔軟性を手に入れる。従来のデザインにあった制約を取り払い、まとめて表示されていた検索結果を分離できるようになるのだ。
今後は、広告が一番上や一番下にまとめて表示されるのではなく、検索結果の間に分散して表示されるようになるかもしれない。商品を検索すると、1枚の製品カードと複数の製品を掲載したカルーセルが、同じ1つのページに表示される可能性もある。
同じように、ニュースを検索すると、複数の検索結果やカルーセルが1つのページに表示されることも考えられる。
ユーザーごとのメリットを考慮して、複数のナレッジカードやパーソナライズされた検索結果が表示されることもあるだろう。
カードの時代は、10個の青いリンクに終わりを告げるものだ。やがて、検索エンジン最適化(SEO)が対象とするものは、従来の検索結果だけではなく、トラフィックを呼び込むことのできるすべての情報単位にまで広がるだろう。